WordPressを始める時に、WordPressテーマの選択は、ブログ活動をしていくのにデザインや、機能面で大きくかかわってきます。

本記事では、失敗しないテーマ選びが出来る様に【SWELL】に焦点をあてて、解説しています

【SWELL】初心者から上級者までおすすめな9つの理由と3つの欠点&評判

さっそく今日の本題ですが、まず、私がWordPressテーマSWELLの私の気に入っているポイントを10点を簡単にお伝えしようと思います。
※1つ追記しました
SWELLは、使いこなせば使いこなすほど、奥深く高機能だと感じます。

この様に説明してしまうと、そんな高機能なテーマをWordPressを始めたばかりの人が使えるのか心配になりますよね。
ですが、心配はいりません。
むしろ、有料テーマだけあって使いやすい様に設計されていますし、設定をしていくだけで、わたしのこの様なサイトですと、すぐに作れます

そんなSWELLのこの機能は、特にすごいと思う10点の機能をご紹介しますね。
- 高速化(表示速度など)
- SEO対策がされている
- 構造的に内部SEO対策ができる
- タブ
- カテゴリー別に設定できるCTA(ブログパーツ)
- Googleアドセンスととても相性の良い画期的な機能
- ブロックエディター完全対応
- ダッシュボードから簡単にできてしまう高機能で高い操作性と工数削減
- 手間を大幅に減らせる
- LPの制作が出来る(サイト型のwebサイトも作れる)

もう、この項目をみてSWELLにビビット来ちゃった人は、SWELL公式サイトを見てね

では、各項目説明させていただきます
【高速化/表示速度】でWordPressサイトがサクサク表示


結論から言えば、SWELLは表示速度がとても速いです。他の有料有名テーマと比べても速いです。

SWELLは最速なの?
SWELLは最速なの?
最速か?と言われると、前提条件が同じに出来ないので、何とも言えませんが、最速クラスであるのは間違いありません。
というのも、テーマの機能が増えれば増えるほど、それに伴って動作が重くなる傾向があります。
単純に考えれば、機能を削減すれば動作は軽くなるでしょう。
しかし、その結果として必要な機能が失われてしまうと、本末転倒になってしまう可能性があります。
そういう意味では、コレだけの多くの機能をつめたテーマであって、この速度が出るのは最速クラスの中でも上位の速さを出せるかと思います。

性能の良い車でも荷物を多く積んでしまうと、動きが重くなってしまう感じですね
自分でサイトの表示速度の改善をしなくて済む
サイトの表示速度を改善するためには、高速化プラグインを導入したり、専門家に依頼して費用を使う必要があります。
しかし、SWELLはこれらの要素を基本設定でカバーしてくれているので、正直なところ、特別な対策をする必要はありません。

開発側に、高速化の専門家がいる様ですね
むしろ、高速化の深い知識がない状況で、動画見ながらとか、検索してwebサイトで調べながらやってみようかな?と思っているかたは、むしろやらない方が良いです。
それでももう少し、自分の好みに表示速度を上げたい場合は、SWELLの機能を使って表示速度を上げることは可能です。
ですが、SWELLのデフォルトで設定されている状態は、バランス的にはベストかと思います
SWELLの高速化への強いこだわり(公式サイト情報)
私は、表示速度に過剰にこだわりを持っていた時期がありまして、その時にさらに表示速度を早くさせようとチャレンジしたことがありました。
ですが、逆に遅くなってしまったり、速くはなったものの表示展開する時にばらばら感が出てしまいまして、逆に見ずらいサイトになってしまいました
例えば、ブログを収益化したい人なら、痛いところですが、さらに表示速度を上げようとすると、犠牲になるのは読み込みが遅い広告です。

それだと本末転倒になりませんか?

そ、そうだね、収益化したいのに、速くはなったものの広告が犠牲になるのはもどかしい
SWELLはデフォルトでベストな速度表示もされていますし、調整したければ高速化設定をできる機能も付いています。
元々使っているテーマによるかもしれませんが、SWELLにするだけで、けっこう表示速度が速くなった感じがしました(実際に、計測したデータでも早くなりました)
というのも、SWELL開発者さんはスゴイ開発者であることに加え、開発者さんの周りの方々も高度な専門的な知識をもたれている方がいらっしゃいますので、素晴らしいテーマになっています

表示速度はSEOにも関係していますので、検索上位される要因にもなりますね
【SEOに強い】
2つ目にSWELLはSEOに強いく、SEO対策がされている事です

厳密には、SWELLの開発者さんがSWELLと一緒に開発している、SEO SIMPLE PACK というプラグインをSWELLと併用してSEO対策します。
なぜ、SEO対策をテーマでやらずにプラグインにしているのか?という点ですが、これは開発者さんの優しさがあります。
もしSWELLから他のテーマに移行すると、多くのSEO対策がリセットされてしまう可能性があります
しかし、SEO対策をプラグイン化することで、SWELLから他のテーマに移行しても、SEO SIMPLE PACKが導入されていればSEO対策は継続され、大部分のSEO対策をやり直す必要がなくなります。
このプラグインを組み合わせることで、視認性が高く、直感的に必要な場所に必要な情報を書き込むだけで、最高レベルのSEO対策が手軽に作ることが出来ます
ちなみに、コチラの記事では、非常に基本的なものですが、全体の9割以上のウェイトを占める5つのSEO対策を解説しています。

これら5つのSEO対策は、SWELLやSEO SIMPLE PACKを使用して、流れに沿ってブログを執筆していけば、大部分のSEO対策が自然と完了していきます
【構造的な内部SEO対策】サイト構造を自動で作ってくれる!
3つめに、SWELLが構造的なところでSEO対策がされています。

SEO対策を全て語ってしまうと、数時間かかってしまうのでここでは、先ほど挙げたSEO対策部分いがいの場所を、かんたんに説明しますね
SWELLの構造的な処理で内部構造が組みあがっていきます。
SEO対策する際には、SEOを学んで、SEO対策を盛り込み、設置していかなければなりません。
SWELLの内部の構造と、SEO SIMPLE PACKを使えば、記事を書いたり、カテゴリーに分けたり、リンクを付けたりする、いつもの作業さえしていれば後は、SWELLの構造的な処理で基本的な内部構造が組みあがっていきます。
本当であれば、SEO対策するには、リンクに入れる文字はこのワードを入れて、コチラの記事同士を内部リンクでつなげて‥という設定を自分で学び、設定してSEO対策していくのですが、これがある程度構造的にやっておいてくれると、学ぶ手間も、設置する手間も大幅に減らせるので、素晴らしいポイントですね
SEOに関しては、googleが正解を教えてくれているわけではないので、正解を明確に示しにくい点ではあります
また、全く同じ条件でABテストをしたわけではないので因果関係は正確にはわかりません
ですが、私はSWELLを使い始めるまで、無料のテーマを使ってまして検索順位1位や1ページ目に表示される記事は1記事もなかったのですが、SWELLを使い始めてから間もなく、検索が1ページ目に多くの記事が出るようになり、検索順位1位も取れるようになってきました。
JSON-LDによる構造化マークアップ機能も
SWELLでは、検索結果のリッチスニペット表示に必要な構造化データのマークアップも自動で行うことができます。
SWELLがSEOに強い考察

SEOコンサルの案件を受けれるまでになった私の考察としては、以下のようなことが効果的だったと考えられます
- 表示速度の改善
- 視認性を高められる(吹き出しや、マーカー機能などもある)
- 内部リンク構造が生まれ、直帰率が減った
- 内部リンク構造が生まれ、回遊率が増え滞在時間が増えた
- 検索画面での表示される文字が整理され、クリック率が上がった
【タブ】 回遊率を高める秘策

ブログのスタイルは、トップページに最新記事から順に並んでいると思うのですが、この順番でしか並んでないと、最新記事以外が読まれにくい問題が起こります。
これを、解消できる機能が【タブ】です
そして、タブのような機能があるWordPressテーマは、数少ないテーマです

この項目は私が、SWELLにする大きく決断したポイントなので、より詳しく説明させていただきます
タブとは?
サイドバーにカテゴリーが表示されているかもしれませんが、特別な事情や特別に強い関心がない限り、読者がカテゴリーから、過去の記事を探し読んでくれることは少ないです
この対策として考えられる対策は、関連記事の表示、サイトない検索機能、そして人気記事の表示なります。

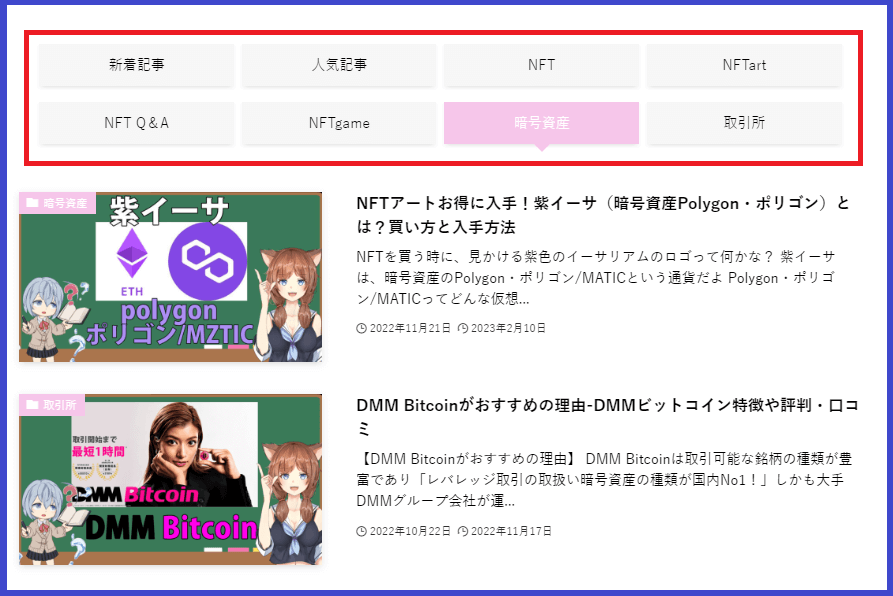
SWELLでは、最新記事の上にカテゴリーのようなものなんですが、タブという機能を付けることが出来ます。
このようにして、各項目の注目記事を表示することが出来る様になります


この機能は最近少しみかけるようになりましたが、私の知る限り、JINとSWELLにしかなかったのです
私は、この機能が欲しくてJINとSWELLを使っています。
タブとカテゴリーの違い
このタブは何かと言いますと、ここを押すと、指定された分野だけの最新記事が表示されます。

カテゴリーと似てるような気がするけど違うのかな?
分かりやすく言うと、カテゴリーはジャンル分けに使って、タブは見やすく表示分けしているって感じかな
カテゴリーもタブで括れて、2つ以上のカテゴリーを、1つのタブの中に表示させることも出来ます
このタブを使って、ジャンルごとの最新記事がトップページに表示されるのが良いよね
タブの実例

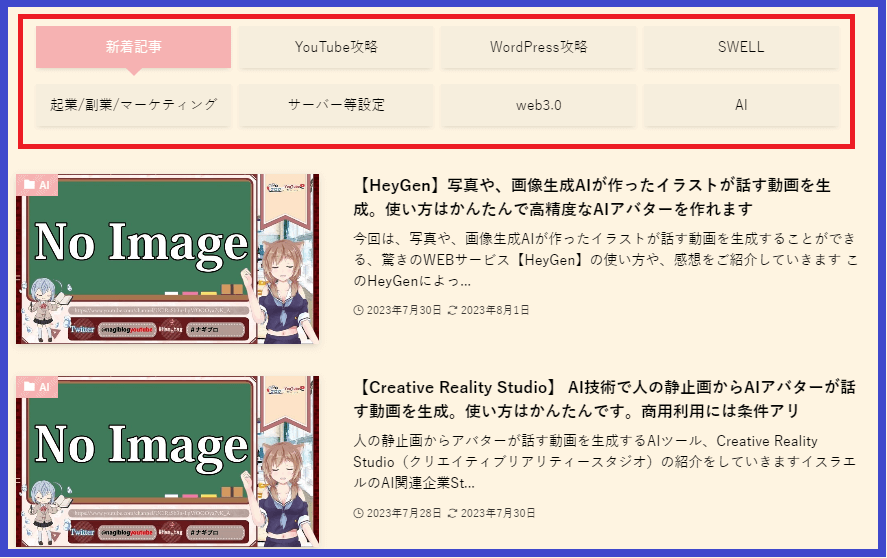
私のトップページで説明させていただきますと、現在は最新記事が表示されています。

最新記事の上に8つのブロックがあるのがタブです。
私は、最新記事 人気記事 YouTube攻略 WordPress攻略などの8つのタブがあります。

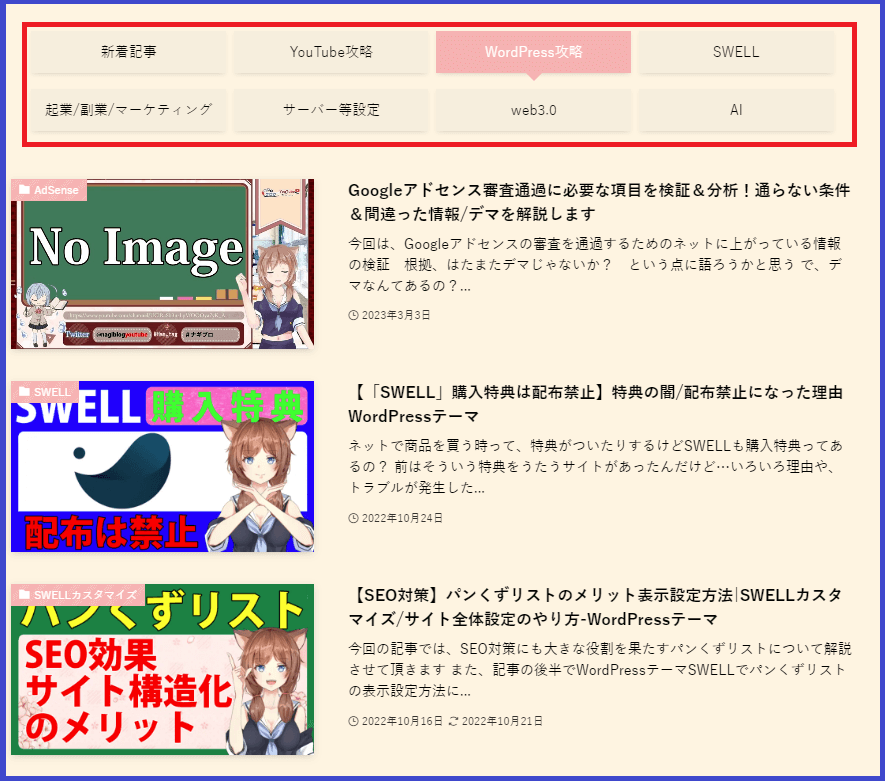
このタブをクリックすると、各タブで括られている記事だけが表示されます
例えば、このわたしの『WordPress攻略』のタブの中には、SEO対策のカテゴリーも一緒に表示するようにしています

これで、目的の記事と、目的に近い記事が読者に見てもらえるチャンスを増やせるし、読者もここのタブを押すだけで、その分野の気になる記事が一覧表示されるので分かりやすいです。
タブは、回遊率アップ!直帰率を減らせる
目的の記事を見に来てくれるだけでもありがたいのですが、もう1ページ見てくれたら閲覧数は倍になりますし、何記事も見て行ってくれたらファンになってくれるチャンスも増えますよね
1ページ見て変えられてしまう確率を、直帰率といいまして、2ページ以上みてくれる確率を回遊率といいます。
読者の回遊率や、滞在時間が増えるのは、ブロガーとして嬉しいことだけではなく、検索の上位表示につながります
また、直帰率を下げる事も検索上位に表示される要因の1つとなっています

直帰率と回遊率?

回遊率を上げるとSEO対策になるともいわれています。読者が検索をして、みなさんの記事で検索をやめる時ってどんなときでしょうか?

そこで、問題解決の答えが載っていた時かな?
そうだね、そうするとGoogleは読者の悩みを解決した記事、という感じに判断して評価をしてくれます
でも逆に、みなもちゃんの記事を見るのをやめて、検索し直し、私の記事で検索するのをやめたとします。それはどんな時かな?

私の記事では、悩みを解決できなくて、なぎちゃんの記事で問題解決に至れた
読者が同じキーワードで再検索してたり、他者の記事を見に行ってたりすると、検索エンジンに「この記事は読者は答えに至れなかった」と判断されかねません。
さらに違うページも見て行ってくれたりすると、読者の満足度が高いサイトと判断され、1記事だけでなくサイト全体が質の高い記事と判断されていくので、回遊してもらえる事は、利便性もSEO対策にもなります

結果、検索順位が上がるわけですね

いわゆるドメインパワーが上がるって事ね
Googleアドセンスと相性の良い画期的な機能

このSWELLのタブは、Googleアドセンスとても相性が良いんです

Googleアドセンス付けている方は必見だね
記事の一覧の場所に出すGoogleアドセンスの広告を、インフィード広告と言います
インフィード広告は、とてもクリック率の高い広告です。
ほとんどのWordPressテーマの場合、このインフィード広告が記事一覧にしか出ません
ですが、SWELLは最新記事や、タブの欄をはじめ、カテゴリーページや、タグページの一覧にもインフィード広告が入ってきます。
わたしは、いくつかWordPressテーマを使ってきましたが、最新記事以外の場所に、インフィード広告が出せるテーマってなかなかないんですよね

こ、これは、わくわくしちゃうね
【CTA】カテゴリー別に設定できるコールトゥーアクション通称CTA

これは画期的な機能です。特にアフィリエイトをされている方におすすめです。
ブログの記事は上から タイトルなどがあるヘッダー部分 記事の本体部分 一番下にフッターエリアがあります。
そのほかに記事の下に設置できる「記事下エリア」があると思いますが、CTAとは記事したとフッターエリアの間に設置できる部分をさします。
SWELLではこれを設置できるのですが、さらにカテゴリー別に分けられた記事ごとに、指定されたCTA専用記事を設置する事が可能です
例えば、私のブログの場合現在は、大きく分けるとYouTubeに関する記事 レンタルサーバーに関する記事 WordPressに関する記事を書いていました。
ですが、YouTubeの攻略記事のしたにレンタルサーバーの広告を置いても、ぼぼ誰も見てくれません。
逆も同じで、レンタルサーバーの記事の下に、YouTube攻略の本の紹介をしても見てくれません。

記事の中にそれぞれ広告を書いて置く形はダメなの?
記事の中でも広告やアピールする文章を書く場合もありますが、記事の量が増えていったりした時に、その情報や、そのアフィリエイト広告が終了してしまったりするにリライトする手間が凄くかかってしまいます
なので、CTA用に記事を書いて YouTube攻略用の記事のカテゴリーにはYoutube攻略専用のCTA記事を呼び出し レンタルサーバーを語っている記事のカテゴリーには、レンタルサーバー専用にかかれたCTA記事を呼び出してあげることが出来ます。
時間と共に変化してしまう内容などの更新を全ての記事で行うのは大変なので、CTAの記事をリライトすればブログサイト全体の情報を書き換えれてしまうので、個人的には神機能かと思います

本当だね、便利そう

このCTAという機能は元々SWELLに合ったのですが、カテゴリー別など個別にCTAを呼び出すことが出来なかったんですが、SWELL開発者の了さんに何度も要望して、2年くらい前に機能追加してもらったんだよね

なぎちゃん、注文の多いユーザーだね…

そ、そうだね、どうしてもほしかったんでゴリゴリお願いしちゃったよ
でも、めっちゃいい機能でしょ
SWELL公式サイト・CTAウィジェットブロックエディター完全対応

エディターがブロックエディター完全対応していると言う事です。
「クラシックエディターがサービスを終了する」と言われてはいますが、その人気が根強いため、クラシックエディターはまだサービスを続けています。
ですが、残念ながらいつかは、クラシックエディターは使えなくなってしまう予定になってます。
ですので、ブロックエディター完全対応はWordPressテーマ選びに重要な項目です
SWELLのテーマのブロックエディターよりもかなり高機能
SWELLは高い精度でブロックエディターに完全対応しているWordPressテーマとなっています。

あれから、ずいぶん経ったので、ブロックエディター完全対応だけでは、もうあまり強みにならないかもね

そうですね、SWELLのテーマのブロックエディターよりもかなり高機能になっています
吹き出しや、マーカーなどの装飾が手元で簡単に操作できます。
サイト型やLPを作るのにも、ブロックエディターから簡単に操作していけますよ
SWELLでクラシックエディターは使えないの?

逆に、SWELLでクラシックエディターは使えないの?
SWELLのブロックエディターは、他のテーマのブロックエディターよりもかなり高性能でアピールポイントなんですが、わたし的には逆に、そのアピールポイントが「ブロックエディターを使えないとSWELLは使えないのかな?」と思っていましたが、そんなことはありませんでした
クラシックエディターも使う事は可能です。

SWELLはクラシックエディターも使えるんだね
ただ、だんだんWordPress本体の方が、クラシックエディターに対応しきれてない面も出始めています。
クラシックエディターですと、WordPress本体の問題なのか WordPressテーマが対応してないのか それぞれの問題で、それぞれの事情がありますが、やはりブロックエディターをおススメします

私も、正直クラシックエディターの方が使いやすいと思っていたのですが…
3時間くらいもどかしい感じで使っていたら、逆にブロックエディターが快適すぎて、数時間後には「なんでもっと早くブロックエディターを使わなかったんだ」という気持ちになりました

メール打つみたいに使えるクラシックエディターの方がシンプルで使いやすそうに思ってたけど、装飾や画像を入れながら作業をすると、特にSWELLのブロックエディターってすごく便利で驚いたよ
ダッシュボードから簡単にできる、高機能で高い操作性で工数削減
SWELLは私程度では、語りつくせないほど、高機能なテーマなんです

ダッシュボードから設定しておけば、記事を書いている時に手元のブロックエディターの機能を使って必要な機能を呼び出せたり、呼び出したものを調整出来たりしますよ
例えば、記事下に毎回表示させたいパーツ カテゴリー別に設定したいCTA ふきだしも簡単に呼び出せますし、周囲の色のバランスの悪さを感じた時には手元で形や色の調整がかんたんにできます

「WordPressをやるのにHTMLやCSSの知識が必要なのかな?」って思っていたのですが意外と必要ないんですね
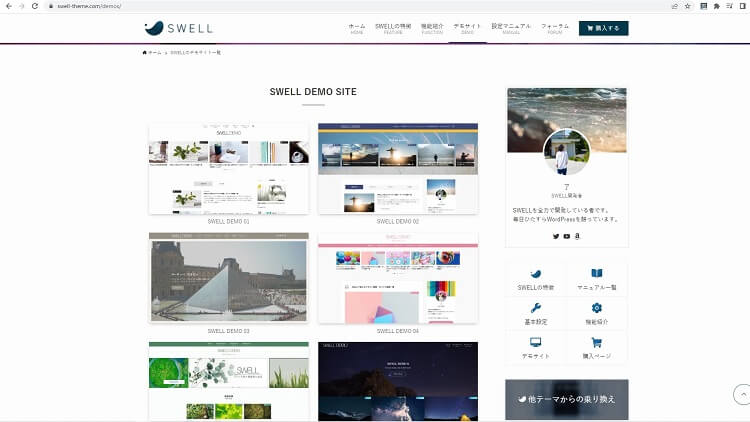
特にデザイン上の強いこだわりがある場所を除けば、設定の操作だけで、このSWELLのデモサイトにある様なデザイナーさんにお願いした様なサイトが簡単に作れます


これらのことから、SWELLを使えば、調べる時間 学ぶ時間 設定に要する時間や手間を圧倒的に節約することが出来ます。
また、高機能なテーマということで、使いたい機能の多くはSWELL側で用意されてたり、会員サイトで推奨プラグインを紹介してくれています。
必要なプラグインを調べたりする手間も省けるし、プラグインを入れれば入れるほど、どんどんサイト全体が重くなってしまいますので、テーマ側で機能を用意していただけているというのはありがたいですね
1つ1つのプラグインは問題ないものであったとしても、相性の悪いプラグインを入れてしまったりすると、またその辺で問題解決していかなかったり、表示速度に問題が起こってしまったりします
できれば、必要な機能はプラグインでなくWordPressテーマの方に入ってほしいところですので、SWELLはかなり優れたWordPressテーマかと思います
詳しくは、SWELL公式サイトを見てね複数のWordPressサイトで使える
WordPressテーマの中には、1つのサイトだけにしか使えないタイプのものと 上限なしでいくつのサイトにでも使えるテーマがあります。
SWELLはいくつのサイトでも使えますので、複数サイトを作る人にとってありがたいですね

複数サイトで使えるのは、普通だと思っていたけど、使えないWordPressテーマもあるんだね

そうなんだよね、1つのサイトでしか使えないモノもあるから、よく調べておかないとね
複数のサイトでも使えますか?
引用 SWELL公式サイト
もちろんです。
SWELLは100%GPLのWordPressテーマです。
LPやサイト型の制作も出来ます

SWELLは、ブログ型のデザインのほかに、サイト型やLPを作る機能もあるんですよ

WordPressでLPまで作れちゃうんだね

webサイトをビジネス活用したい人には、ありがたい機能ですね

SWELLのおすすめポイントはわかったけど、逆に欠点となるポイントってあるのかな?

そうだね~、人にもよるかもしれない問題だけど、SWELLを購入しようと思った時に感じた事をいくつかご紹介しておくわね
そのまえに、もう既にSWELLの魅力にひかれた方は、SWELL公式サイトの方も見てくださいね

SWELLの3つの欠点&評判
引き続き見ていてくれるかたに、SWELLのウィークポイントを紹介します
SWELLの情報が少なかった
1つは、情報が少なかったことです。SWELLは先ほど話したように、まだリリースから新しいWordPressテーマです。
検索しても他のテーマの情報が少な目かなと思いました
ですが、最近はSWELLでサイトを作るための多くの情報を、検索からでも知ることが出来るので、この問題はもう気にしなくていいかと思います
当時、SWELLユーザーの解説サイトは、ちらほらあったものの、SWELLに関したYouTube動画を上げていたのは、公式サイトと私くらいでした。
現在は、私の当時のSWELLに関する動画も、SWELLのバージョンアップなどの更新により、情報が古くなってしまった動画は非公開にしてしまいました。

情報が少ないというのは、当時ブログサイトをWordPressに移行して間もない私にとっては、SWELLを購入を決断する大きな障壁でした
今はSWELLの人気も高まっている面もあり、SWELLの公式サイトも情報量が増えていますし、SWELLを使っているユーザーが使い方を解説してくれる記事や、SWELLのヘビーユーザーの方がCSSを公開してくれたりしてくれているので、だいぶ改善しているかと思います
サポートへの評価がやや低め?

これは口コミの意見を元にした話だけど、ネット上の口コミを見るとサポートへの評価がやや低めだったんだけど、どうなのかな?
基本的に、開発からサポートまで、開発者さんが1人で行っている中で SWELLの人気が一気に高まりユーザーが増えたので大変な面がありますが、公式サイトのマニュアルや、サポートに関しての要望があったようです

現在は、会員サイトの方も、Q&Aなど多くの解決手段が整っていますよ
この問題について、少しフォローさせていただきますと、SWELLの不具合ではなくWordPressの不具合なのにSWELLの方で対応を迫られているケースや、ご自分でテーマファイルエディターの根幹のプログラムを操作してしまってSWELL側の不具合として起こったいる問題や、サポート外の不具合の対応を求められているケースもあるので、直接SWELLと関係のないところで評価を下げられてしまっているケースもあるようです

た、たしかに、WordPress本体に起こっている不具合を、WordPressテーマ側の方に解決を求められても直せないわね

というか、WordPress本体に起こっている不具合ってあるんだね

そうだね。私も時々遭遇するよ
価格がお高め
次に 高機能なので仕方ない面ではありますが、若干他のテーマと比べると、定価はお高めですね
お値段の詳細は、公式ページに最新の価格が載っているので確認してくださいね
執筆時点では、17600円(税込みです)
平均が15000円前後と考えると、若干ですが高いかもしれません
ただ、機能の量の多さ、使用できるサイトの数の上限がないという点を考えると、相場よりは高いですがコスパは安いかと思います
【SWELL公式サイト】で料金を確認はコチラ
最後に
どうでしょうか?SWELLには良さは伝わりましたか?
もし興味ありましたら、SWELL公式サイトの方も見てくださいね

私の方でも、SWELLの購入方法や、使い方にも分かりやすく解説させて頂いただいた記事もご用意しました


ブログのアクセスを伸ばしたいなら、月額制WEBマーケティングスクール【Withマーケ】で学ぶのもおすすめですよ
SWELLのおすすめ機能に関する動画も作りました
この記事の方が、追記もしているので詳しく書いてありますが、動画で知りたい方は見て頂けると嬉しいです