アイキャッチの縦横比率やサイズって、決まりとかあるのかな?



決まりはないんだけど、理想的なサイズはあるかな



今日は、アイキャッチ画像の理想的なサイズと縦横の比率(アスペクト比)について解説します



近年、SXO対策(視認性をよくする)事はSEOにも関わるので、適当なサイズにしておくと流入機会を損なう場合があるので要注意です
アイキャッチ画像の理想サイズは?Twitterで切れない縦横比率コツ
本題ですが、結論から言いますと これがベストの一択ですと言う感じには言えませんが、アイキャッチ画像の縦横の比率は2つの推奨サイズがあります
- 1.91 : 1
- 16:9
になります。




サイズに関しては
- 1200:630
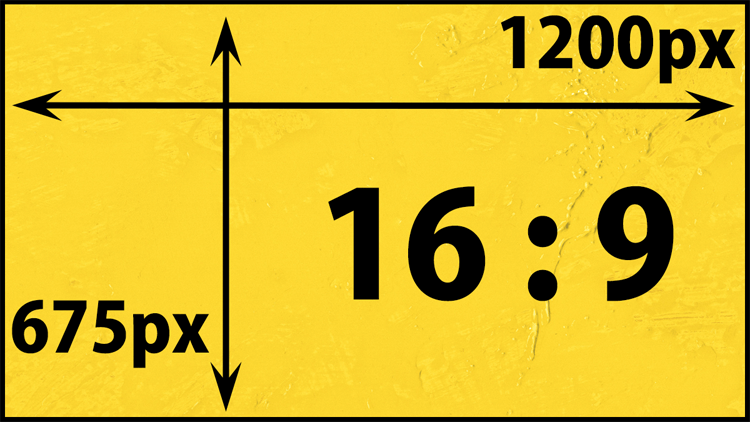
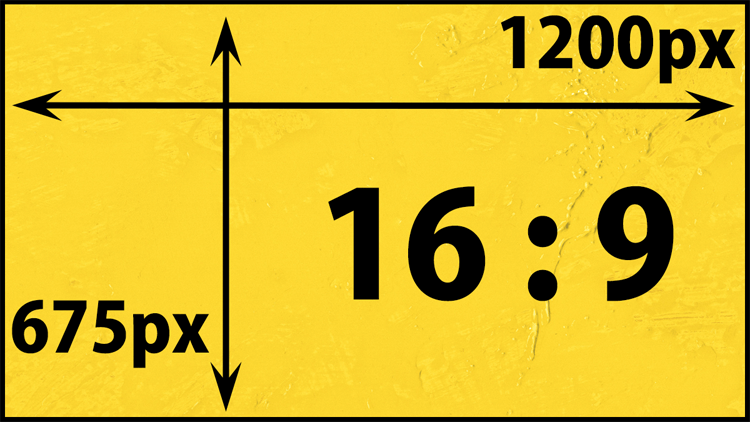
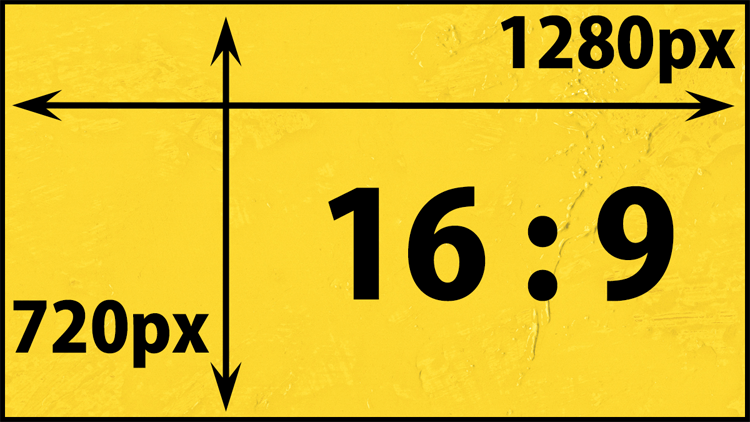
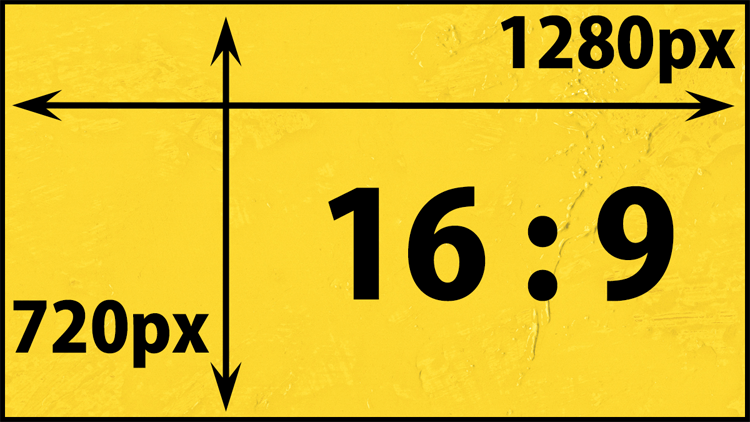
- 1200:675 / 1280:720
となります









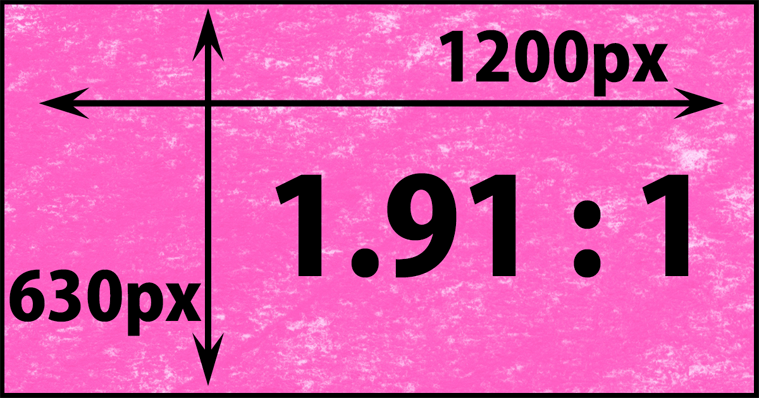
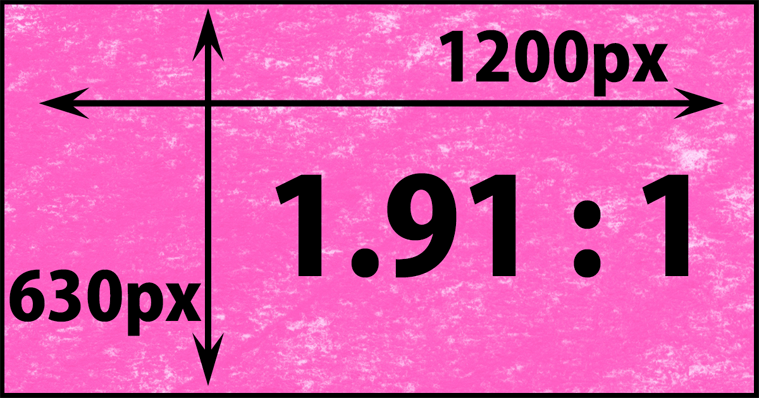
強いて言えば、ベストに近いのは、1.91 : 1 で1200:630 と言えるでしょう。



迷われているなら、この比率とサイズでいいと思います。



では、このサイズのメリットデメリット、他のサイズのメリットデメリットを解説していきますね
なぜベストの比率がないのか?
なぜベストの一択と言える比率がないのか?から話しますと、以前はテレビやモニターのサイズを考慮すると16:9にしておくメリットは大きかったと思います。
ですが、現在webサイトもスマホで見られる方の方が多いですし、各SNSの画像の縦横比率の規格が様々になっています。
どこでその画像を目にするのか?で見えなくなる場所が存在する可能性が生じてしまいますね
なので、これがベストです!という言い方は、ちょっとしにくい状況になっています
推奨サイズ 推奨縦横比率(アスペクト比)の根拠
16:9



ブログサイト内の話をしますと、アイキャッチ画像が表示される時の縦横の比率は、WordPressテーマ次第になる面があります。
元の比率のまま表示されるものや、任意で指定できる場合 表示比率が固定されている場合、選択できる場合などがあります
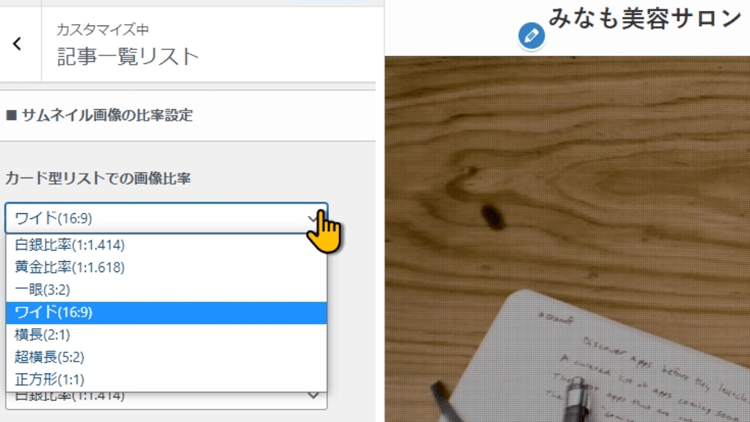
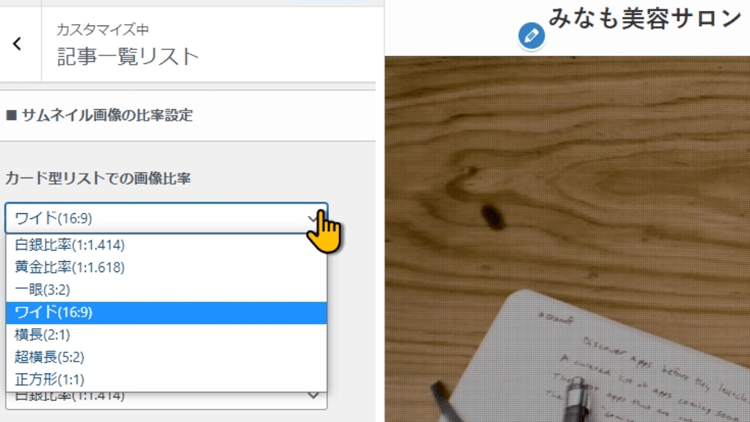
私の使っているWordPressテーマSWELLでは、この様にいくつか選択できる様になっています。





いくつか有名テーマを見ている感じでは、モニター画面の比率と同じ16:9か、もしくは16:9選択肢がある場合が多い印象です。
1.91 : 1



ブログサイトの中だけを考えると、16:9が使いやすいですね
ですが、アイキャッチ画像として多くの機会でおすすめされているのは、1.91 : 1 の様です
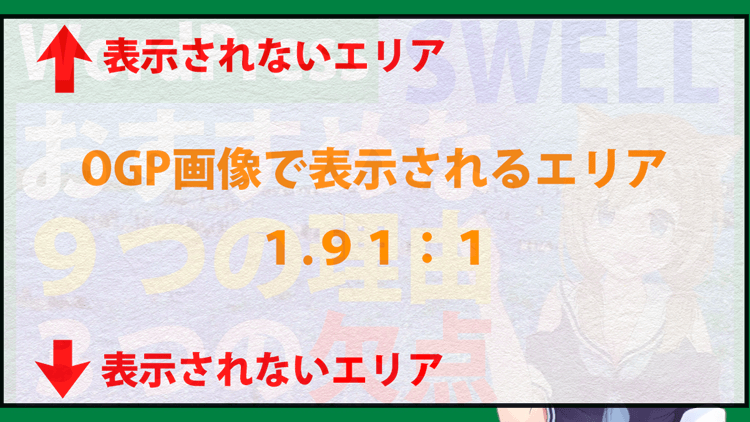
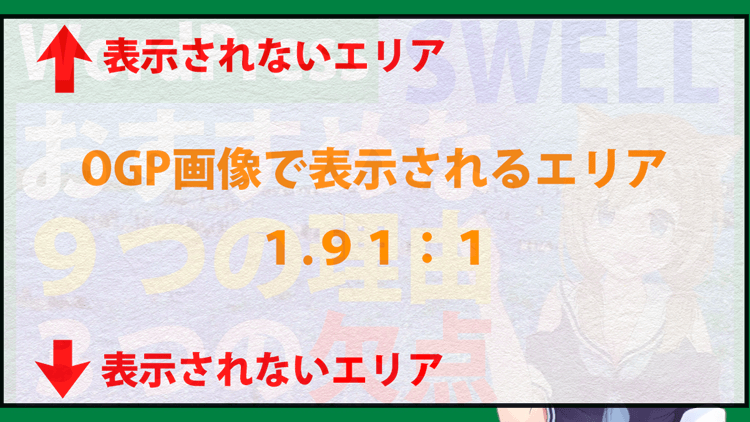
理由として上げられるのは、SNSで拡散された際に、アイキャッチ画像がOGP画像として使われるからです
TwitterでOGP画像は切れない縦横比率



OGP画像ってなに?



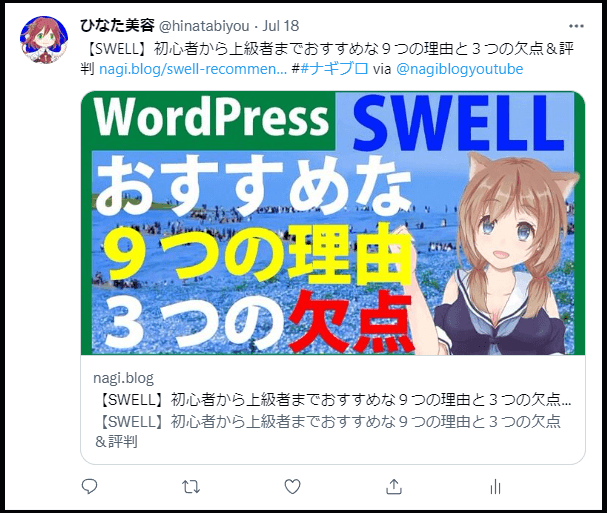
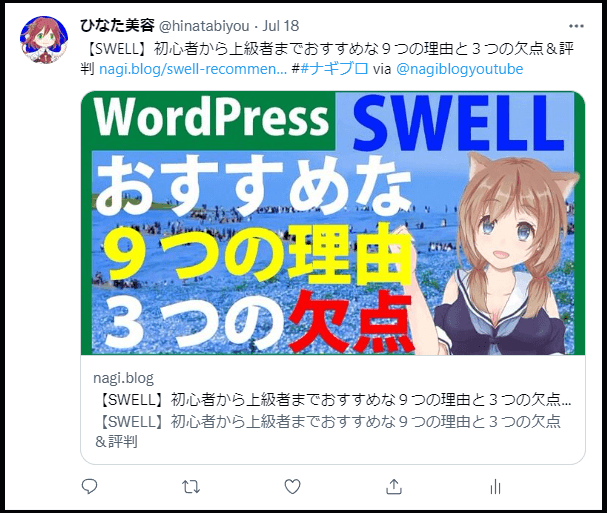
この様に、Twitterやフェイスブックで記事がシェアされた場合に表示される画像だよ


OGP画像の中には、「アイキャッチ画像」「URL」「サイトのタイトル」「サイトの説明文」などの情報が含んでいます
この時に、OGPの中で使われているアイキャッチ画像は、Facebookや、Twitter向けのSummary Card with Large Image設定ではで1.91 : 1 となっています
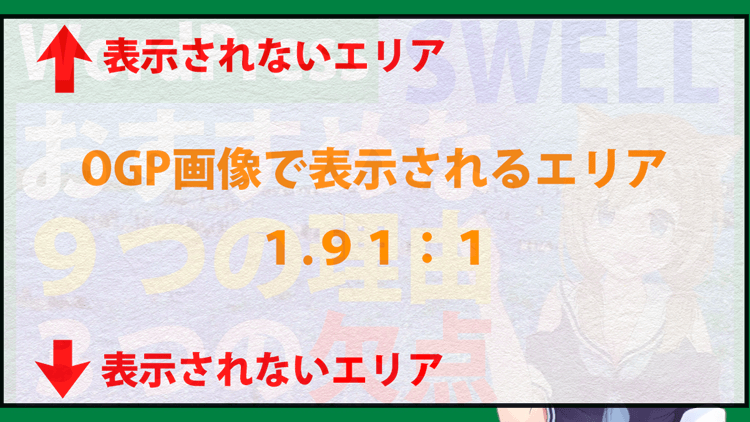
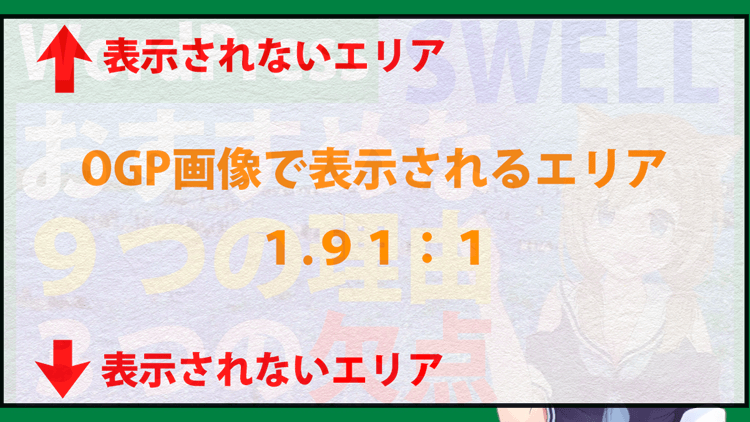
TwitterもFacebookも、重ねてみると、このように1.91 : 1 でピッタ合うので、2022年7月現在では、1.91 : 1 で間違いなさそうです





なので、最初からアイキャッチ画像を1.91 : 1 で用意しておけば、シェアされた際にアイキャッチに映っている文字や画像が切れてしまう場所を無くせるメリットがありますね
シェアされた時の事を考えると、1.91 : 1 がベターです
ちなみに、LINEや、はてなブックマークでのシェアされた際のOGP画像サイズは、1200ピクセルたい840ピクセルになってます



いろいろ調べて考えて試してみたんですが、やはりベターな考えとしては 1.91 : 1 で1200:630ピクセルにするのが良いでしょう
ただ、アイキャッチ以外の画像比率で、1.91 : 1 という比率はあまり使われる機会が少ないですね。
FacebookとTwitterのOGP画像用くらいでしょうか
詳しく知っている方がいましたら、コメント欄で教えて頂けたら嬉しいです。



1.91 : 1 に表示の設定機能がある、WordPressテーマは、主流ではなさそうですね



理想的には、SNSやブログ内のレイアウトも統一した企画があるといいんですが、なかなか難しそうです



1.91 : 1 にするか?16:9にするか迷うわね
そうだね、ちなみにCSSが分かれば、追加CSSの所に、ブログサイトのアイキャッチの表示に関する縦横の比率を1.91 : 1 にするコードを記載すれば可能です
1.91 : 1 と 16:9 の差ってどのくらい?



ただですね、1.91 : 1 と 16:9 の差ってどのくらいあるのかというと、このくらいです


これを小さな差と呼んでいいのか分かりませんが、あまり差がない様に思いますので、どっちを使うにしても切れる部分を考慮すればいいかと思います
ブログサイトとSNSでのシェアを考えると、1.91 : 1の1200:630ピクセルで画像を作るのがベターで、WordPressサイト内では左右の切れてしまいそうな場合がありますので、そのエリアには大切なものを写さない様にするのがベストかと思います
逆にブログサイト内や、テレビやモニターに映ることを考えた時は、16:9で1200:675 / 1280:720の画像にしまして、SNSでシェアされた時には、上下このあたりが切れると考慮しておけばよさそうです
私は、3つの理由から16:9 1280:720を使っています
1つは、記事一覧のリストのレイアウトできちんと表示されるようにするため
2つ目は、ブログ内で使う他の画像 YouTubeを埋め込んだ時のサイズが、16:9の時が多いので、画像の縦横比の統一感を考慮してます
3つ目はGoogleスライドの規格が16:9なので、手間を省き汎用的に使いたい理由です



本当にこだわるなら、手間をかけてそれぞれにデザインを整えてリサイズするべきかと思う面もありますが、使える時間も考えての選択です
私は、ブログも動画編集もしているので、ブログ用のアイキャッチと、動画内で使うスライドやサムネイルを別々に作るのって大変なので、16:9をベースでなるべく幅広く汎用的に使える様に作る様にしています
どうして画像サイズを1200ピクセル以上にしているの?





縦横比率については分かったけど、画像サイズについてはどうして1200ピクセル以上にしているの?



1200ピクセル以上にと言う事に関しては、Googleや各SNSの規格が1200ピクセル以上を推奨しているためです。
画像の容量が大きくなりすぎると、表示までの時間がかかってしまったり、SNSでの規格を越えてしまう場合があります。
逆に、1200ピクセルよりも小さいと表示されない場合や、画質が荒くなる場合があるからです。画像からサイトに流入する可能性も考えるとSEOにもかかわってくる可能性もありますね



なるほど、だからそれらの兼ね合いから、横の推奨のピクセルはあるけど、縦の推奨ピクセルは書いてない場合があるのね
【動画とまとめ】アイキャッチ画像のサイズ/縦横比率



アイキャッチ画像のサイズに関しての話をまとめます。
よく普及してて、SNSでのシェアを考慮すると
最適解となるのは、比率1.91:1で
サイズは1200ピクセルたい630ピクセルがおすすめ。
汎用的に使えるのは、比率16:9で、
サイズは1200:675もしくは 1280:720。
Twitter、Facebookでのシェアされた時には上下に切られる部分がある事を考慮する





私は、ブログやYouTube SEOやマーケティングなどWEB上で情報発信するお役立ち情報について解説していきます。



SWELLカスタマイズに関して以下の記事を執筆しました
【SWELLカスタマイズ】
サイト全体設定



動画も作ってます↓
興味ありましたら、チャンネル登録 高評価して頂けると嬉しいです



見てもらえる人が増えると、動画制作のモチベーションが上がります



最後まで見て頂きまして、ありがとうございました