LoRAのファイルをたくさん入れすぎて、見つけにくくなってしまったねぁ…



StableDiffusionWebUIでは、学習モデルや、LoRA, EasyNegativeやなどにサムネイルを付けれるようになっていますので、ファイルが増えた際に分かりやすい様に付けておきましょう



現在、Stable Diffusionや画像生成AIに関する記事は、以下のものがありますので参考にしてね


この記事に、特に関連する記事はコチラ
【LoRA】や【EasyNegative V2】にサムネイルを付ける方法①
【LoRA】や【EasyNegative V2】にサムネイルを付けるの解説をします



LoRAの使い方や設定方法は、コチラの記事を見てね
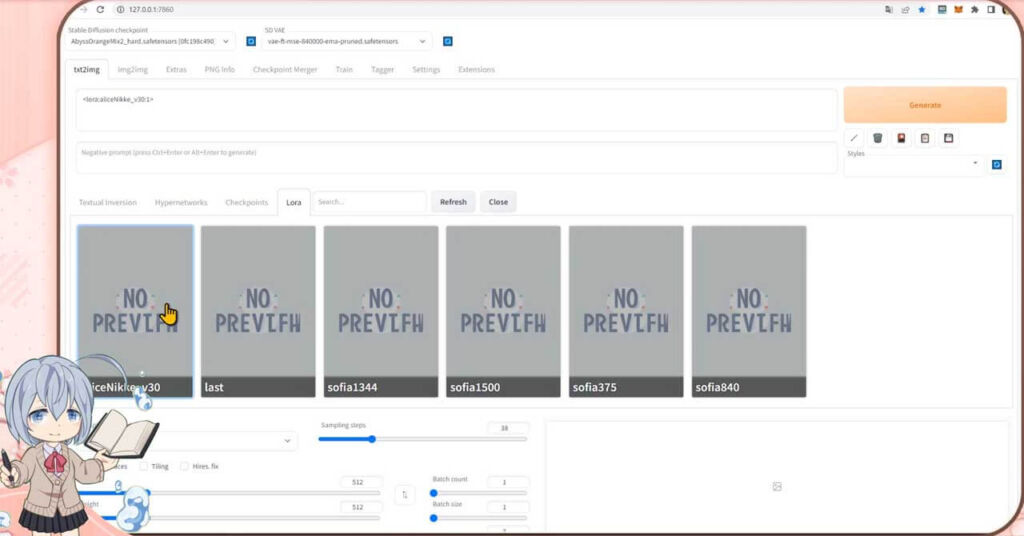
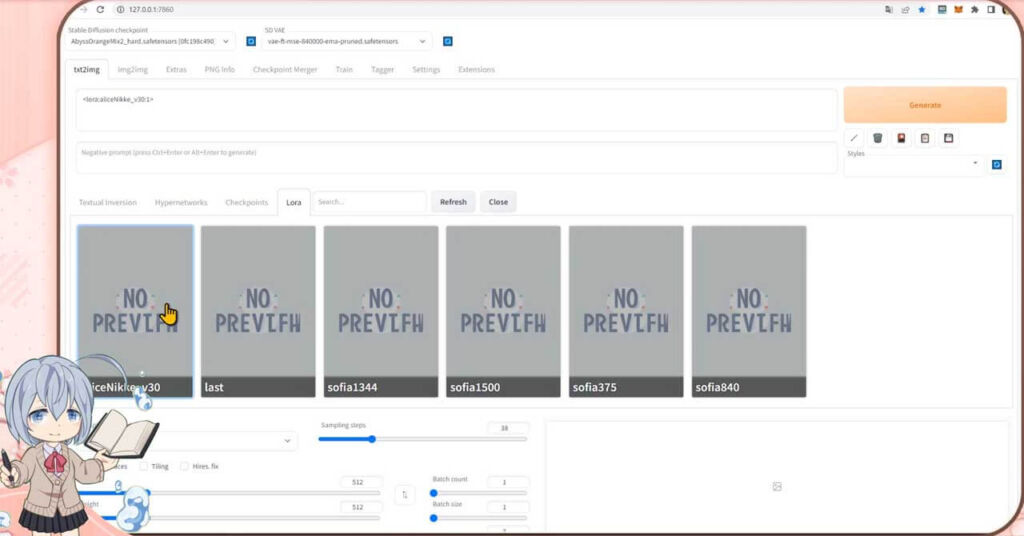
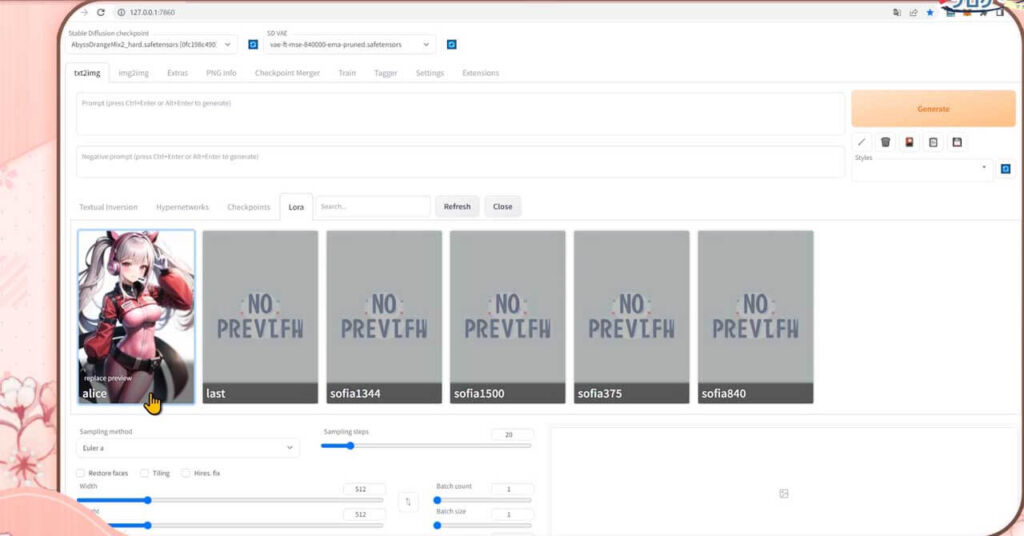
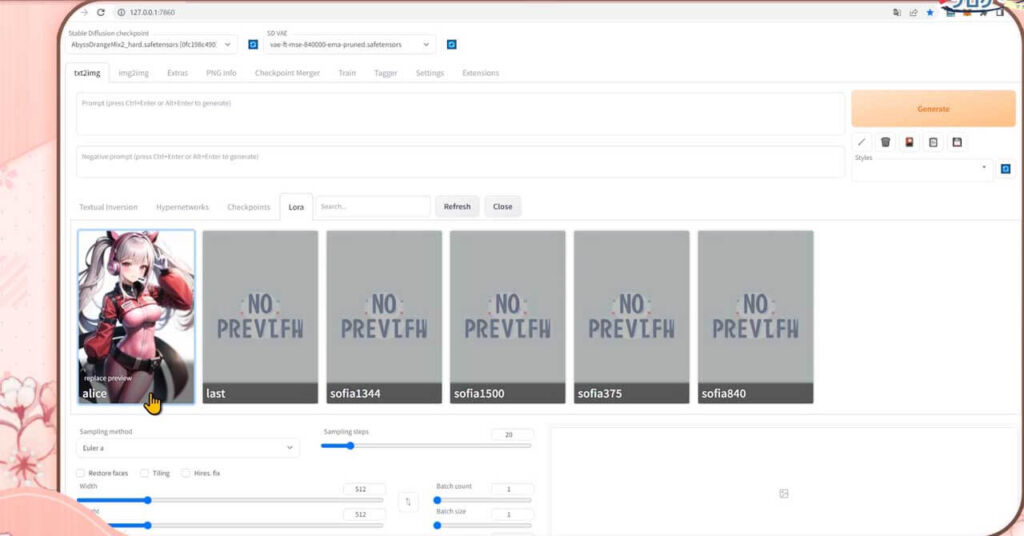
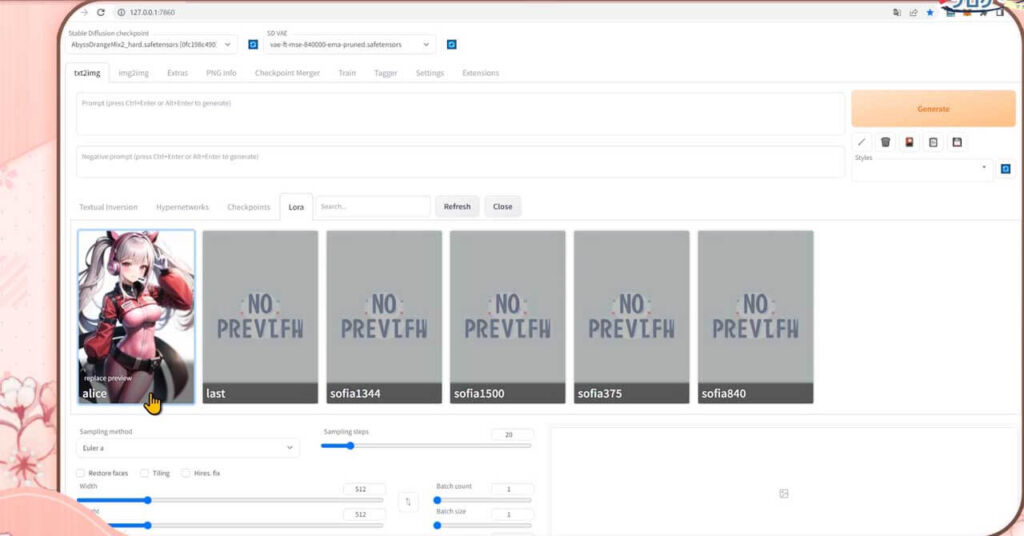
この様にファイル名だけですと、LoRAファイルが増えれば増えるほど探しにくくなりますよね





そうだね、少し増えてきたので、もう少し見つけやすいといいね



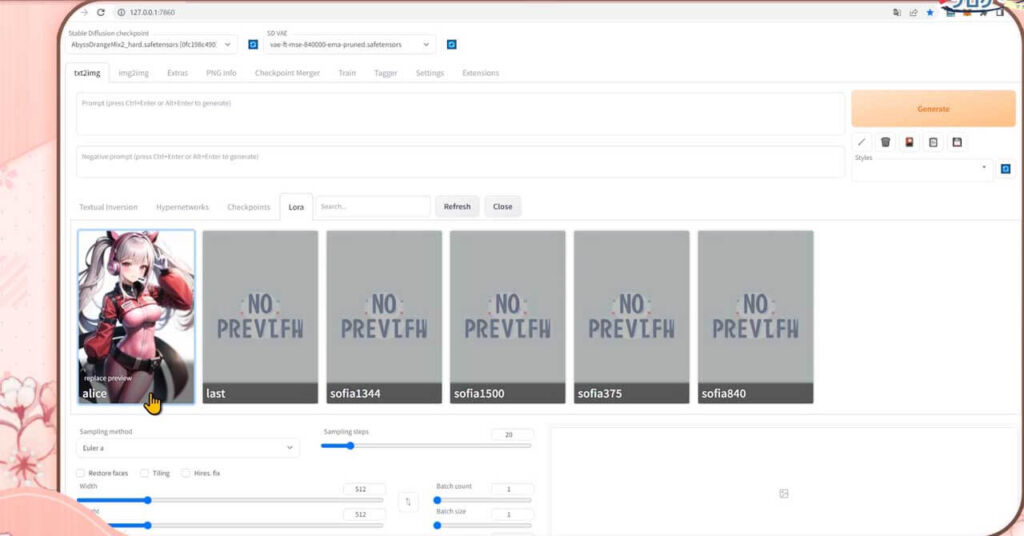
この様に、サムネイルを付けると、視認性も高まりますよ


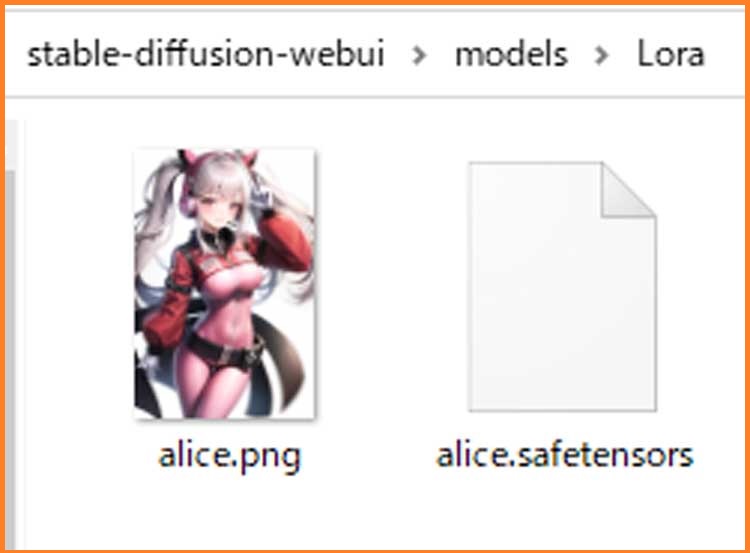
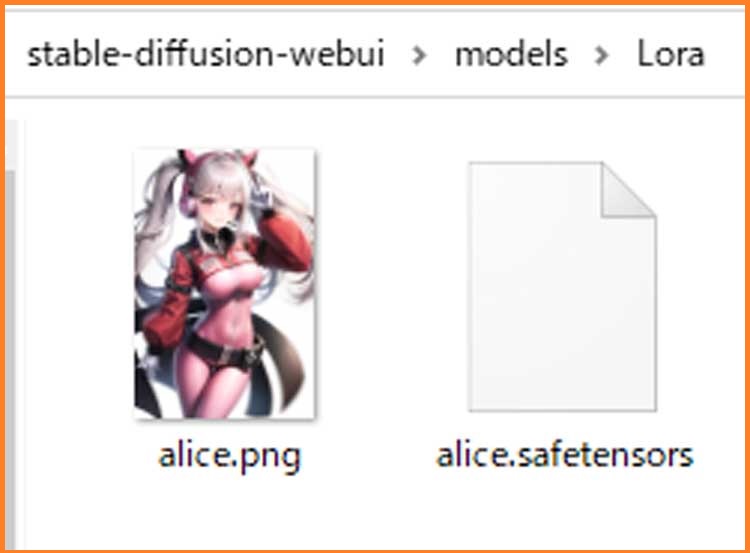
LoRAのフォルダを開いてください
まずは、LoRAのフォルダを開いてください



結論から言いますと、お好きな画像を、LoRAのファイルが入っているフォルダに一緒に入れてください。


名前をLoRAのファイルと同じにしておけば、自動で設定されます。
サムネイル画像にするファイル形式について
画像のファイルの方式に関しては、いろいろ言われている事はあるものの、PNGが推奨されている様です



PNGは、若干重いですが、確実のようですね
他のファイル形式でも大丈夫なときもありますが、上手く反映されない時もありました。
原因が特定に至ってないので正確な情報でなく申し訳ないところですが、私の場合はPNGにしたら、反映されましたので、上手くいかない時にはPNGにしてみてください
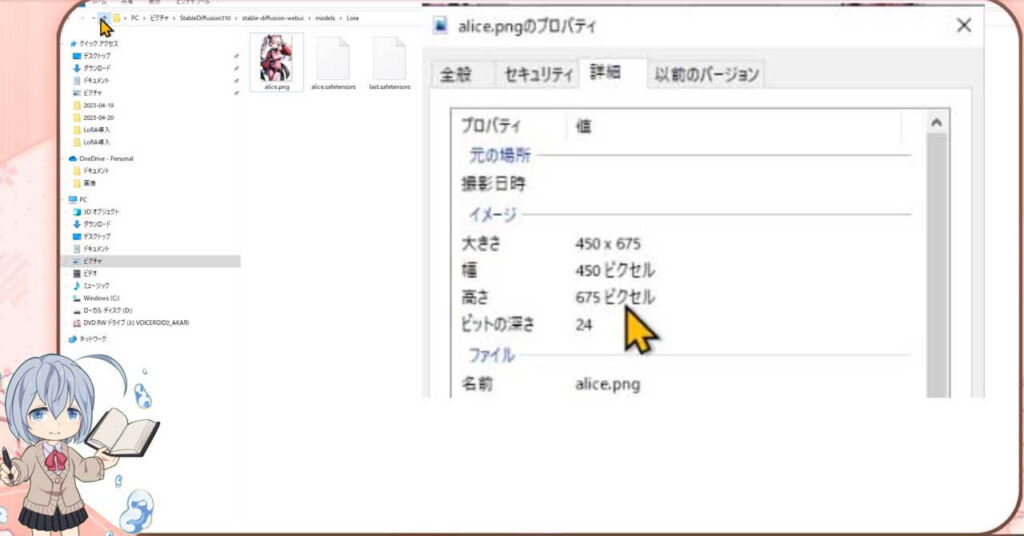
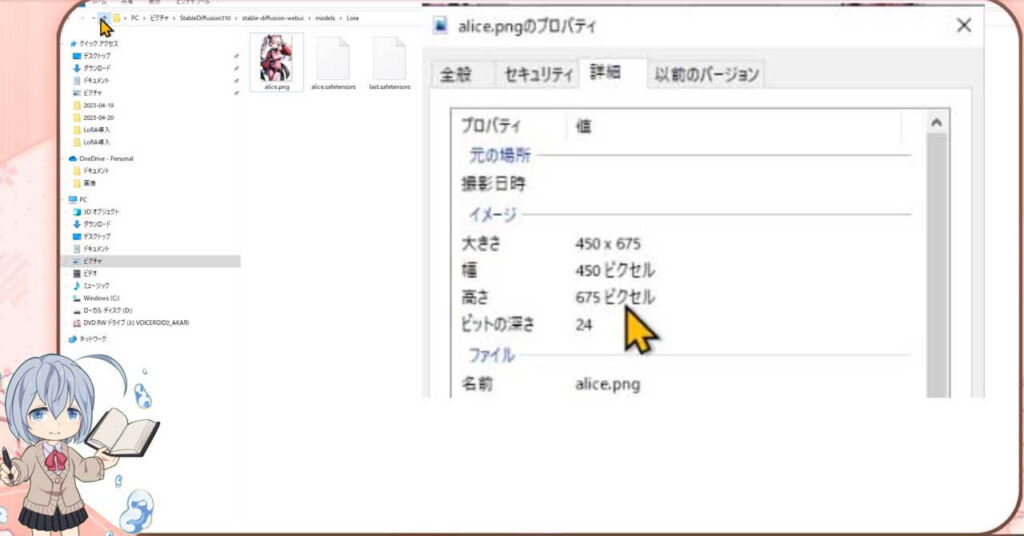
サムネイル画像にするサイズについて
サムネイルが上手く変わらないのはサイズのせいかな?と思ったのですが、因みに今回はコチラのサイズを使用しています





もし、何か知っている人がいましたら、この記事に関するYouTube動画のコメント欄で教えて頂けると嬉しいです
サムネイルが変わったのか?Stable Diffusion webUI とwebUIを再起動
では、Stable Diffusion webUI とwebUI バッチを再起動しまして確認してみましょう



かなり見やすくなりましたね



ほかのLoRAでも使い方や、サムネイルの設定方法は同じなので、使ってみてくださいね





現在、Stable Diffusionに関する記事は、以下のものがありますので参考にしてね
【LoRA】や【EasyNegative V2】にサムネイルを付ける方法②
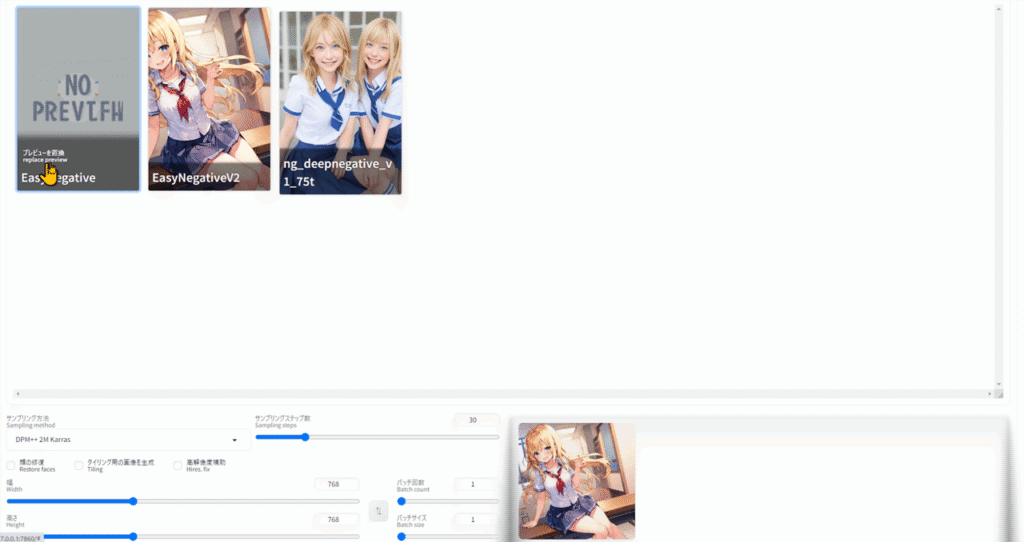
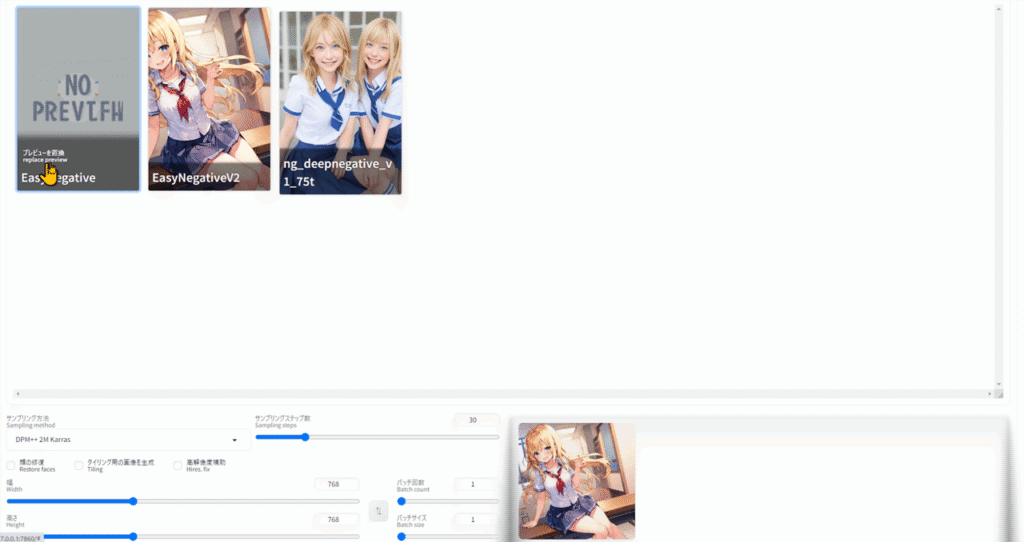
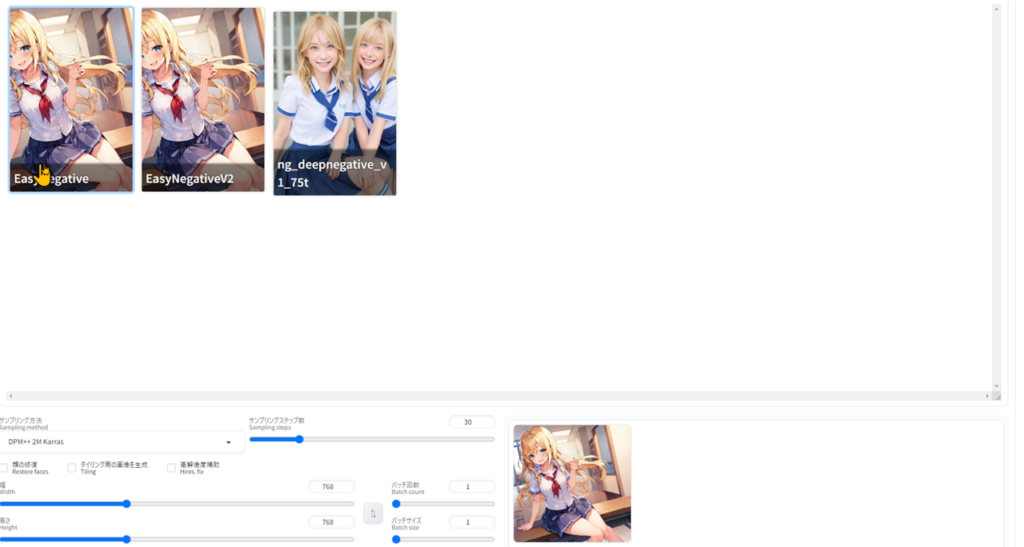
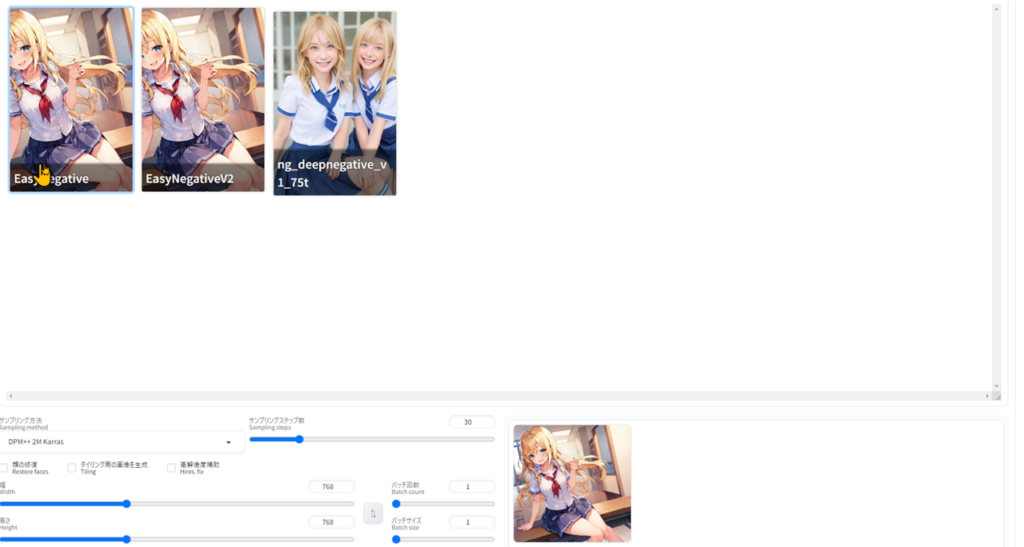
YouTube動画のコメント欄で、視聴者さんから教えて頂いたのですが、Stable Diffusion webUIで画像を生成したのちに EasyNegative やLoRAの上にカーソルを持ってくると、【プレビューを置換】という項目が現れますので、ここをクリックします


そうしますと、生成したプレビュー中の画像がサムネイルになりますよ





以下のコンテンツとコラボさせて頂いてますので、ご興味ありましたら覗いてもらえたら嬉しいです
おまけ:【動画版】LoRAやEasyNegativeV2にサムネイルを付ける



本格的にやりたい人は、デジタルイラスト/アイコンお絵描きする必要なおすすめ道具をまとめましたので参考にしてね
StableDiffusion WebUI v1.6.0(随時更新リサーチ中)
- StableDiffusion WebUIバージョン1.6.0リリース速報まとめ
- 【SDXL1.0のVAE】StableDiffusion WebUI v1.6.0 導入&設定方法
- StableDiffusion WebUI ver1.6.0「VAE」切り替えを便利なインターフェイス
StableDiffusion webUI基本設定
- StableDiffusion WebUIをローカル環境で使う設定のやり方♪
- StableDiffusion WebUIバージョンアップ方法。更新手順や注意点
- StableDiffusion WebUIバージョンの確認方法
- 【操作画面の解説・txt2img】分かりやすくパラメータの使い方を説明
- 【画像生成AIイラスト】VAEインストール方法と便利な使い方
- 「VAE」かんたんに切り替えするインターフェイス
- 【日本語化】StableDiffusionWebUI インターフェイス設定方法。
- 大きく、キレイな画像を出力する方法Hires.fix使い方。解像度アップ!
- 操作画面の5つのボタン解説
- 【X/Y/Z plot】使い方。プロンプトや設定を調整し比較してみよう!
- 【img2imgインペイント】画像生成AIイラストを修正/inpaintのパラメータ
- 【学習モデルの追加と変更】かんたん切り替え
- StableDiffusion WebUIバージョン1.3。LoRAを使う方法
- 【まとめ】画質が悪いを改善する7つの機能の使い方!
【学習モデル・checkpoint】
- 【実写系学習モデル・3選】写真の様なリアルな美少女が作れるモデルまとめ
- 【BracingEvoMix】日本人風の顔に特化した最新学習モデル
- 【BeautifulRealisticAsiansV5通称BRAV5】
プロンプト
- Stable Diffusionプロンプト(呪文)に関しての書き方。
- 【画質を上げる・画質に美しく芸術性を持たすプロンプト】呪文の書き方
- 【Tag complete】プロンプトのコツを掴める入力補助機能。
【ControlNet】
- 【ControlNet】使い方とインストール方法。画像生成AIイラストに便利な神機能。
- 【ControlNet-V1.1206】最新バージョンアップデート&モデル更新方法。
- 【ControlNet】不具合?表示されない…反映されない時には?
- 骨(棒人間)を使い、思い通りの姿勢をとらせた方法。
- 原画の絵と同じ姿勢(ポーズ)のAIイラスト生成のやり方♪
- AIイラストから線画を抽出する方法♪
- AIイラストを手描きで修正し、生成するやり方♪
- 【ControlNet】自作の線画イラストを画像生成AIに色塗り(ペイント)させる方法
- 自作の線画イラストをAIイラストに色塗り(ペイント)させる方法♪
【その他 拡張機能について】
- 【Eagle-pnginfo】画像やプロンプトを自動で一括管理できる拡張機能
- 【eagle】画像管理おすすめアプリ使い方
- 【eagle】公式サイト
- 【EasyNegative v2】導入&使い方♪設定方法
- 【EasyNegative V2】反映されないときには?原因と対処方法
- 【EasyNegative V2】【LoRA】にサムネイルを付ける方法
- 【LoRA】画像生成AIの追加学習データの使い方。
- 【Dynamic Prompts】ダウンロードとインストールの設定方法と特殊構文の使い方