今日は、WordPressテーマSWELLでNOIMAGE画像の設定解説をします

NOIMAGE画像は、アイキャッチが設定されていない記事に共通のアイキャッチ画像を表示する機能です
【SWELLカスタマイズ】サイト全体設定方法/NOIMAGE画像やり方

SWELLは、どんどん機能追加されて行ってる高機能なテーマなので、他のテーマではあまり見かけない機能もついてます

この、ノーイメージ画像の設定もその1つです
SWELLに興味ありましたら、SWELL公式サイト & SWELLおすすめポイントと欠点をまとめた記事 がありますので、まだ使われてない方はぜひみてください

ノーイメージ画像の設定って、当たり前のように使ってたから、どのテーマでも使えるのかと思ってた

では、設定してみますね
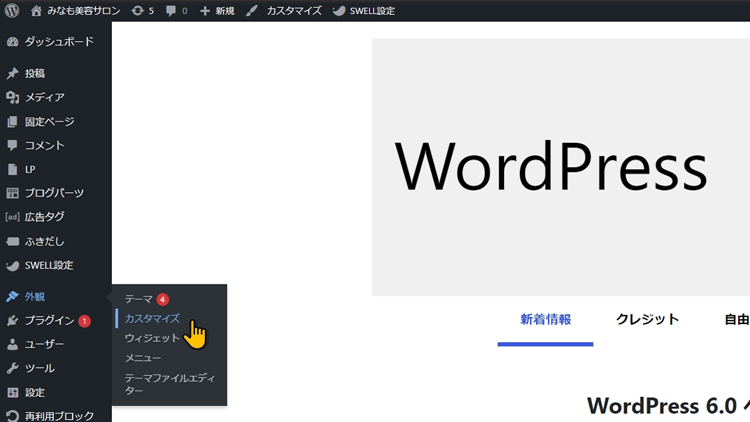
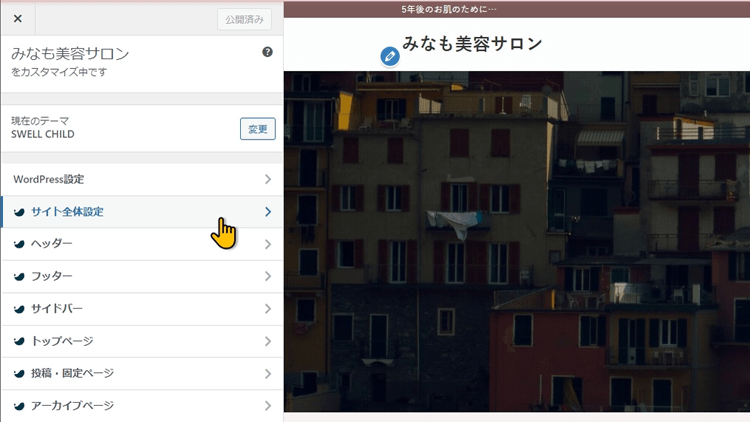
ダッシュボードの方から、外観にあるカスタマイズを、クリックしてください

コチラのカスタマイズの画面が開きましたら、サイト全体設定をクリック

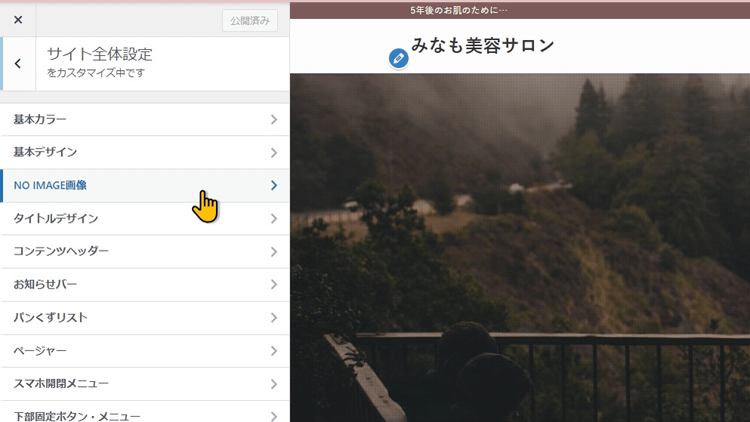
サイト全体設定が開きます
NO IMAGE画像の項目をクリック

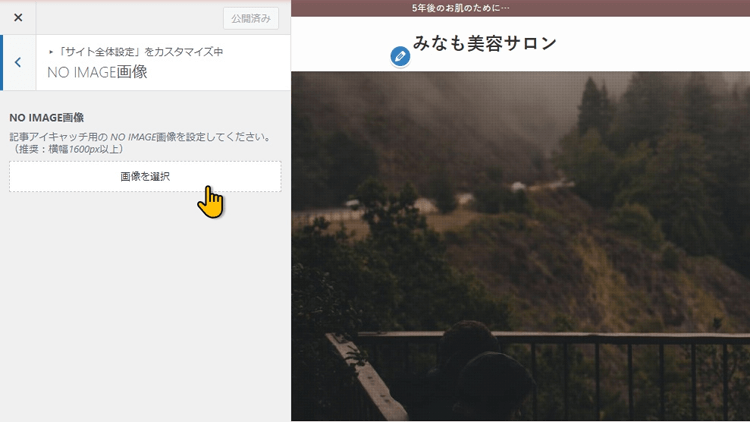
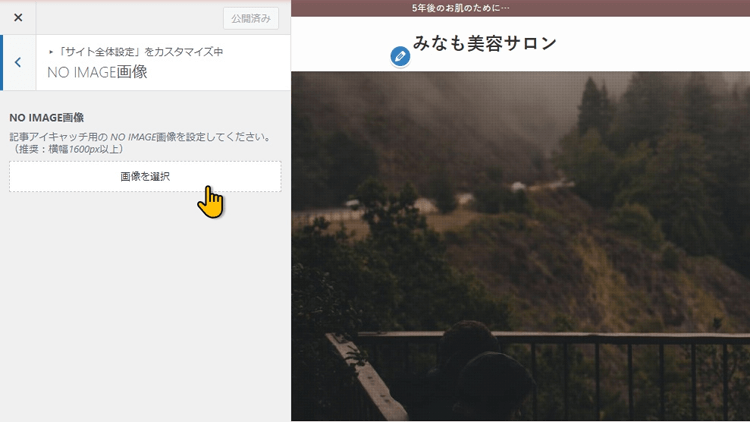
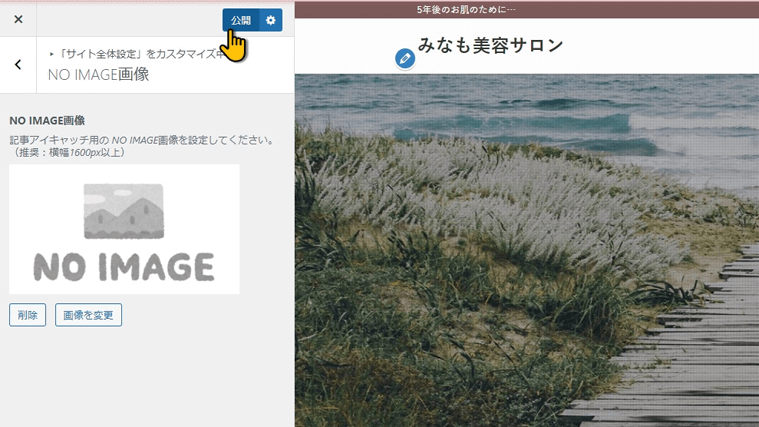
NO IMAGE画像 設定画面が開きます

そうしましたら、こちらの画像の選択の項目をクリックしますと、メディアから好きな画像を選択することができます。


ここに1600ピクセル以上って書いてあるけど…前の記事「アイキャッチ理想的なサイズ・縦横比率」で言ってた1200ピクセル以上でなくていいのかな?

結論から言いますと、1200ピクセルを越えていますので1600でも大丈夫ですし、前の記事で話していたような1200ピクセルでも大丈夫です
1600ピクセル推奨の理由は、高解像度のディスプレイに対応するための事ですね
これは、パソコンのモニターだけでなく、スマホの画面も解像度も上がっていますので、画像の美しさを考えての事です
SWELL公式サイトによると、次のように紹介されています
推奨サイズは横幅1600pxと書いていますが、これは投稿ページのアイキャッチ画像やタイトル背景画像としても使用される可能性があり、さらにMacなどの高解像度のディスプレイも考慮してのサイズです。
※ あくまで目安として参考にしていただければと思います。
引用
https://swell-theme.com/basic-setting/2237/
と、言う事です

確かに、ディスプレイの高画質化や、通信速度の高速化、SNSの画像の規格の上限も上がってきてることを考えると、今後は横幅1600pxや、横幅1920pxもありそうだね

では、設定していこうと思います
こちらの画像の選択の項目をクリックしまして、メディアから好きな画像を選択することができます。

すでに、画像をお持ちの方なら画像を選択してください
お持ちでないなら、自分で作るか、著作権フリーで配布してくれているサイトなどからつかわせていただくといいですね
ダウンロードしまして、自身のWordPressサイトの方にアップロードして、設定していきます
そうしましたら、公開をすれば、設定完了になります

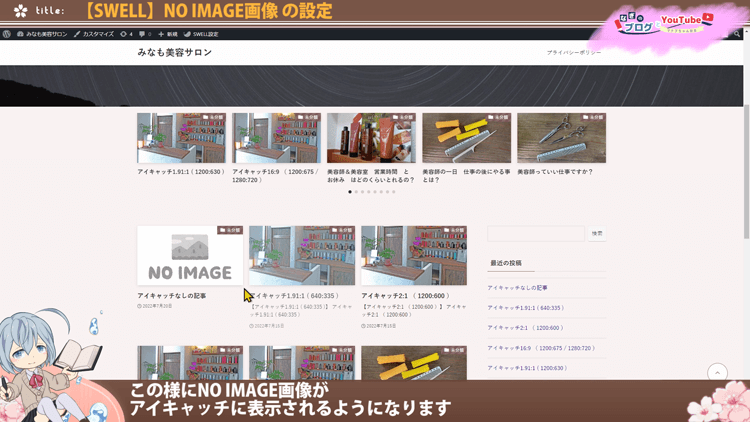
記事を書いた際に、アイキャッチを設定しないで公開すれば、この様にノーイメージ画像がアイキャッチに表示されるようになります


アイキャッチ画像の理想的なサイズと縦横の比率について解説します
【SWELLカスタマイズ】の他の項目も執筆中です

SWELLカスタマイズの他の項目も執筆中です
【SWELLカスタマイズ】
サイト全体設定
【動画】サイト全体設定方法/NOIMAGE画像やり方
現在、SWELLを中心にWordPressに関した動画を上げています。SWELLの使い方に迷った時には、辞書の様に使えるYouTubeチャンネルを作っています

興味ありましたら、チャンネル登録 高評価して頂けると嬉しいです

見てもらえる人が増えると、動画制作のモチベーションが上がります

最後まで見て頂きまして、ありがとうございました