今回の記事では、SEO対策にも大きな役割を果たすパンくずリストについて解説させて頂きます

また、記事の後半でWordPressテーマSWELLでパンくずリストの表示設定方法について解説しますね

パンくずリストって何かな?

パンくずリストは、Webサイトを訪れているユーザーが、今サイトのどの辺を見ているのか?視覚的にわかりやすくした座標的なモノね


今回の記事を見ると、
パンくずリストのメリットや
SEOに強いサイト構造
また、SWELLに表示設定する方法
が分かります
分かりやすいパンくずリストや、サイト構造にしておくと、回遊率も増えて、あなたのサイトが検索エンジンからの評価が高まり、上位表示される事に繋がります
簡単に設定できる所で、評価を失ってしまうのは実にもったいないです

簡単に設定出来て、SEO対策の効果もあるので、ライバルと差を付けられる様にしっかり設定しておきましょうね
まずは、パンくずリストについて、こちらの項目について解説していきます
SEO対策になるの?パンくずリストとは?


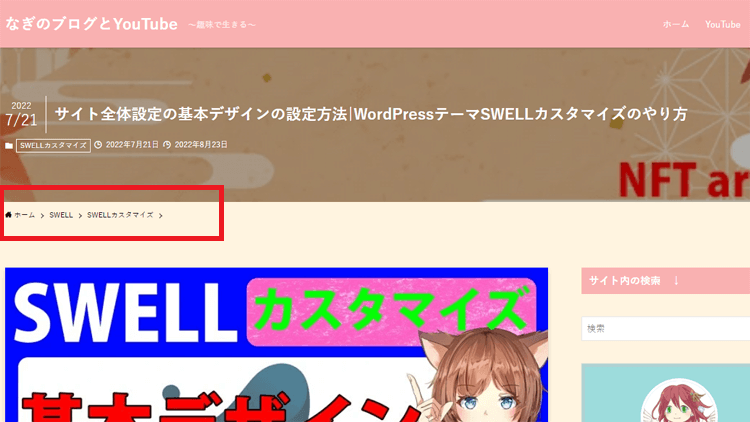
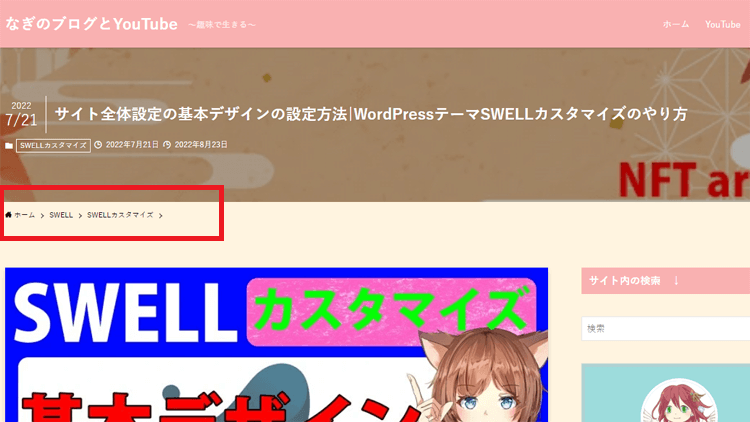
パンくずリストとは、ウェブサイトの階層を、この様にリスト化したナビゲーションの事をですね
パンくずリストは、webサイトにとっても,読者にも有益です

読者さんに「このブログサイトは、とても分かりやすく、参考になる」と思って頂けたら、読者さんは、このブログサイトの他の記事も気になりますよね

気になるね
同じカテゴリーや、1つ上の階層のカテゴリーには、似た様な読者の悩みを解決できる記事があるかもしれません

その時に、同じ層のカテゴリーや、1つ上の階層を分かりやすく表示でき、この様にリンクにもなっていますので、簡単に見ることが出来ます
これが、パンくずリストです
なぜ、パンくずリストって名前?正式名称は?

それにしても、いきなり食べ物の名前が入っているwebサイトの用語ってピンとこないんだけど

パンくずリストという語源は、童話の「ヘンゼルとグレーテル」からなんだって。
森に入る時に、迷子にならない様に、通ってきた道に目印にパンの切れ端を置いてきた、というエピソードが由来になっているんだって

動物に食べられちゃいそうね
WEBサイトでも、読者さんが今どのへんの位置にいるのか?迷わない様にしてあげるのに有効なので、パンくずリストって言われるようになったんだ
正式名称は、ブレッドクラム リスト (breadcrumbs list) と言います。

英語の方が webの用語って感じがするね
パンくずリストは、主に3つのタイプがあります
- 位置型パンくずリスト
- パス型パンくずリスト
- 属性型パンくずリスト

軽くですが、簡単に3つのパンくずリストについて解説するね
位置型パンくずリスト
まずは、位置型パンくずリストですが
そのページがwebサイトの階層構造のどこに位置しているかを表しています。
サイト側で設定された階層が表示されます

イメージ的には組織図のような感じで、どこの層にいるのかな?って感じね

パソコンのファイルやデータもこの様に表示されているね
この位置型パンくずリストが主流になってまして、現在、みることが出来るパンくずリストのほとんどがこのタイプですね
パス型パンくずリスト
つぎは、パス型パンくずリストですが、こちらは読者さんが現在閲覧しているページにどのようにしてたどり着いたのか?履歴を残してるタイプですね
読者さんごとに、表示が変わるタイプです
いわゆる、ブラウザーバックしていくと辿れる履歴を、表示したものになりますね
WordPressが普及してからは、あまり見かけなくなりましたが、ホームページ制作ソフトなどでweb制作してた時代に見かけたかも?

昔のYahooのサイトであったような気がする

たくさんページを見るとパンくずリストが長くなっちゃうやつ

みなもは、一体何歳なのだ?
属性型パンくずリスト
最後は、属性型パンくずリストです
この属性型パンくずリストは、一番お伝えするのにややこしい形のパンくずリストになるかと思いますので丁寧に説明しますね
属性型パンくずリストも読者さんごとに表示が変わるタイプになります
イメージは、パス型パンくずリストに似ているのですが、パス型パンくずリストの属性の履歴版みたいな感じです

いまいち、よくわからない…
情報を絞り込む時に属性型パンくずリストはメリットを発揮できます
例えば、みなもちゃんが都内に美容室を作りたいとします
必要なのは、美容室が入れる物件になりますが、どこがいいですか?

え、美容室と言えば、東京の原宿駅前でしょ
東京>新宿区>原宿
ふむふむ、みなもちゃんは地域から絞り込むのね
予算はどのくらい?

月々50万円くらいで
東京>新宿区>原宿>50万以下>○○ビルテナント3階

と言う事で、このような属性型パンくずリストが出来ます

じゃ、今度は、新加入のNFTありさちゃーん

はーい、こんにちは、ばっちさんによって生まれた、NFTアートのありさです
ありさちゃんが、美容室を作るならどこがイイかな?

私は、山手線沿いがイイかな
東京>山手線>
ありさちゃんは、電車の路線から絞り込むのね
駅からの距離は希望あるかな?

徒歩5分以内がいいわね
東京>山手線>徒歩5分>○○ビルテナント3階
ありさちゃん、ありがとう

ということで、みなもちゃんの属性型パンくずリストと、ありさちゃんの属性型パンくずリストはこの様に表示されました
みなもちゃんの属性型パンくずリスト
東京>新宿区>原宿>50万以下>○○ビルテナント3階
ありさちゃんの属性型パンくずリスト
東京>山手線>徒歩5分>○○ビルテナント3階
属性型パンくずリストは履歴を遡って、途中から別の条件を探すのに便利なパンくずリストになります
大規模な情報を扱うサイトで、メリットを発揮できます。
例えに使った、不動産の情報サイトや、全国になる様なショッピングモールの案内、ECサイトでなどで活躍できそうです

ですが、パス型パンくずリストも、属性型パンくずリストもあまり使われていません。
あまり使われていない理由は、大量の情報を扱う大型サイト以外ではメリットが発揮できないためです
また、SEO的にもあまり良くないようですね
なので属性型パンくずリストは、現在、一番使われてないパンくずリストになっています。
多くの場合は、位置型パンくずリストがベストと言えるでしょう

読者さんの方で、切り替えられるならいいけど、サイト制作者側でしか設定変えれないなら、位置型パンくずリストでいいかもね
パンくずリストがSEO対策になるメリット


どうして、パンくずリストがSEOにメリットがあるのか、4つの理由を解説しますね
ユーザビリティが高くなるります

1つめは、先ほども話したように、読者がサイトのどの階層にいるのか現在地を把握できます。
そして、同じ階層の他の記事を読めたり、上の階層にいけたりするので利便性が高くなります。
また、読者さんは理解しながら読んでいても、長い文章を読んでいたりすると、整理がつきにくくなるので、現在地を示して上げる事は読者さんも理解しやすくなります
分かりやすいサイトは、リピーターも増えますし、滞在時間も増えていきます

つまりSXO対策にもなるって事ですね
2つ目は他の記事も読まれる導線が作れます

パンくずリストが、他の記事への道しるべになれば、読者は他の記事を読んでくれるかもしれません
サイト内の他の記事を探す際にも、読者さんの助けになってくれるでしょう
検索エンジンは、読者の動きを把握しているようなので、1記事読んでブラウザを閉じてしまうサイトよりも、内部リンクで2記事目、3記事目とと読んでもらえるサイトの方を高く評価します

なので、次の記事を読んでもらえる事は、SEO対策になるんですね
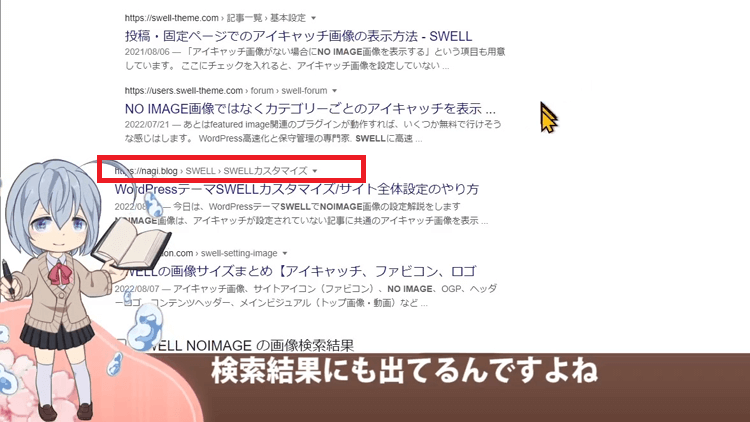
3つ目は、検索結果での視認性が向上しクリック率が上がるかも

じつは、パンくずリストが表示されるのはサイト内だけではありません
検索結果にも出てるんですよね


ほんとうだ
検索結果では、1番はタイトルが見られますが、ディスクリプションや階層構造も見られているのでクリック率に変わって切る可能性があります
検索結果に表示された回数と クリックされた回数は計測されていまして、そのデータもSEOに関わっていますので、少しでもクリックされる可能性は上げておけるといいですよね
4つ目 検索エンジンが回りやすくなりインディックスや検索順位に影響

Googleは検索エンジンのロボット(クローラー)を使って、あらゆるサイトの情報を集めています。
パンくずリストを使って、サイト内の構造を示しておけば、クローラーもパンくずリストを通って効率的にまわれますので、インディックスされやすくなったり、検索結果に反映しやすくなります
詳しくは、Googleの検索エンジン最適化(SEO)スターター ガイドのリンクを設置しておきますのでを見てくださいね
パンくずリスト表示設定のコツ


パンくずリストは、カテゴリーなどに依存しますので、サイトは計画性をもって作っておきましょう
サイト内の構造を分かりやすくシンプルに

ブログサイトは、1記事だけや、ばらばらな事柄の記事を書いていても、検索エンジンに良い評価もしてもらえません。
読者さんも分かりにくいです。
ブログサイトの記事は、同じ属性の記事の集まり、つまり記事群で評価され、サイトの信頼も強くなります
その記事群をまとめているのがカテゴリーになります

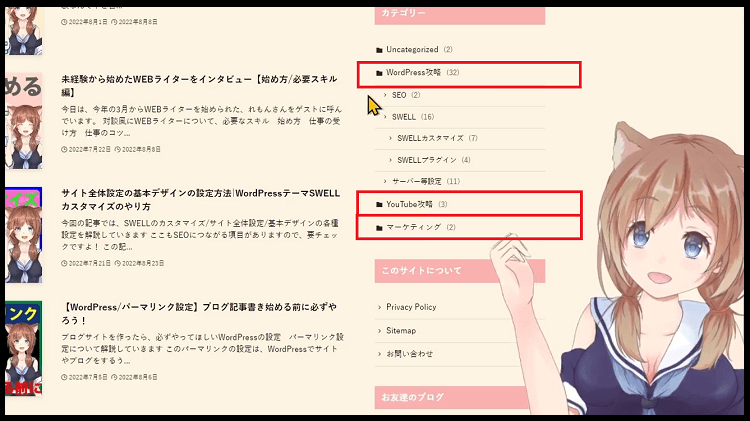
例えば、私のブログサイトは、情報発信されたい方のお手伝いになる様な情報を扱ってます
そのなかでも、もう少しジャンルを分けますと、レンタルサーバーの扱い方の記事を書いたり、WordPressの設定 SEO対策に関する記事がありますが、それぞれのカテゴリーに分けられています


この最初に振り分けられたカテゴリーがトップからの2階層目に当たりますね
さらにWordPressの設定のカテゴリーでは、そこに属するWordPressテーマのSWELLに関する解説をしている記事群があります。
これをまとめたカテゴリーを作る事が出来まして、WordPress設定のカテゴリーの中に設置する事が出来ます
階層的には2階層のカテゴリーの下なので、3階層になります

私のこの動画の内容と同じ記事は、SWELLの中でもカスタマイズの解説に特化している記事群なので SWELLのカテゴリーの下に カスタマイズの解説カテゴリーが存在します
これで4階層になります

この様にきちんと、記事群ごとにカテゴリーに分けたり、階層を作っておけば、パンくずリストに反映され、読者もクローラーもまわりやすくなります
今回は4階層までの例えでしたが、より深すぎると構造が複雑になり、読者さんも、クローラーも回りにくくなるので、適切な深さ、シンプルな構造を心がけてください
また、振り分けられる記事も少なくなりますと、内部リンクを回しにくくもなりますので、ある程度の記事群でカテゴリー分け、階層の深さを考えるといいですね
因みにですが、1つの記事は2つ以上のカテゴリーに入れちゃダメです

え、そうなの?

その話は、長くなるので専門の動画を作るわね

カテゴリー名や、階層のテキストにもキーワード意識

パンくずリストに表示されるテキスト名や、カテゴリー名にもキーワードを意識します
リンクの文字には、キーワードを含めた方が、SEO効果があると言われてます
なので、「○○はコチラの記事で」みたいな文章にリンクを付けるのはあまり良くないですね

やっちゃってました
リンクはきちんと、きちんと文章にキーワードを含めて作ると良いとされてます。
意外と盲点かもしれませんが、カテゴリーや、パンくずリストもリンクなので、関連キーワードで構成するといいですね
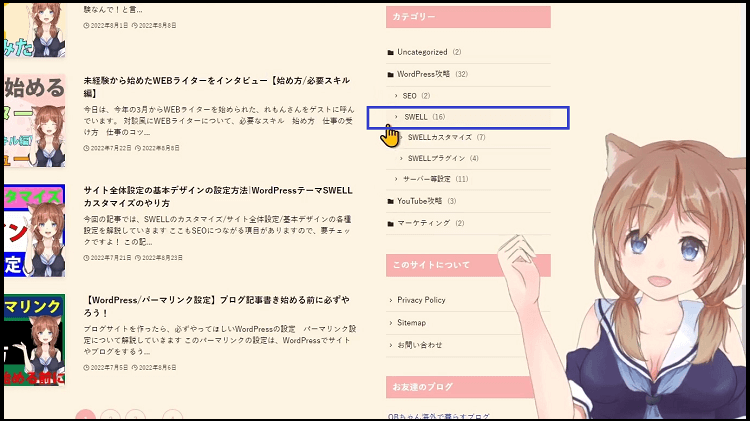
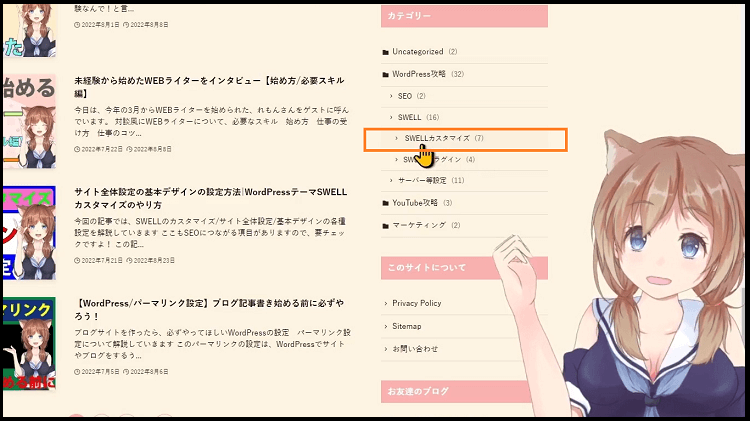
私のサイトの場合ですとこのような感じになります
トップ>WordPress設定 >SWELL >SWELLカスタマイズ
こうする事で、読者さんもクローラーも、どうつながっているのか分かりやすくなります
特に2階層のカテゴリー名は、下層からの内部リンクが集まってくるので、ブログサイト全体で狙っているキーワードを使うといいです
SEO効果になるからと言って、無駄に詰め込んだり、余計なところで使ってしまうと、逆効果になりますので、狙っている所にきちんと設置していけるといいですね

最近は、小手先のSEO対策が効きにくくなっていますので、きちんと読者さんが快適に情報を集められるようにしてあげることが、本当のSEO対策になってきています
関連性のあるパンくずリストにする

3つめは、関連性のあるパンくずリストにする事です
例えば おやつ > 洋菓子 > ケーキ であれば、だんだんジャンルを絞れているので良い構造です
これが おやつ > 洋菓子 > ラーメン ですと、ここに存在する事に違和感があります
クローラーも、読者も見つけにくいですし、ケーキを探している読者さんがラーメンのカテゴリーを目にしてもクリックしないですよね
これだと、意味がありません

逆に、パンくずリストがある事で混乱しそうな構造だね

そうなの、関連性のないパンくずリストは意味がないうえに分かりにくくなり、まとまり感がなく見えてしまいます

構造がまとまれば、読者も関連する記事を見て行ってもらえる可能性が上がりますし、クローラーもまわりやすくなり、あなたのサイトがより上位に表示される事になります
【SWELL】パンくずリストの表示設定方法

ここからは、実際にWordPressテーマSWELLで、パンくずリストの表示位置やデザインに関する基本的な設定方法について解説します
SWELLのパンくずリストの設定では、このような設定をしていくことができます
- パンくずリストの位置
- 「ホーム」の文字列
- カテゴリー・タグの親に「投稿ページ」をセット
- パンくずリストの背景効果を無くす

では、やっていきましょう。
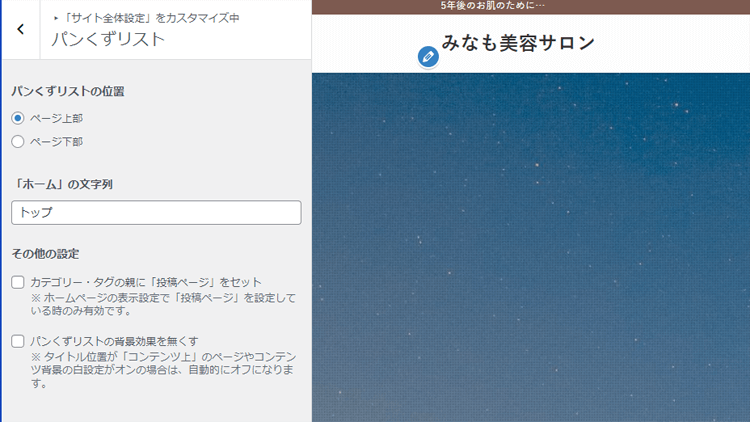
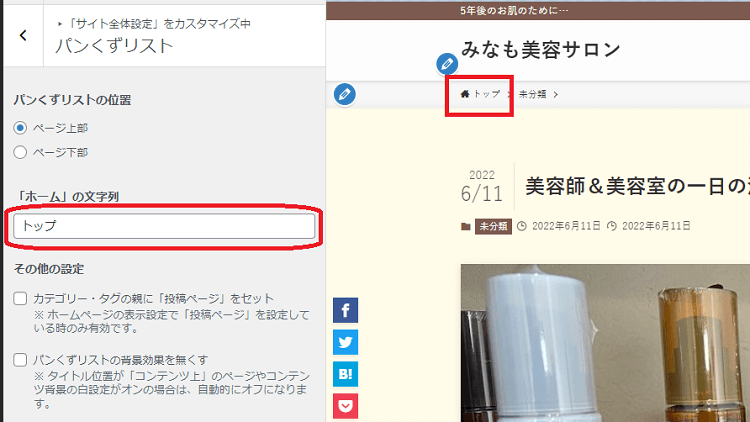
まずは、ダッシュボードから「外観」>「カスタマイズ」>「サイト全体設定」>「パンくずリスト」と進むと、コチラの設定項目が表示されるかと思います

パンくずリストの位置

まずは、パンくずリストの位置の設定ですが、こちらでは
パンくずリストをページ上部(ヘッダー下)に設定するか、ページ下部(フッター上)に表示するかを変更できます。
デフォルトでは「ページ上部」に設定されていますね
ラジオボタンを、ページ下部の方移動させると、こちらの、フッター上に表示表示されます

ずいぶん下になっちゃったね
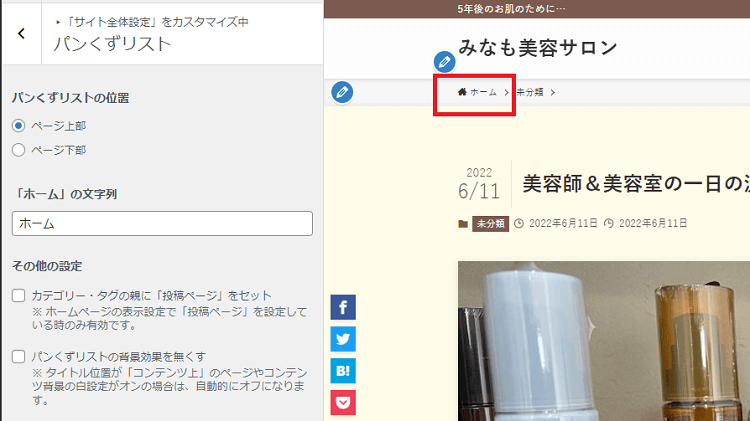
つぎは、ホーム」の文字列です

「ホーム」の文字列の項目では、ホームの表記名を変えることが出来ます
パンくずリストが表示されるページでは、一番最初の項目が、この様に「 ホーム」となっていますが、ここのテキストを変更できるようになっています。

コチラのテキストボックスの中に文字を入力すると、変える事ができますね
ちょっとやってみますね


ホームの文字が変わりましたね
その他の設定

次に、その他の設定では 2つの設定を行えます。
少し分かりにくいかもしれませんが解説していきますね
カテゴリー・タグの親に「投稿ページ」をセットする
まずは、カテゴリー・タグの親に「投稿ページ」をセットの説明ですが

さっそく、把握するのが難難しそうな響きね
このチェックボックスにチェックを入れると、「投稿ページ」もパンくずリストに表示されるようになります。
私も最初、良く分からなかったので、実践していきますね
このチェックボックスにチェックを入れても何も変わりません
こちらに、ホームページの表示設定で「投稿ページ」を設定している時のみ有効です。と書いてありますね
これは、以前にコチラの動画で解説した、WordPress設定のホームページ設定でする項目になります。
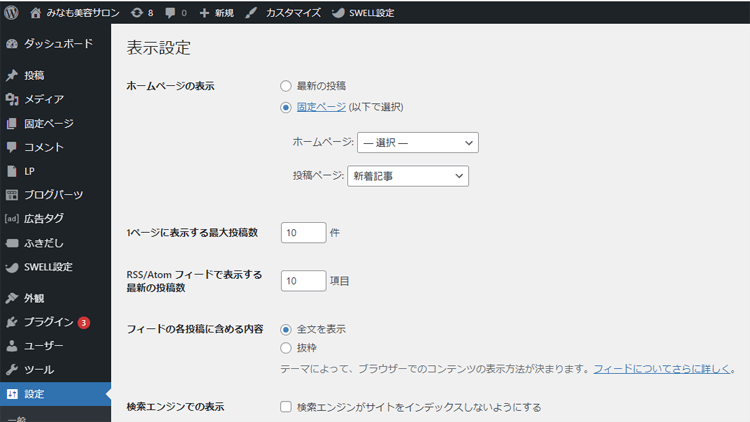
ダッシュボードから 「設定」>「表示設定」>「ホームページの表示」設定で指定することが出来ます
ホームページの表示の項目を、固定ページの方にラジオボタンを移してください

新たな項目が表示されますので、投稿ページの所で固定ページを選択します
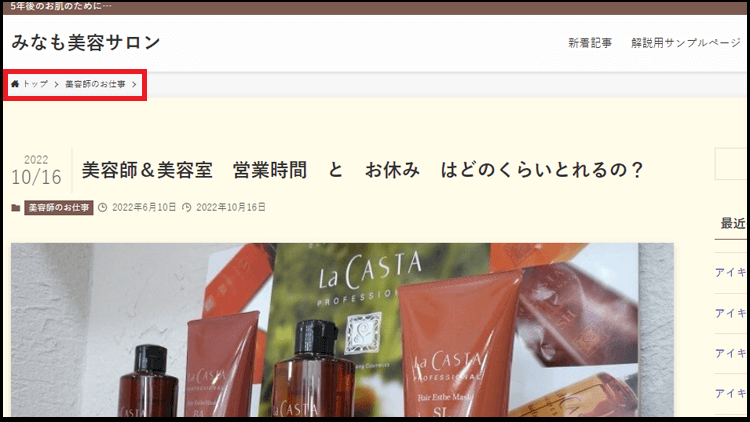
そうしたら、選択したページに行きますと
この様にパンくずリストが出ています
この中から、記事を選びますと この様に表示されます
特に変わった感じがしません。

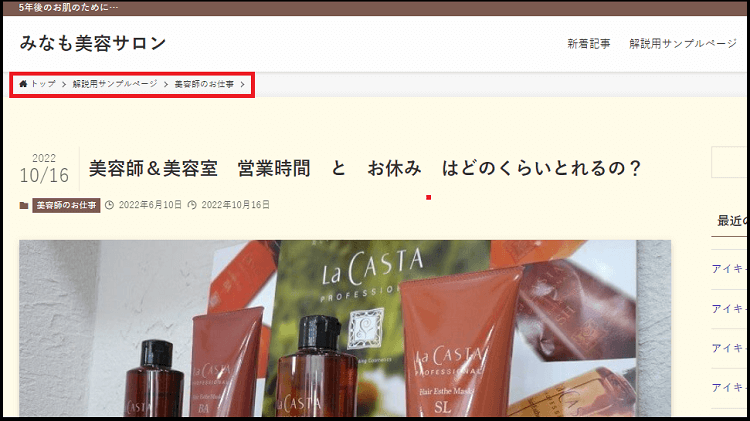
この状態で、先ほどのチェックボックスにチェックを入れますと
この様に表示されます


なるほど、使い方がイマイチ分からないけど、設定のやり方は理解したわ

今日は、設定のやり方だけ紹介しておくわね
パンくずリストの背景効果を無くす
次は、パンくずリストの背景効果を無くすですが、こちらは分かりやすいです
デフォルトでは、この様な状態でパンくずリストの背景が表示されています
チェックを入れてみるとこの様に変わります

なるほど、パンくずリストの専用の背景が消えて、記事背景と同じになったね
コチラに書いてあるように、タイトルの位置がコンテンツ上のページになっていたり、コンテンツ背景の白設定がオンの場合は、コチラにチェックを入れなくても自動的にオフとなります
また、専用の背景色がある時には、グレーに設定されていますが、こちらは基本デザインの項目で、全体の質感の所にある 全体をフラットにする にチェックを入れると影を消すことが出来ます
この動画を作っていて、パンくずリストが表示されない、パンくずリストの背景が変わらない状況などがありましたので、ブログか動画にまとめてみようかと思います

全ての設定が終わりましたら、カスタマイズを離れる前に、公開をしておきましょう
今日はパンくずリストについて解説しました

現在、SWELLを中心にWordPressやマーケティングに関した動画を上げています。

既に、投稿されている動画は、動画説明欄に再生リストや各動画につながるリンクのリストになっていますのでSWELLの使い方に迷った時には、見て頂けると嬉しいです
【SWELLカスタマイズ】
サイト全体設定

最後まで見て頂きまして、ありがとうございました
【動画】パンくずリストのメリット表示設定方法

興味ありましたら、チャンネル登録 高評価して頂けると嬉しいです

見てもらえる人が増えると、動画制作のモチベーションが上がります