このSWELLのデモサイト素敵だな

私もこのデモサイトみたいにしてみたいけど、難しそうだな

そんなことないよ~、
デモサイトの様にするのはダウンロードして、インストールしちゃえば、簡単に着せ替えができるよ

そうなの?

じゃ今日は、WordPressテーマ、スウェルのデザインを、サクッと整えられてしまう、デモサイトを利用した着せ替えの機能をご紹介と、手順を解説していきますね

この記事を見れば、誰でも簡単に、スウェルのデモサイトと同じようなデザインに、みなさんのサイトを変えることが出来ます
SWELLデモサイトと同じデザインに着せ替え手順

動画の最後に、デモサイトに関する、期待のおまけ情報もありますので、是非最後まで見てくださいね
SWELLと、SWELLのデモサイトの着替えについて予備知識

私も初めて、WordPressに触れた時には、HTMLやCSSをゴリゴリいじって行かないと、ブログも書けないし、デザインも整えられないのかと思っていました。
たしかにそのような面はあるのですが、テーマを入れることである程度、設定をいじるだけで整えて行けるようになります。

特にSWELLでは、デザインを整えられる幅も 設定もすごく分かりやすくなっているんだよね
そうだね、本当に自分好みにデザインを整えるのも、基本はカスタマイズから設定をすればだいたいのデザインは整えられますし、追加でHTMLやCSSを入れたりして機能やデザインを変更する事も可能です

それでも、WordPressを始めたばかりの方は、この設定いじるのもけっこう大変ですよねぇ
デザインを整えたいかたは、楽しくできると思うのですが、はやく記事を書きたい人にとっては結構大変なさぎょうになります
なので、SWELLはあらかじめ 特に細かい設定もしなくて済むように、デザインを整えてくれたサイトが用意されていまして、そのデザインをそのまま自分のブログに着せ替えさせてしまうことが可能なんです。

それは嬉しい機能だね
デザインも現在6種類用意されていまして、そのまま着せ替えて使うことも可能ですし、着せ替えてからデザインをカスタマイズしていくことも可能です
正直、私くらいのSWELLユーザーがデザインを整えていくよりも、デモサイトそのまま使う方がオシャレなくらい、オシャレで簡単にデザインをサクッと変えられちゃいますね

前置きのお話にお付き合いいただきまして、ありがとうございます
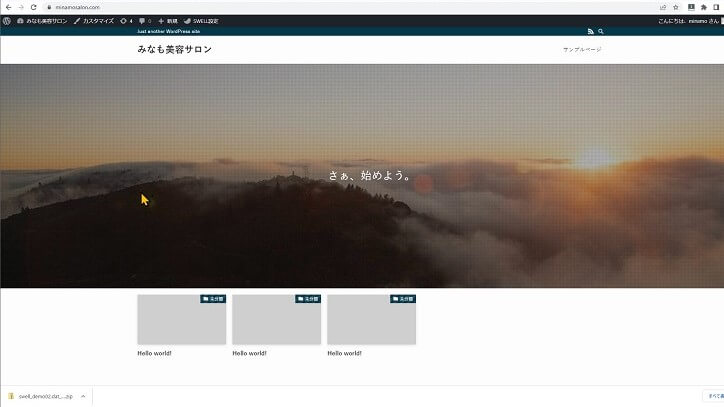
前回の記事で、WordPressにSWELLをインストールした直後の状態となっているかと思います


もう割とデフォルトの状態でもこのまま使えるくらいスタイリッシュですよね

SWELLをインストールしただけの状態の所に、SWELLの6種類のデモサイトのデザインを選んで着せ替えしていきたいと思います。
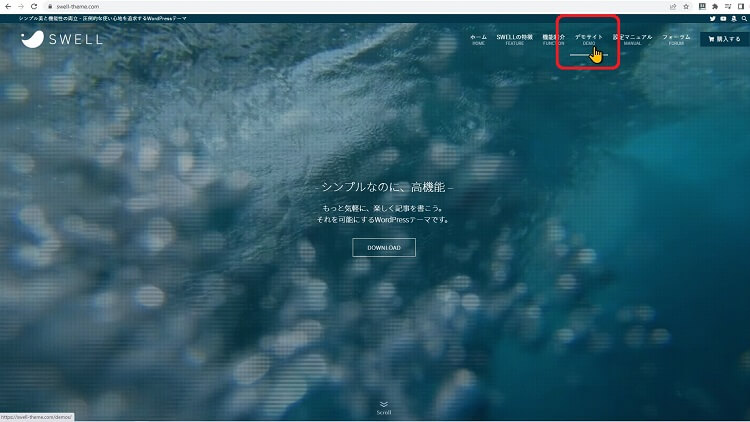
まずは、SWELLの公式ページに行ってみたいと思います。

SWELLデモデータのダウンロード方法
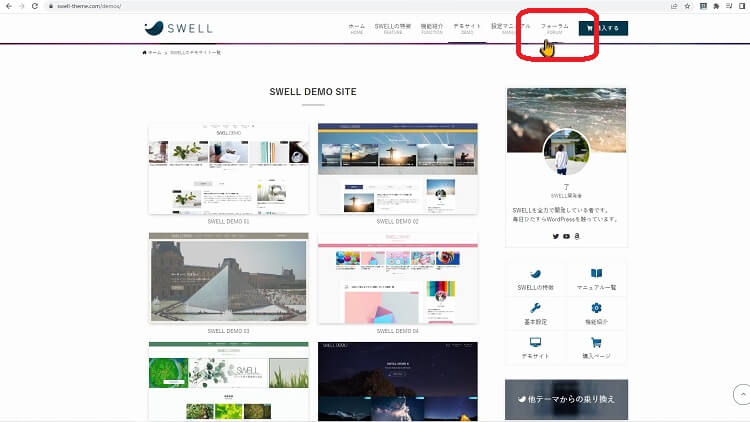
SWELLの公式ページのほうに来ましたら、上の方にデモサイトとあるので、クリックしてください

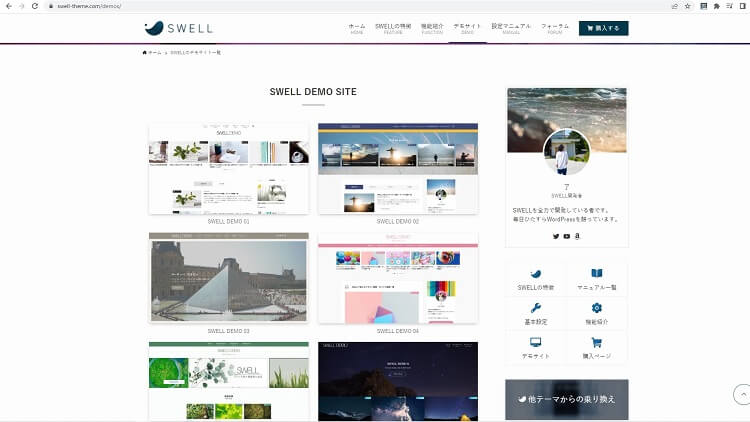
デモサイトの方に来ましたら、6つのデモサイトのデザインが見えると思います。
この画像の上でクリックするとさらに詳細に確認することが出来ます


それぞれに特徴あるデザインですが、もうこのまま使いたいっていう人にはデモ1かデモ2 あたりがおすすめですね

シンプルでスタイリッシュで、わたしのSWELLのおすすめの機能である記事一覧の上のタブ機能も備わっています

デモ3はSWELLらしいデザインだね。
表示展開しているメインビジュアルに、お好きな画像を数枚入れることも出来ます。
その際は、自分で画像を設定が必要になります

デモサイトにて、ご自分のお好みのデザインを試してよく見てみてください。
どれを選んだとしても、カスタマイズ機能などで、お好みにデザインや機能を追加でもたらすことは可能です

今回の私の解説では、デモ2のほうを使って解説していきたいと思います。
みなさまも、着せ替えしたいデザインが決まりましたら、先ほどの デモサイト一覧のページにもどりまして
うえの所にフォーラムというところがあるのでクリックしてみてください。

コチラの画面が開きましたら、ログインしまして、マイページをクリックですね

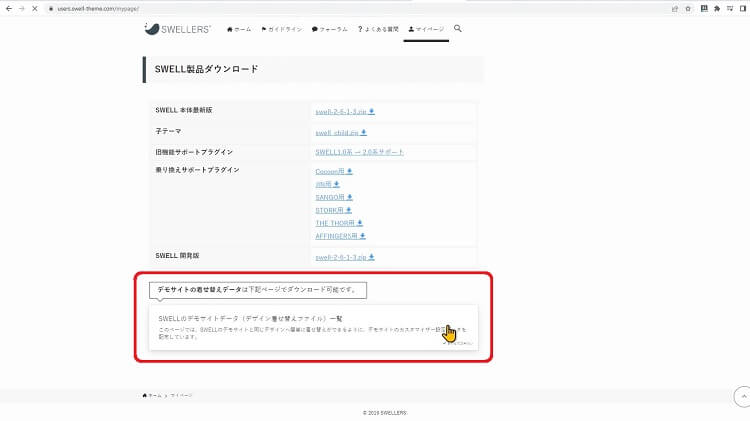
マイページが開きましたら、一番下までスクロールしてみてください

デモサイトの着せ替えデータは下記ページでダウンロード可能です。
SWELLのデモサイトデータ(デザイン着せ替えファイル)一覧
という所があるのでクリックしてください

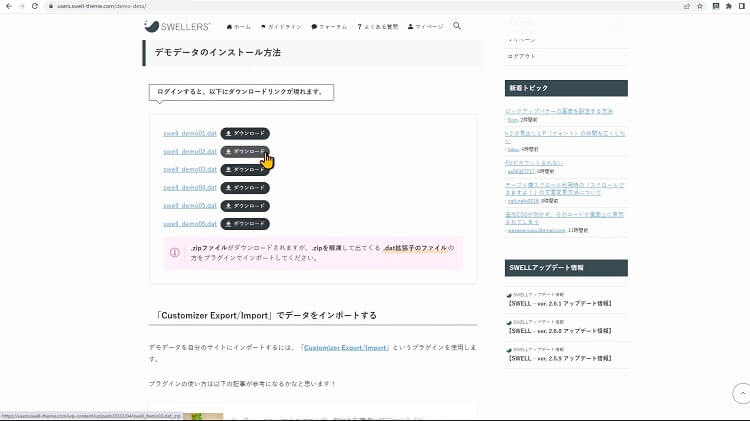
SWELLのデモサイトデータ一覧のページが開きます
そうしますと、SWELLのデモサイトのデータをダウンロードできるところがありまして、デモサイトのファイルが6種類並んでいます。
着せ替えたいデザインのデータのところをクリックしてください、
ダウンロードすることが出来ます


今回は わたしは2番のサイトを選んでみたので、2番のファイルをの所の ダウンロードのボタンをクリックします
みなさんは、みなさんの選んだ番号のダウンロードボタンをクリックしてみてくださいね

では、WordPressにこのデモデータをインストールしていきましょう
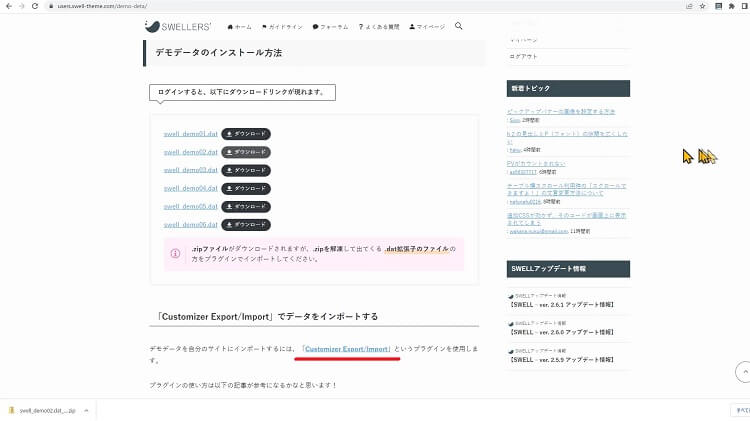
プラグイン Customizer Export/Importを入れよう

まずデモサイトのデザインをインストールするためには、1つプラグインが必要となります。
このページに記載している Customizer Export/Importいうプラグインをいれていきます
なので、まずはこの Customizer Export/Import と書いてある場所をコピーしてください。


プラグインのインストールは簡単ですのでやっていきましょう
WordPress側の設定
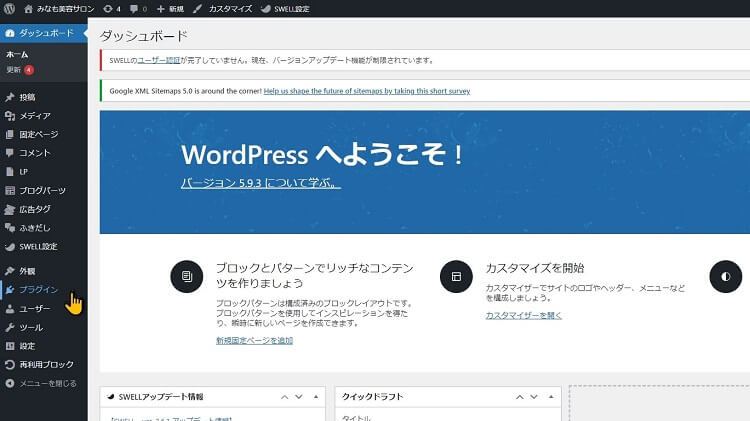
WordPressのダッシュボードを開いて 左の欄にプラグインの項目があると思うので、コチラをクリックですね

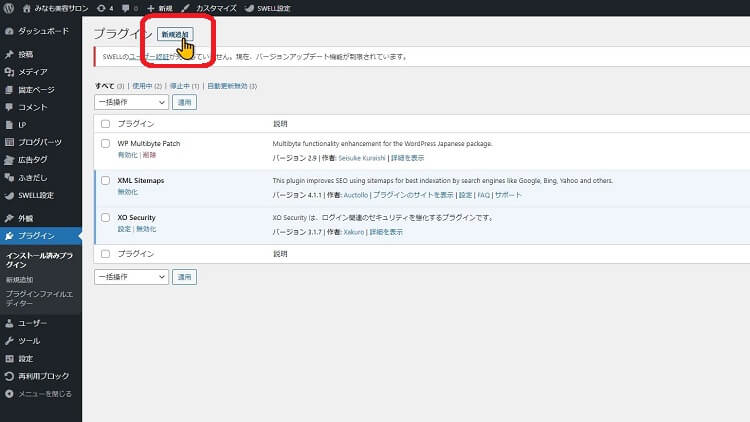
プラグインのページが開いたと思いますので、上の方に新規追加という場所があるので、こちらをクリック

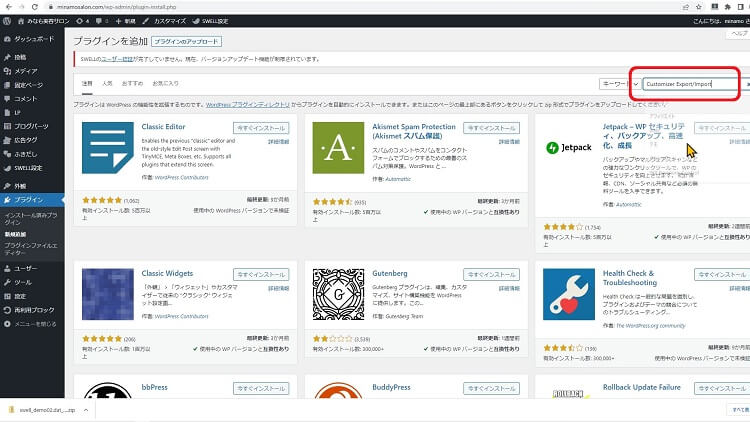
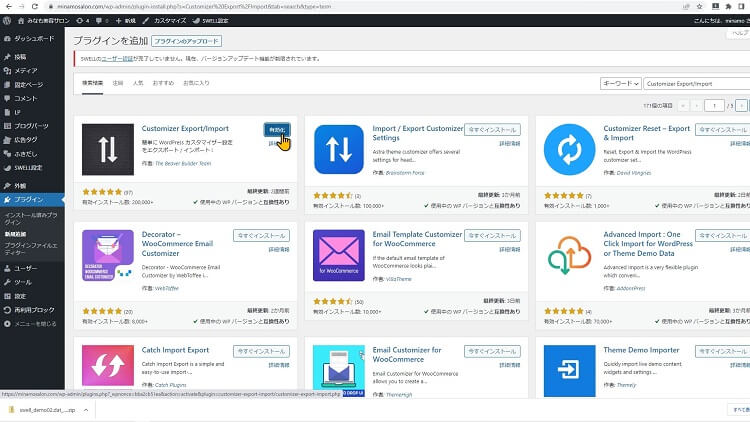
新規追加の画面が開きましたら、右の方にプラグインの検索となっている窓があるので、コチラに先ほどコピーした Customizer Export/Import を貼り付けてください


この検索窓なんですが、少しスペルを間違えるだけでも、検索結果に出てこないので、コピー&ペーストしてしまった方がらくですね。
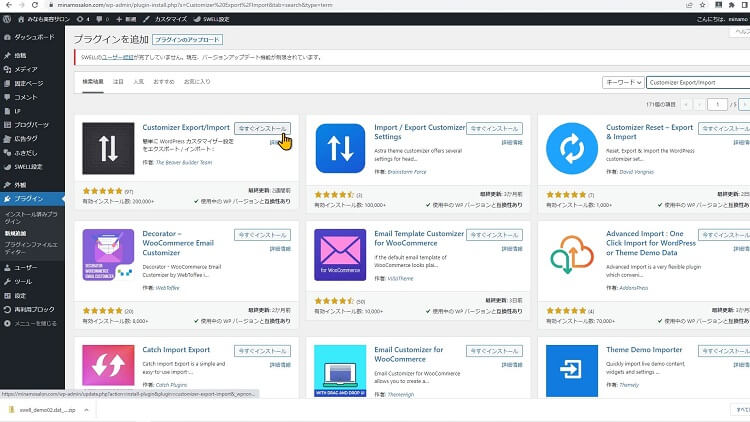
そうしますと、コチラのプラグインが検索結果に表示されますので こちらの 今すぐインストールをクリックしてください

インストールが終わりますと、有効化というボタンに代わりますので有効化していきましょう。クリックしてみてください。

これで、 Customizer Export/Import のプラグインをインストールできました
ファイルの展開
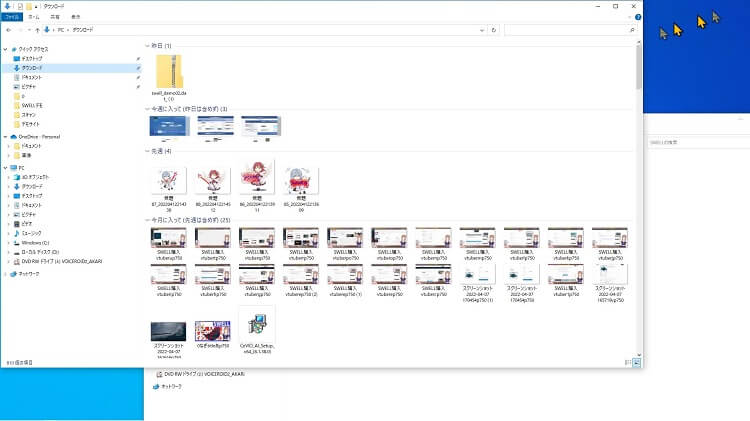
今度は、パソコンのファイルを開いてください

先ほどダウンロードしたデモデータがダウンロードされていると思います。
コチラのファイルは、ZIPファイルという圧縮されているファイルなので、このままでは使うことが出来ません。

まずは、このファイルを開いていきます
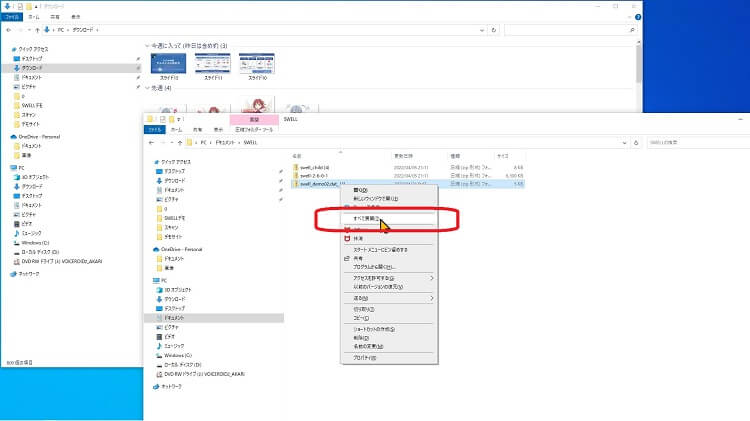
こちらのファイルをどこか分かりやすいところに移動しておきましょう
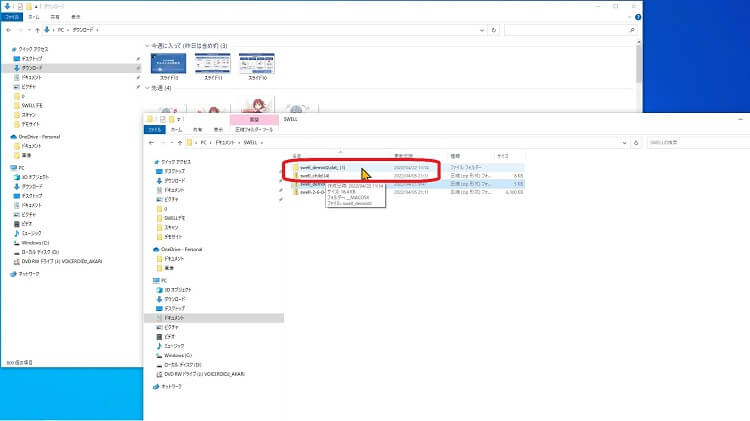
こちらのZIPファイルにカーソルを合わせて、右クリックをすると小さな選択画面が開きますので、この中にある 展開をするをクリックすれば 展開されたファイルが出来ると思います。


WordPressの方の画面にいきます
SWELLデモデータのインストール方法
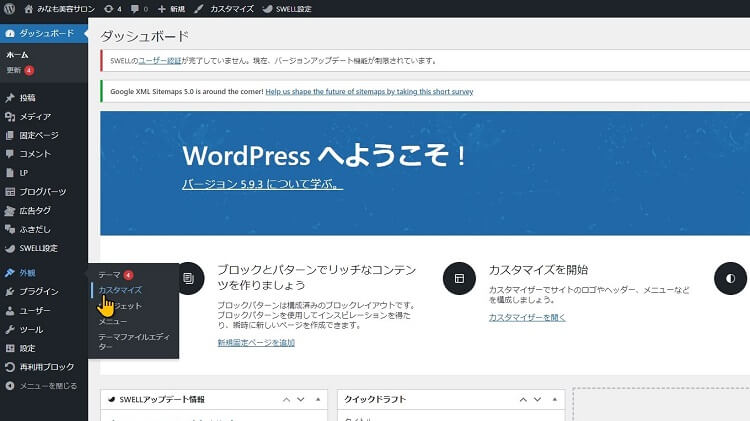
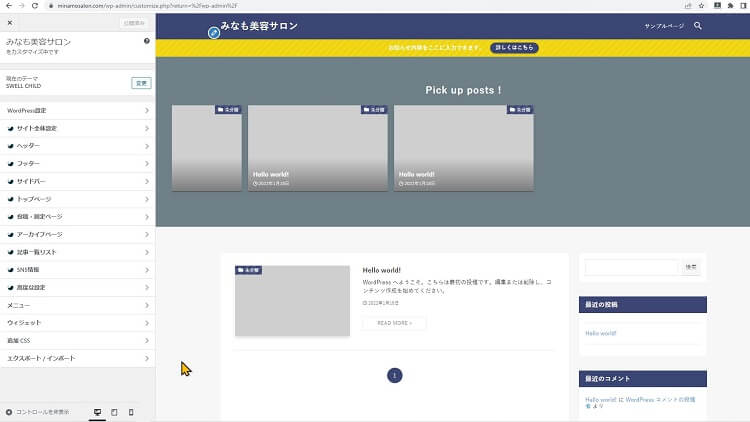
ダッシュボードの左の欄にある 外観 にマウスポインタを当てると カスタマイズが出ると思うので、こちらをクリックしてみてください

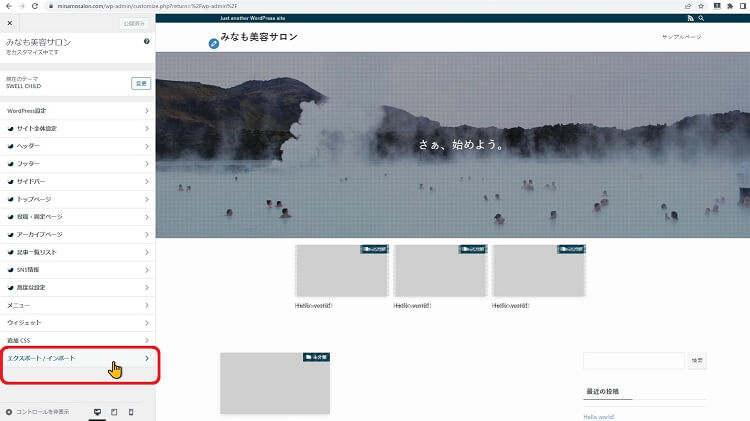
左に出てくるメニューの 一番下を見ると エクスポート インポートという欄がありますでしょうか?

こちらは、先ほど入れた カスタマイザー エクス ポート イン ポートのプラグインの機能です。

あれ?表示されてない…

入れてなかったり、有効化していないとコチラは表記がないと思います
表示されてない方は、Customizer Export/Importのプラグインの方を確認してみてください

インストールして、有効化します
表示されている方は、Customizer Export/Importをクリックして進んでください。
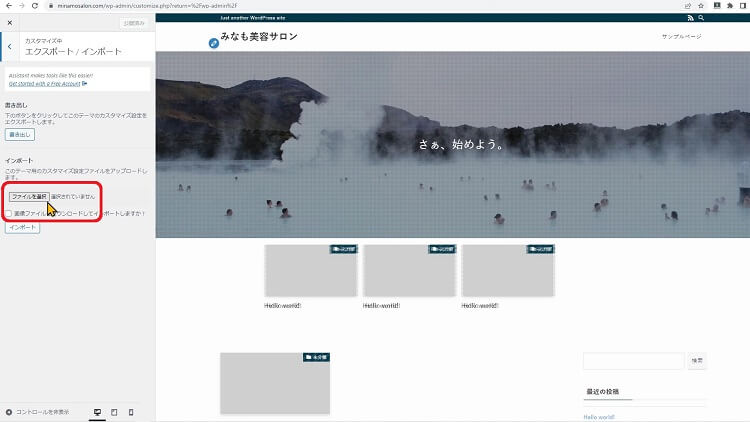
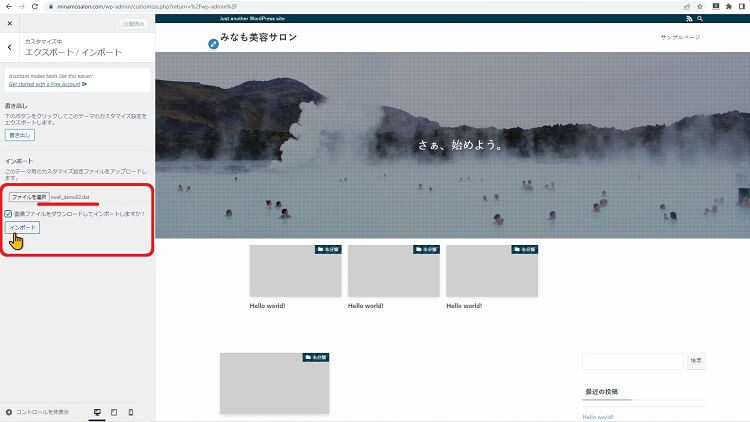
そうしますとファイルを選択というところがありますでしょうか

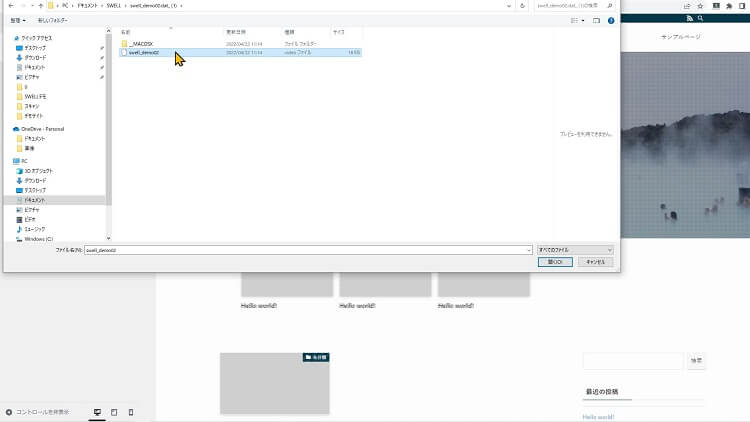
こちらをクリックして、先ほど展開したほうのデモサイトのデータを選択しましょう

こちらに選択したデータ表記が出ると思いますので確認しましょう
画像ファイルをダウンロードしてインポートしますか?の所にチェックを入れてください

そうしましたら、インポートをクリックですね

はい、右側にプレビューされると思うのですが、デモサイトと同じようなデザインが表示されましたでしょうか?

デモサイトと同じ様に変わっているか見てみましょう

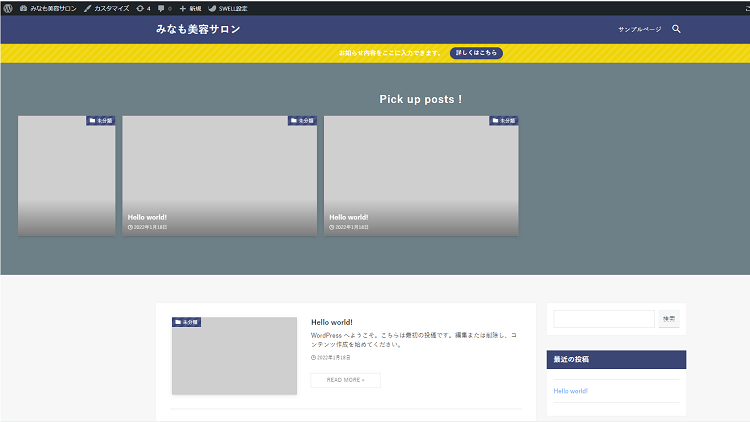
では実際に、変わっているか見てみましょう
サイトのトップページに行ってみたいと思います
この様な感じにデフォルトのデザインから、先ほど選んだデモサイトと同じようなデザインに変わったと思います


今回はデモサイトの2番のデザインを実演しながら解説してみましたが、他の物を選んでも同じ手順ですのでやってみてください。

デザインが決まったら次はプラグインを入れてみよう
設定をリセットする方法
設定してみたけど、気に入らなかった場合や、他のデザインにしたい場合は、設定をリセットする方法があります

デモデータに関するおまけ情報

最後に、おまけ情報ですが、先日SWELL開発者の了さんがこの様なツイートをしてました

これは、もしかすると公式のデモサイトが増えるかもしれない…ということだよね

そうだね、デモサイトは6種類ありますが、2年以上6つのままなので、オシャレなデモサイトが加わると嬉しいよね
次回以降の記事では、SWELLのカスタマイズ機能を使って手動でいろいろ設定していきたいと思います
なぎのブログとYoutubeのチャンネルではあまりSWELLの解説の動画は少ないのですが、よかったらSWELLに関する過去動画もありますので見て頂けたら嬉しいです
今後も、SWELLのカスタマイズする動画も出していきますので、チャンネル登録 高評価していただけるとうれしいです。

みなさんの応援が、なぎちゃんの動画制作のモチベーションになります
最後まで、見てくれて、ありがとうございました

ありがとうございました