今日は、SWELLのカスタマイズ サイト全体設定にあるコンテンツヘッダーの各種設定を解説していきます

コンテンツヘッダーって何かな?

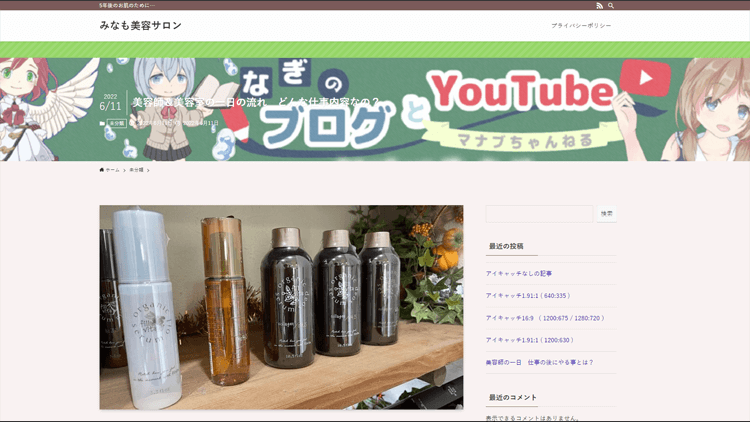
コンテンツヘッダーは、言葉で説明するより画像見た方が早いので、違いを表示します



記事タイトルが上に独立した位置にいって、背景が画像に変わったね
そうだね、画像が独立したのは、他の設定も含めての事なんだけど、コンテンツヘッダーの設定は記事タイトルなどの背景の場所の設定となります

この記事を読むと、このコンテンツヘッダーに関する設定や、コンテンツヘッダーに使う画像のサイズ 縦横比率 どんな画像が良いのかについて理解できます

紹介する項目は次の通りです
【コンテンツヘッダー】
- タイトル背景用デフォルト画像
- 画像フィルター
- カラーオーバーレイの設定
- 画像のサイズ 縦横比率 どんな画像が良いのか?
コンテンツヘッダーに関連するSWELL公式ページや、アップデートで変更になる場合や、最新の詳細の情報などは、SWELL公式サイト/カスタマイズのリンクがありますので参考にしてくださいね
【SWELL】公式ページ|デザイン・レイアウト【SWELL】コンテンツヘッダー設定方法

では、コンテンツヘッダーの設定を実演解説していきますね

その前に、このまま設定を進めてもコンテンツヘッダーは表示されません

どういうこと?
コンテンツヘッダーの設定をする前に‥やる設定
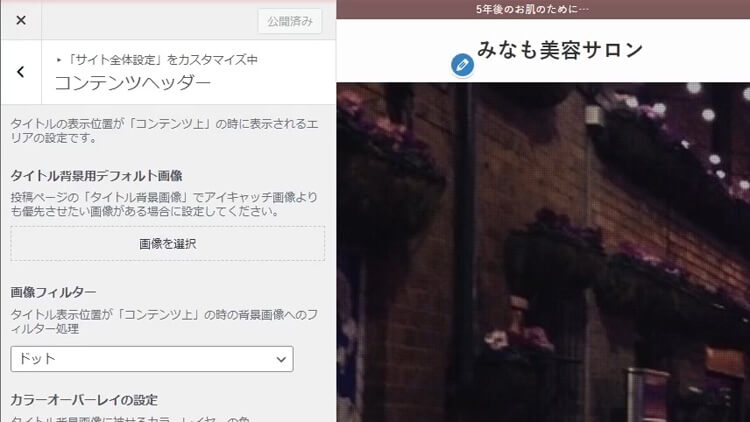
まず、コチラを見てほしいのですが
【タイトルの表示位置が「コンテンツ上」の時に表示されるエリアの設定です。】
となっています

どういうことかといいますと、このデフォルト設定のまま、コンテンツヘッダーの画像を選んでも、この様に変化が起きません

なので、タイトルの表示位置を変える設定をします

あ、冒頭で言ってた、「記事タイトルと背景画像が独立した位置になったのは他の設定」って言ってた事ね

そうそう、記事内に、記事タイトルを表示してると、コンテンツヘッダー画像は見えないのよ
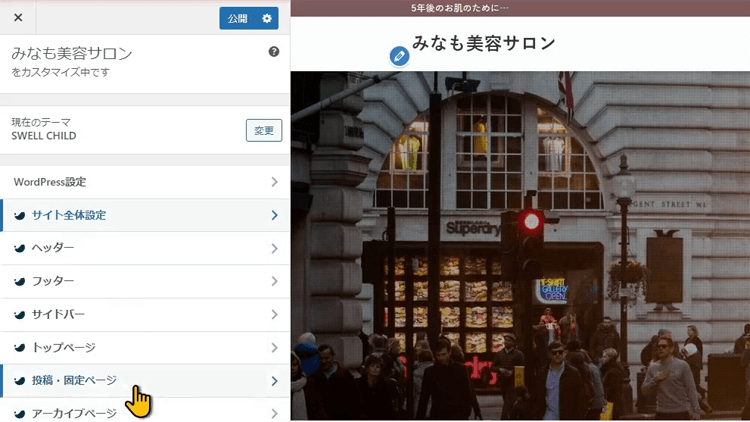
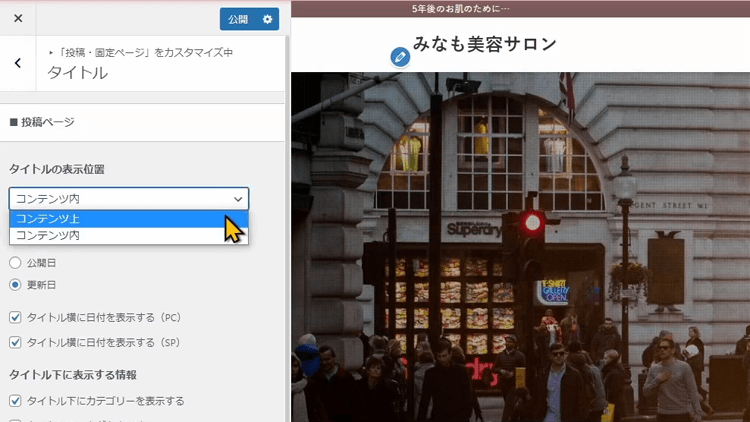
「コンテンツ上」にする設定は、カスタマイズから設定できまして、投稿 固定ページをクリックしますと、タイトルがありますので、コチラをクリックしてください

投稿ページ 固定ページごとに設定できます。
タイトルの表示位置の項目の所で、コンテンツ内になっているものを、コンテンツ上にかえましょう

そうしますと、記事タイトルが上に独立する形になります。コンテンツヘッダー画像をなどを設定していなければ、アイキャッチ画像の一部がコンテンツヘッダーの背景になります
では、さきほどのコンテンツヘッダーの設定の場所に戻ります
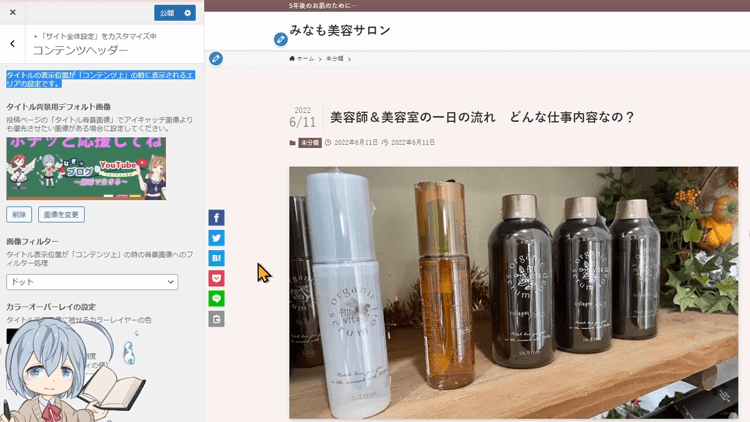
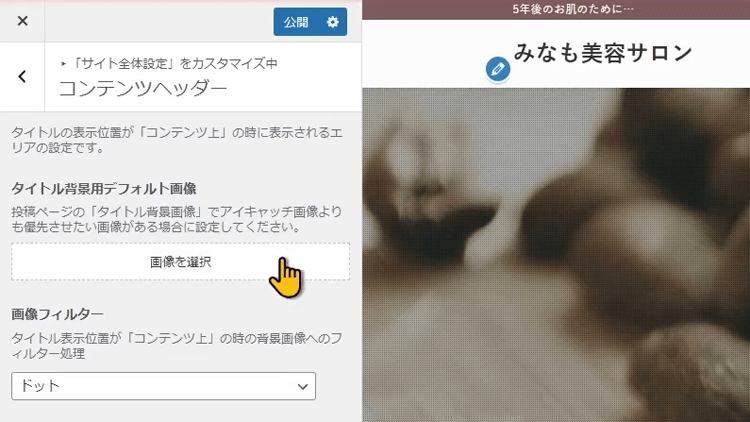
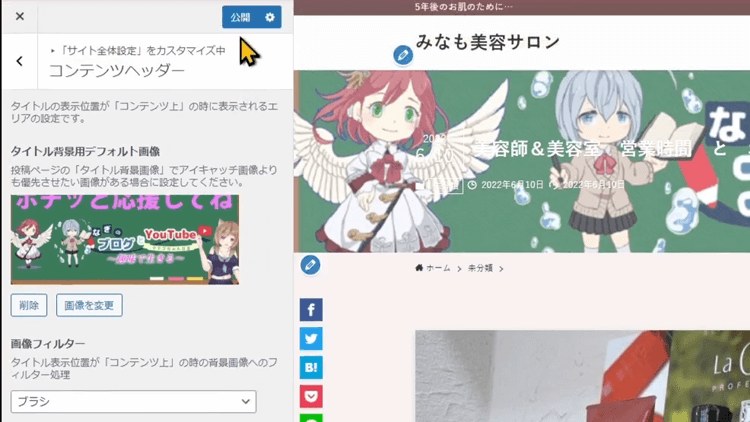
タイトル背景用デフォルト画像
タイトル背景用デフォルト画像の項目に画像を選択という所があるので、表示させたい画像を選択してみてください

これで、この様にコンテンツヘッダーのデフォルトになる背景画像が設定されました


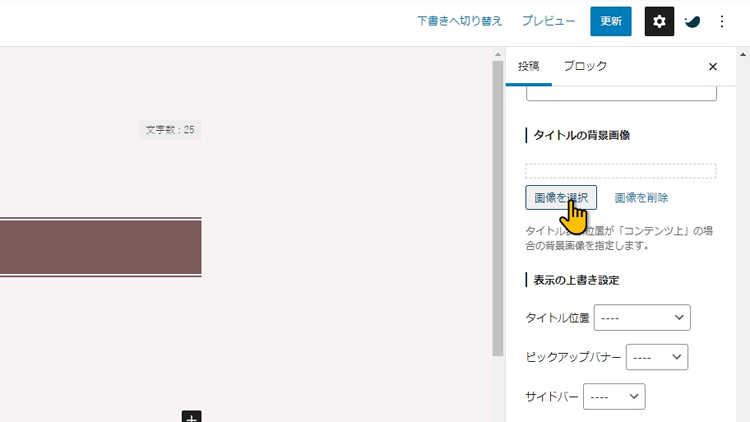
因みに、各記事別にコンテンツヘッダーを設定する事も可能です
それぞれの記事の右側にある 設定項目の中にタイトルの背景画像という項目があります


こちらの項目で設定すると、記事毎にコンテンツヘッダーの背景画像を設定することが出来ます
他の記事にいくと、先ほど選んだコンテンツヘッダーではなく、カスタマイズの方で設定した背景画像が表示されます

コンテンツヘッダーに表示される可能性ある画像は4つの項目の画像があります。
優先される順にご紹介しますと、次の順となります
記事別のタイトルの背景画像
↑
コンテンツヘッダー設定の所で行うタイトル背景用デフォルト画像
↑
アイキャッチ画像
↑
NO IMAGE画像
コンテンツヘッダーの推奨の画像サイズ

推奨の画像サイズってあるのかな?

コンテンツヘッダーに関して、SWELL公式サイトで推奨しているサイズはないんだけど、いくつか考え方はあります。
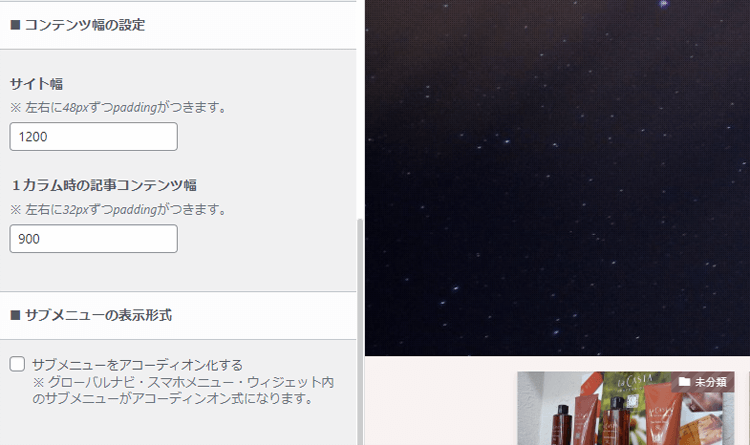
SWELLのコンテンツ幅はデフォルトで1200pxに設定してあります


カスタマイズの基本デザインの中でサイト幅を設定できる項目で、デフォルトが1200pxだったよね

そうだね、なので、1200px以上が一定の基準になるかな
もしくは、no image画像の推奨サイズになっている1600pxになるかと思います。

特にサイズを指定しなくても、横幅をベースに最適化してくれるようなので、極端な事を言えば、どのサイズでも大丈夫ではあります。
が、あまり大きすぎると、サイトが重くなることもあるので、このくらいのサイズが良いかと思います

あんまり凝った背景にすると、この様に肝心のタイトルが読みにくくなるので、そんなに画質にこだわる場所じゃないかと思うわね

シンプルな画像の方がタイトルの文字が読みやすそうね

1200px以下の画像を使っても、横幅いっぱいに表示してくれるようです
ただ、サイズによってはぼやけるので、いろいろ考えると1200px以上くらいがいいとは思います
コンテンツヘッダーの推奨の画像の縦横比率

縦幅はどうなの?

縦幅に関しては、パソコン画面向けと スマートフォン向けで表示される幅が変わります。


柄の多い画像だと、スマホでみるとより見にくくなったわね
指定されているサイズや、推奨サイズは特にないですね。
16:9で横幅1200pxで投稿すると、横幅はそのまま表示されまして、パソコン向けでは真ん中あたりの約200pxくらいが表示され、スマホ向けでは470pxくらいが表示されました
なので、わたしのこのサイトは1200px 470pxの画像を使っていますが、正確なベストなサイズをご紹介出来なくて申し訳ありません

正確な数字が分かりましたら、追記しておきますね

知っている人がいましたら、教えて頂けると嬉しいです
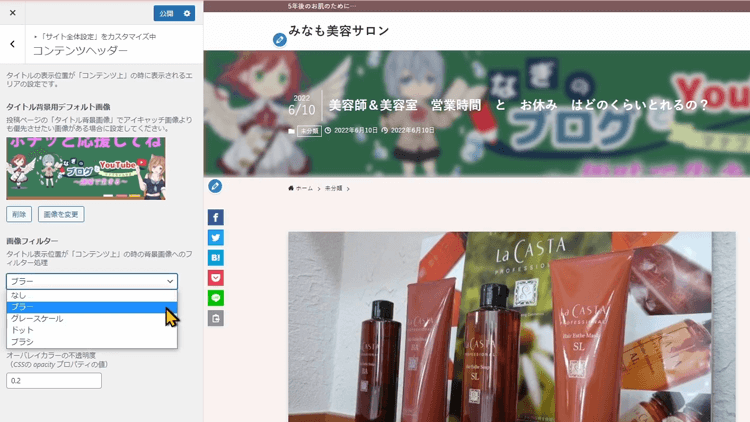
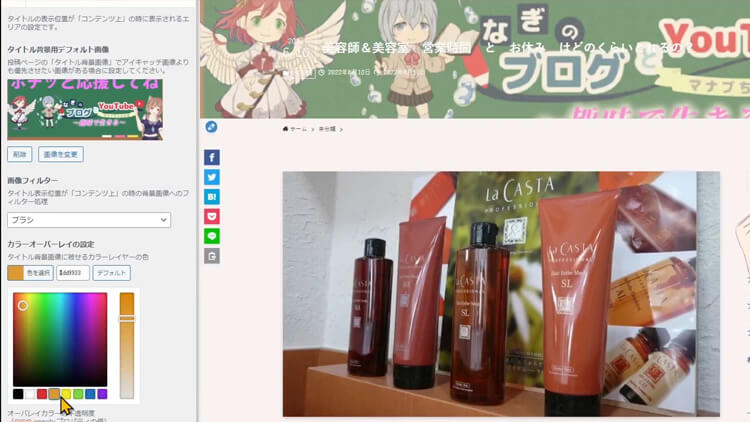
画像フィルター
つぎは、画像フィルターに関してご説明しますね
コチラは、コンテンツヘッダーの画像にフィルターをかけないか、4種類のエフェクトをかけることが出来ます
ブラー グレースケール ドット ブラシです


けっこう雰囲気が変わるよね

お好みで設定してみてください
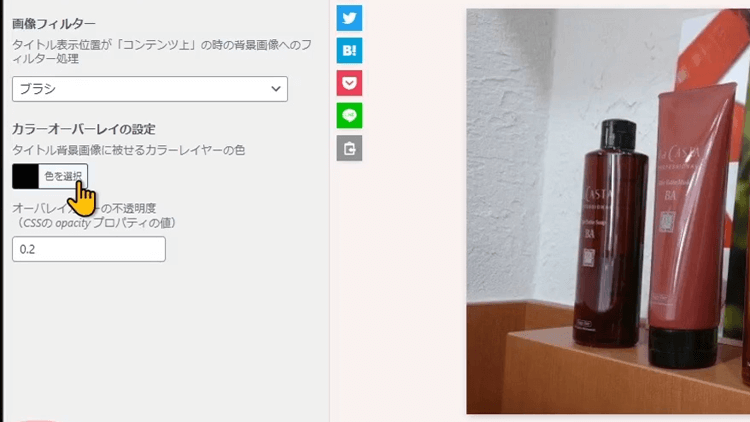
カラーオーバーレイの設定
次は、カラーオーバーレイの設定ですね
こちらは、先ほど選択した画像フィルターに、色を付けてコンテンツヘッダーの色を変えることが出来ます
まずは、タイトル背景画像に被せるカラーレイヤーの色のところで、色を選択してみましょう

けっこう雰囲気が変わります

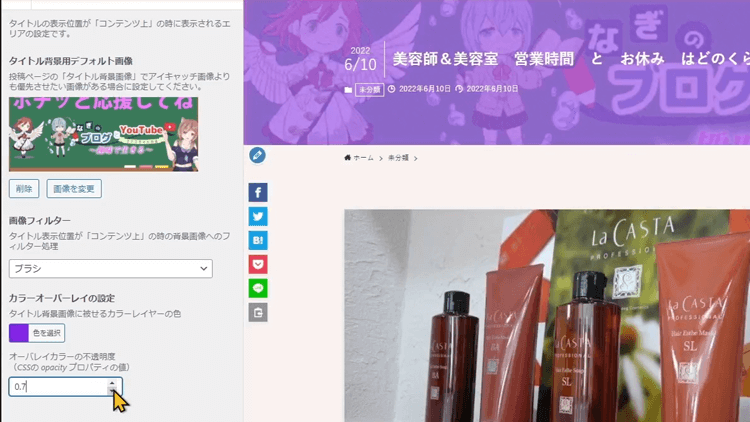
つぎは、オーバーレイカラーの不透明度のところで、透明度を設定できます
数値が1に近ずくとより濃くなり、画像が隠れる感じになります

逆に、ゼロに近づくと薄くなり、ゼロになると完全に透明になります
設定が終わりましたら、公開をしておきましょう


現在、SWELLを中心にWordPressやマーケティングに関した動画を上げています。

既に、SWELLのカスタマイズに関する記事はコチラの記事があります

SWELLの使い方に迷った時には、見て頂けると嬉しいです
【SWELLカスタマイズ】
サイト全体設定

最後まで見て頂きまして、ありがとうございました

ありがとうございました
【動画】SWELLコンテンツヘッダー設定方法と画像推奨サイズ&縦横比率

興味ありましたら、チャンネル登録 高評価して頂けると嬉しいです

見てもらえる人が増えると、動画制作のモチベーションが上がります