うーん、StableDiffusion WebUIには、多くの機能があるようだけど、操作画面が良く分からないなぁ~



では、いくつかの動画に分けて、StableDiffusion WebUI の操作画面の解説をしていきますね
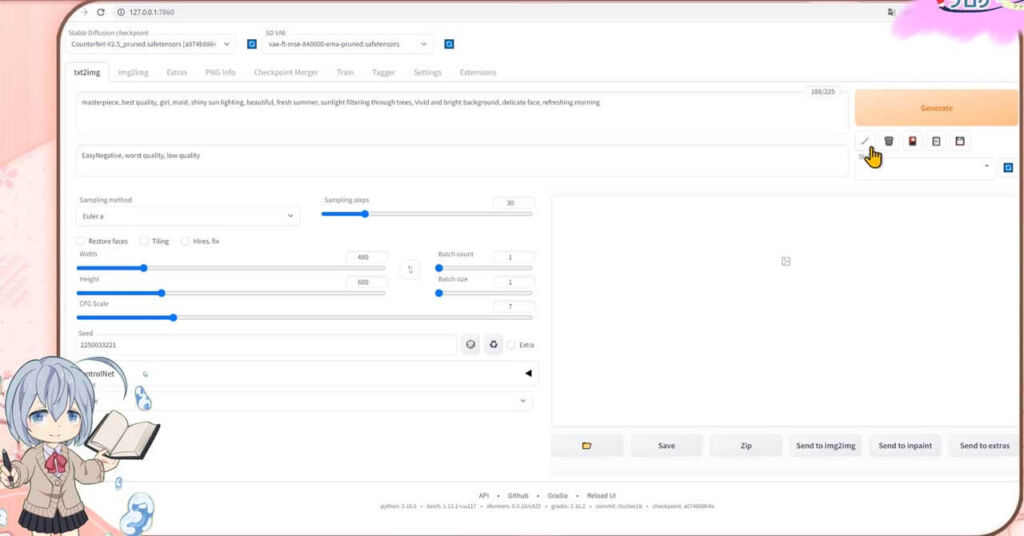
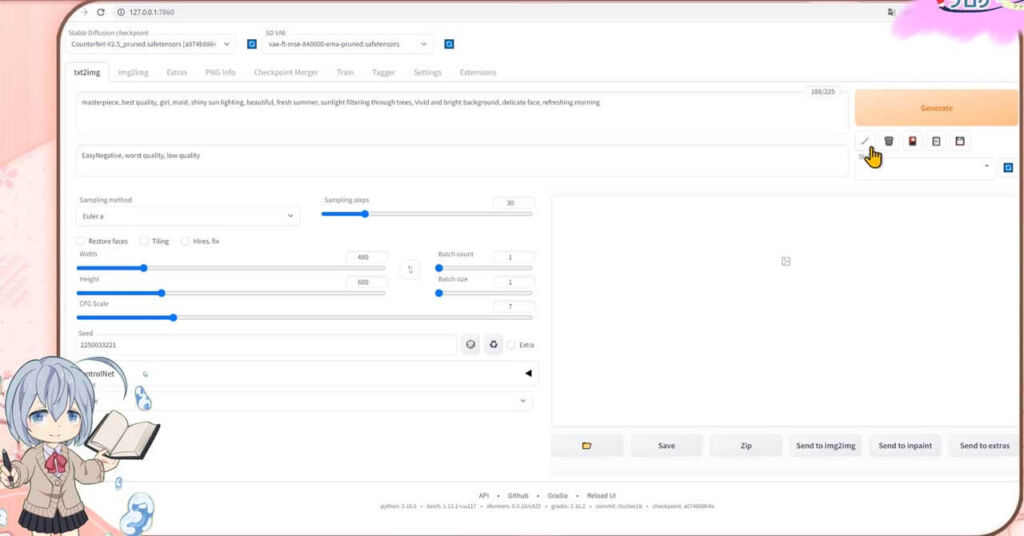
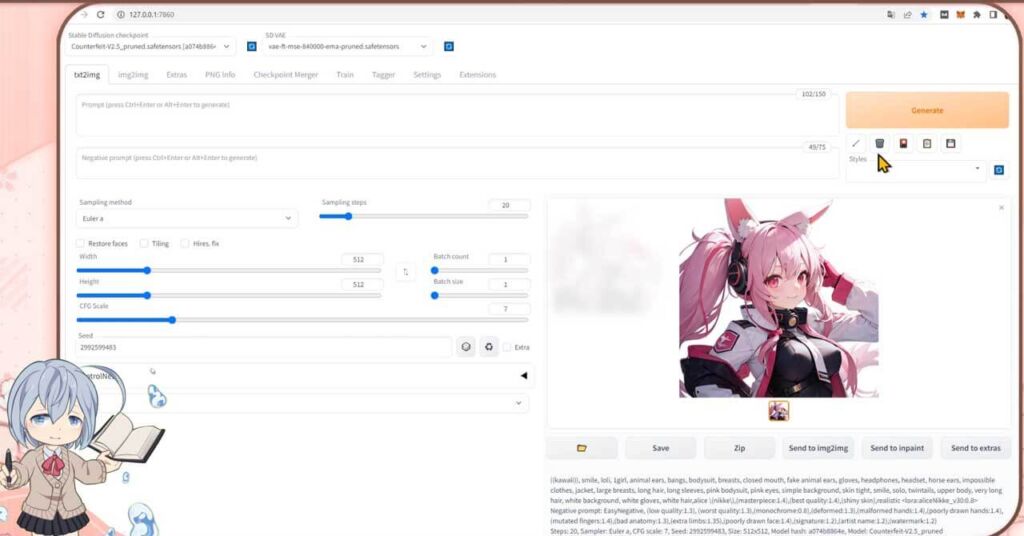
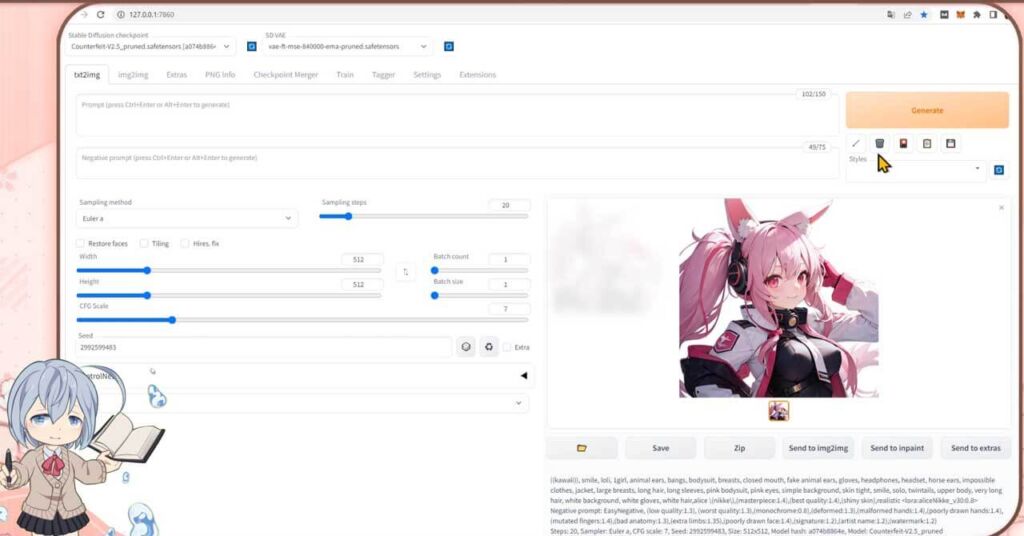
今日は、【Generare】ボタンの下にある5つのボタンについて解説しますね


※txt2imgの操作画面全体については、別な記事で解説させて頂いてます





現在、Stable Diffusionや画像生成AIに関する記事は、以下のものがありますので参考にしてね


この記事に、特に関連する記事はコチラ
操作画面の5つのボタンは何?機能解説 概要
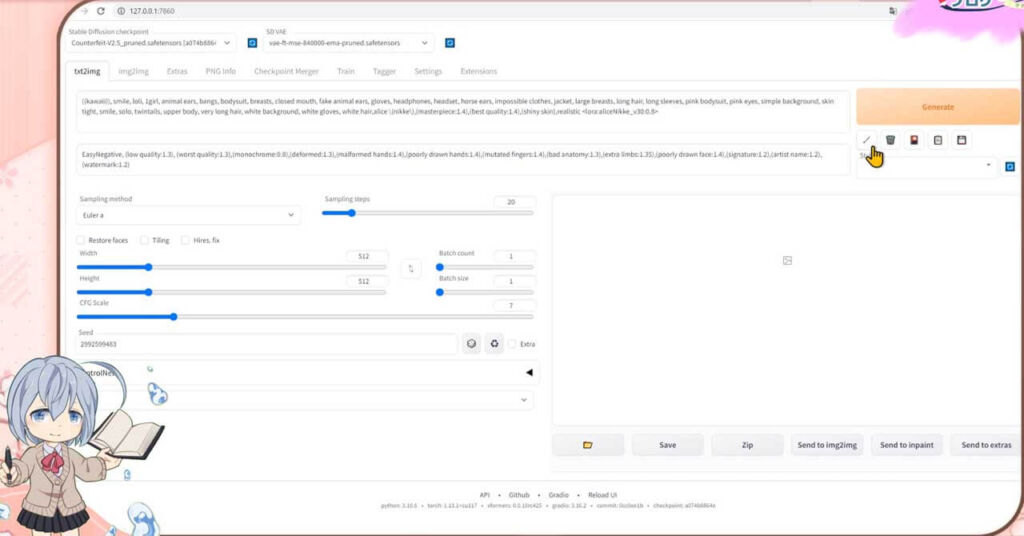
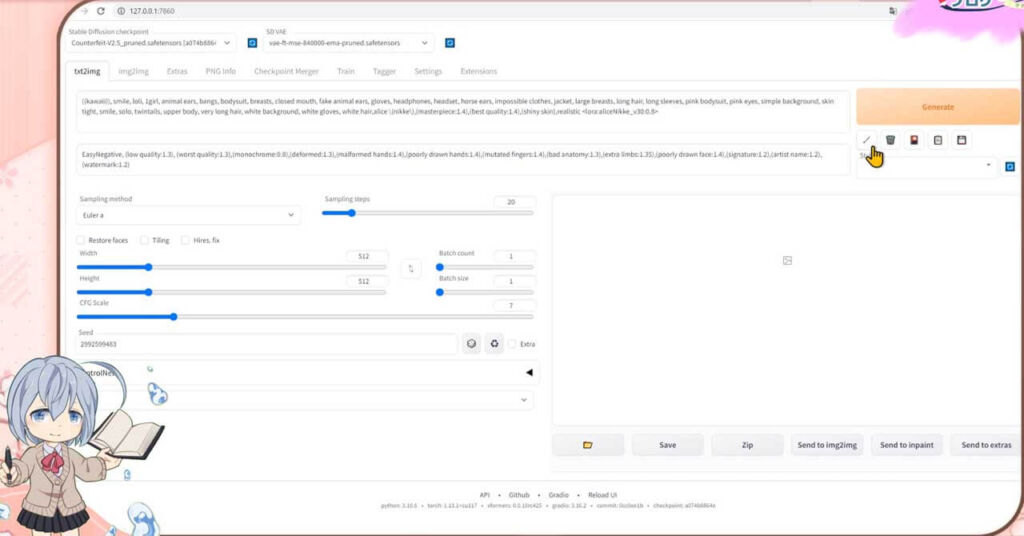
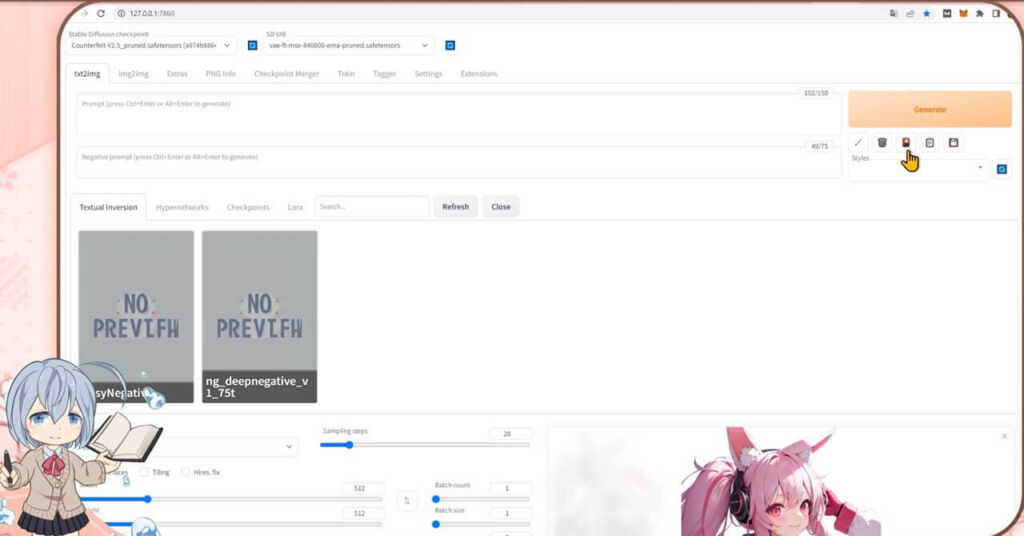
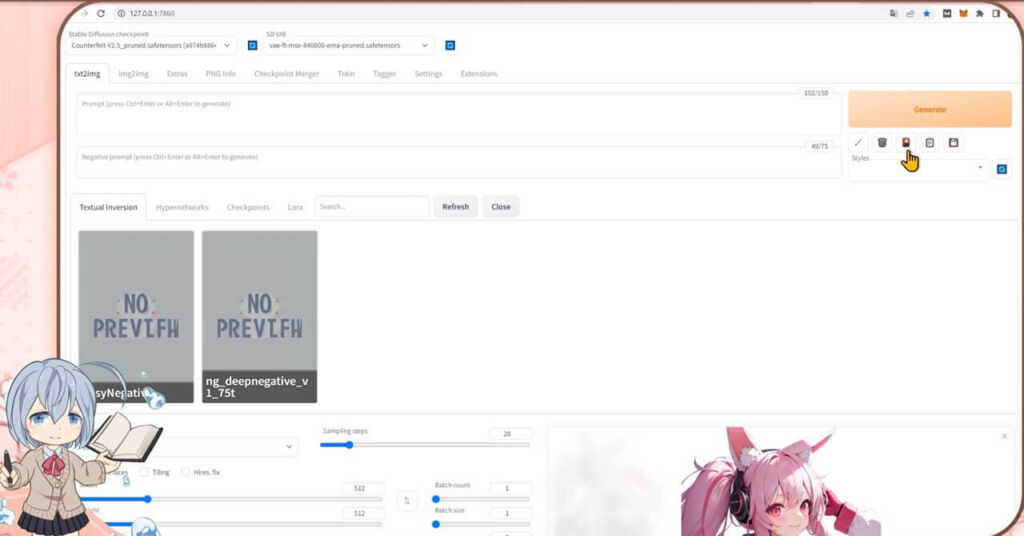
では、最初に【Generare】ボタンの下にある5つのボタンを、あらまし機能を説明しますね
プロンプトペーストボタン
1番左は、入力したプロンプトからパラメータを振り分けたり、プロンプトを読み込んだりすることが出来ます


クリアボタン
2つ目のボタンは、ごみ箱のような形からお分かりいただけると思いますが、プロンプトを消去するボタンです


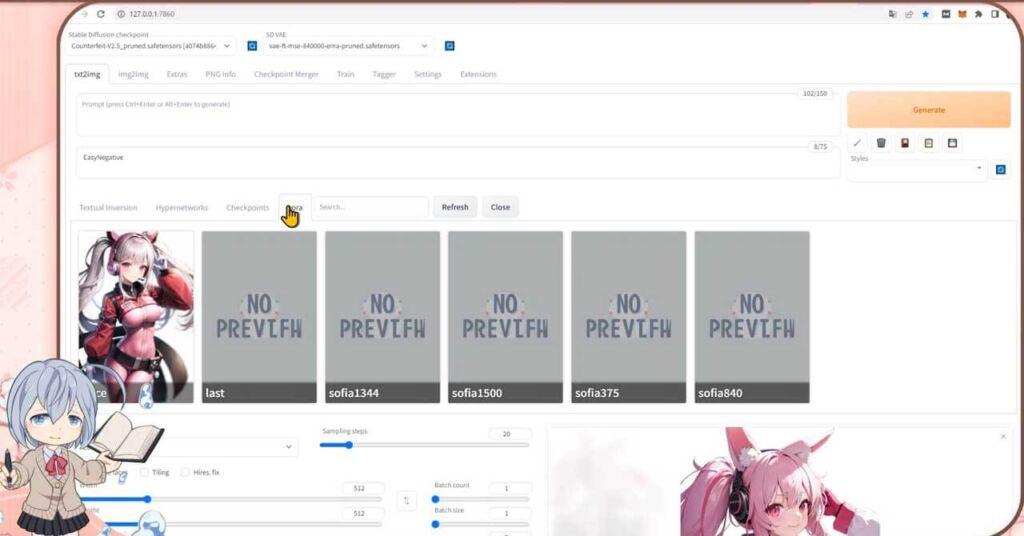
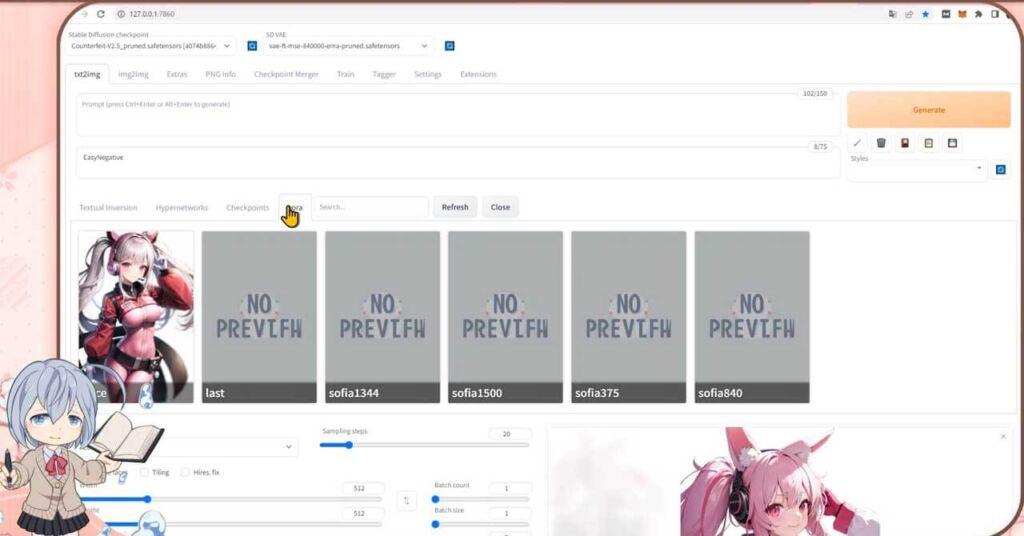
エキストラネットワーク
3つ目は、追加学習させたデータを表示するタブが現れます





EasyNegative や LoRAなどを呼び出すウインドウを開くんだったね
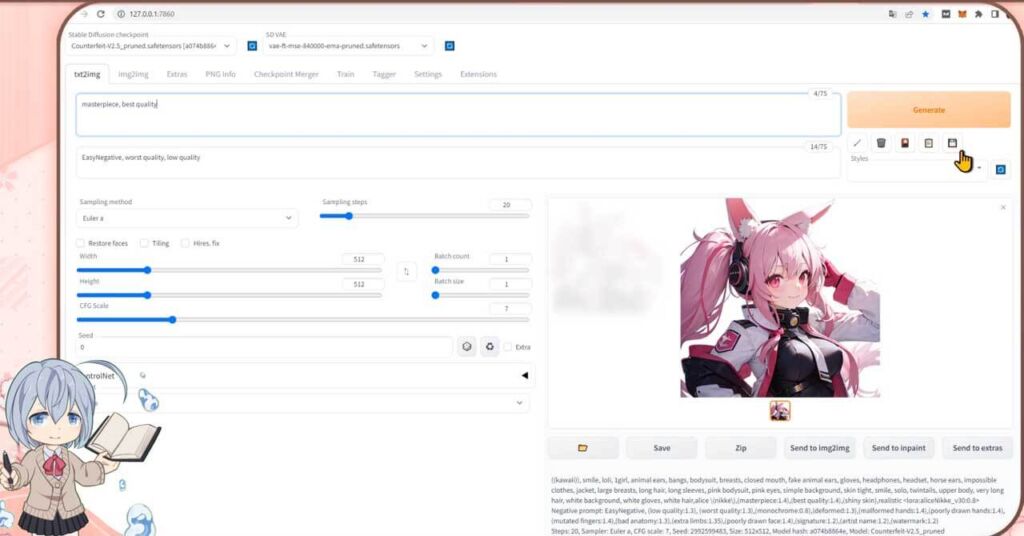
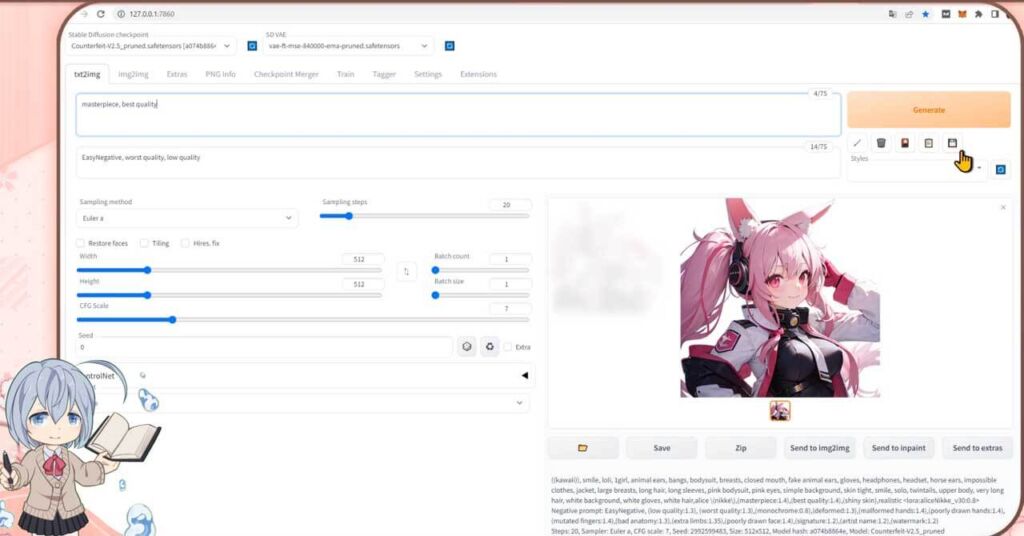
スタイル登録ボタン
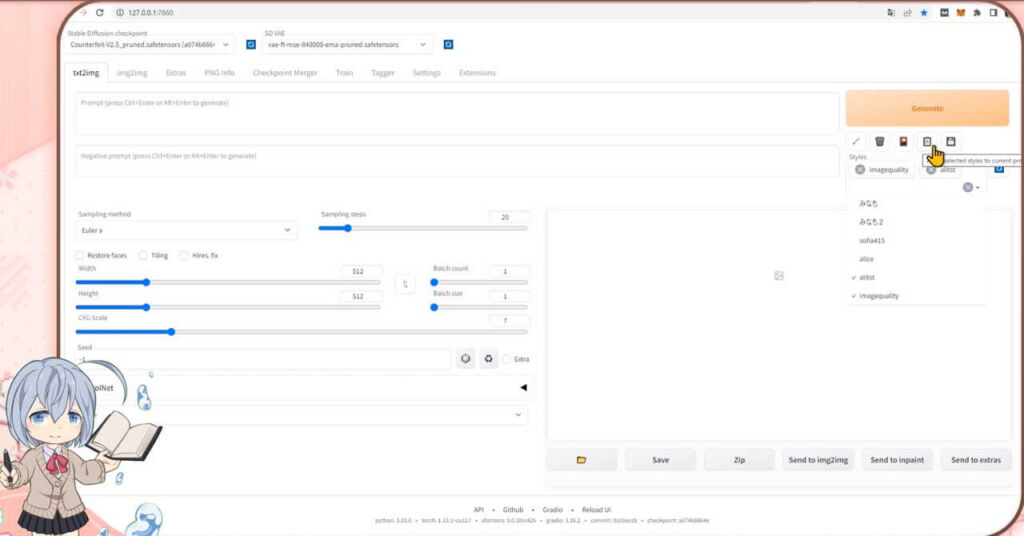
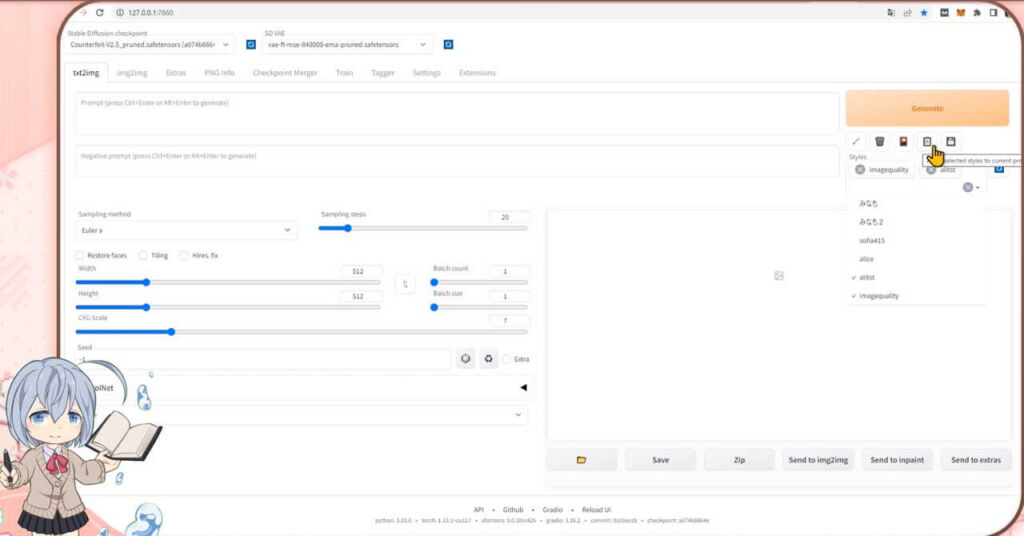
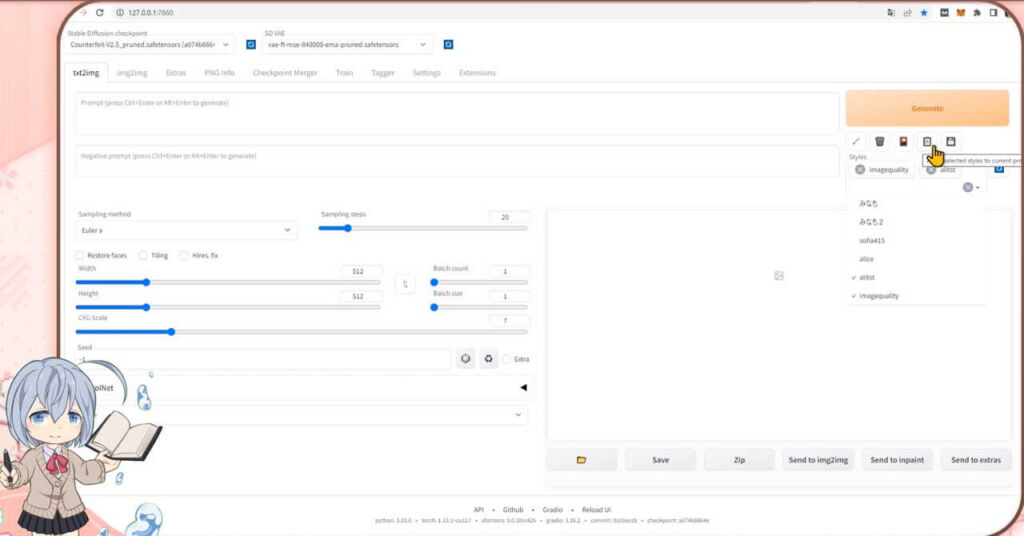
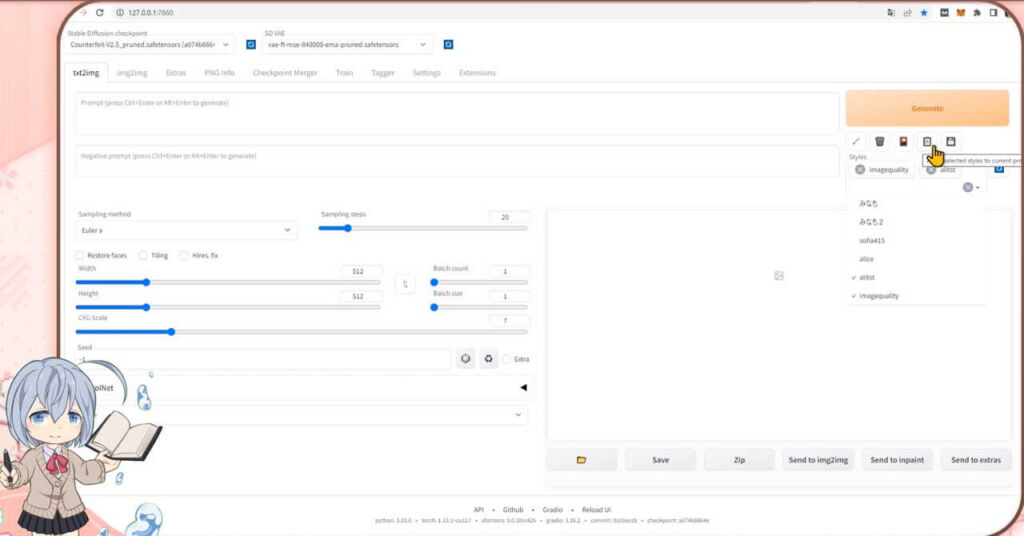
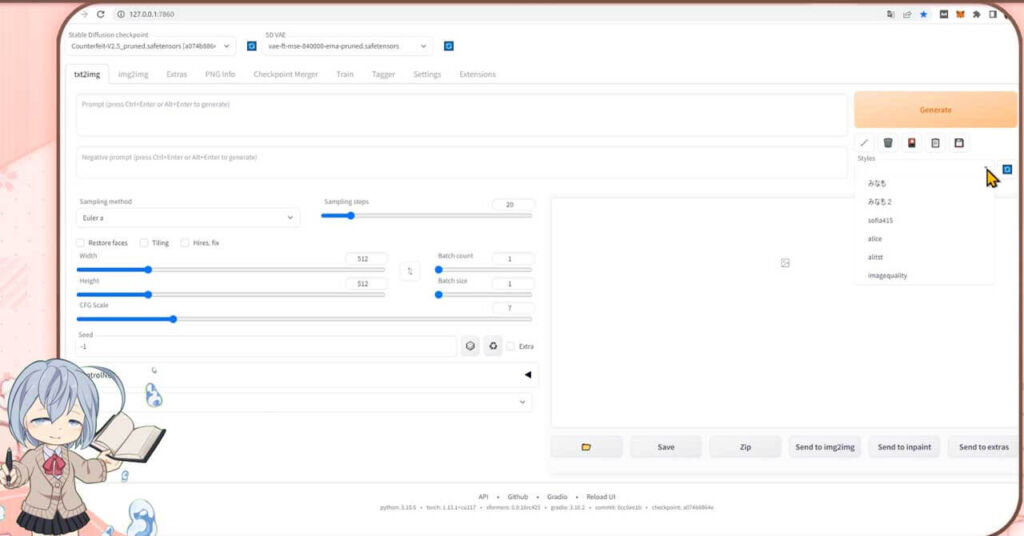
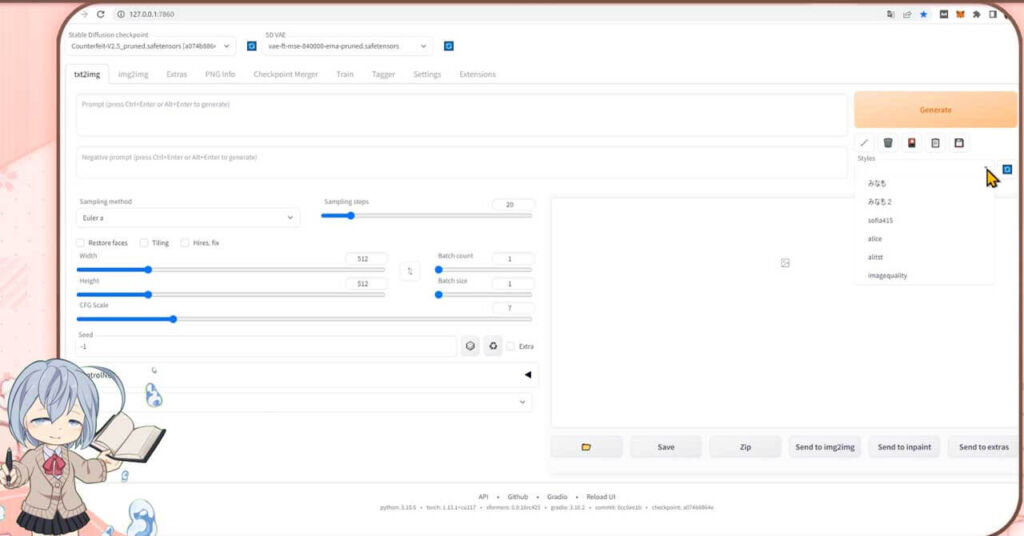
1つ飛ばしまして、1番右のボタンは、プロンプトをスタイルに登録することができるボタンです
登録されたプロンプトは、下のプルダウンのマスに表示が出る様になります


スタイルペーストボタン
右から2番目は、スタイルに登録したプロンプトをペーストするボタンになります





実演しながら、解説していきますね
パラメータを振り分け、プロンプトを読み込みボタンの使い方
1番左の矢印の様なマークのボタンは、2つの機能があります。
パラメータに振り分けし反映させる
1つは、過去に生成したことのあるデータをまるごとプロンプト蘭に貼り付けて、この矢印のボタンを押すとパラメータに反映させることができます


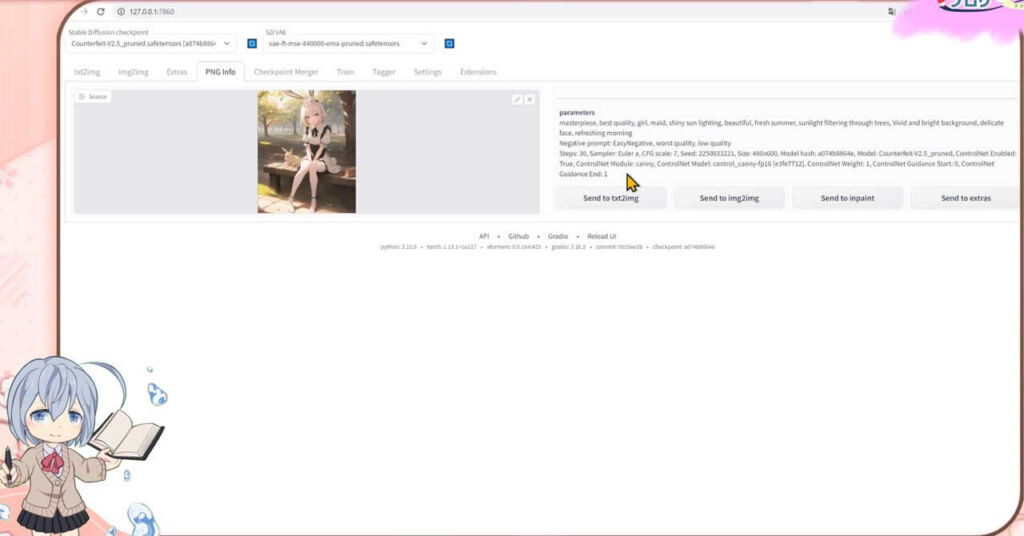
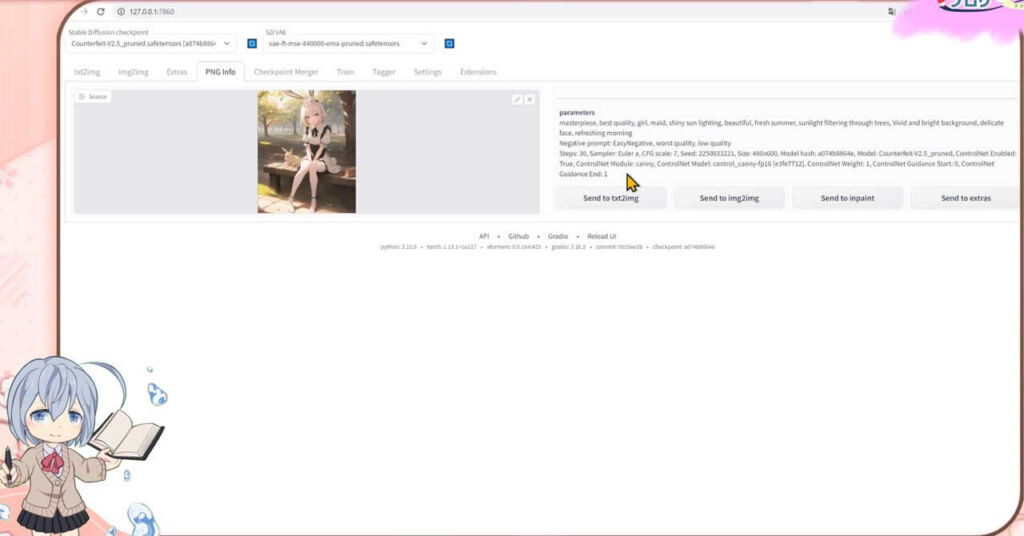
過去に生成したAIイラストを、こちのPNGインフォタブ内にあるソースの所に画像を置くと、AIイラストのデータが表示されます。


こちらの情報をコピーしまして、txt2imgのプロンプト蘭に貼り付けます
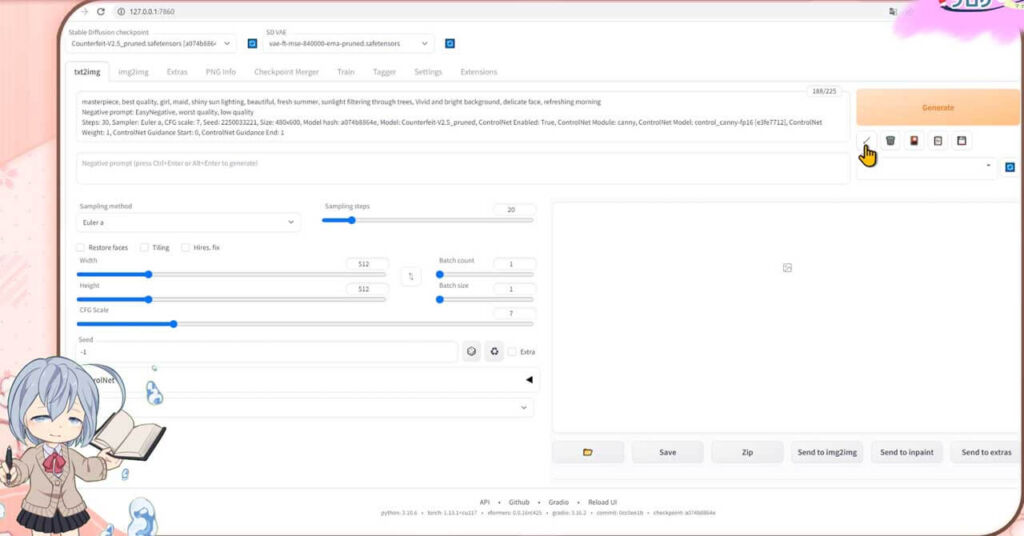
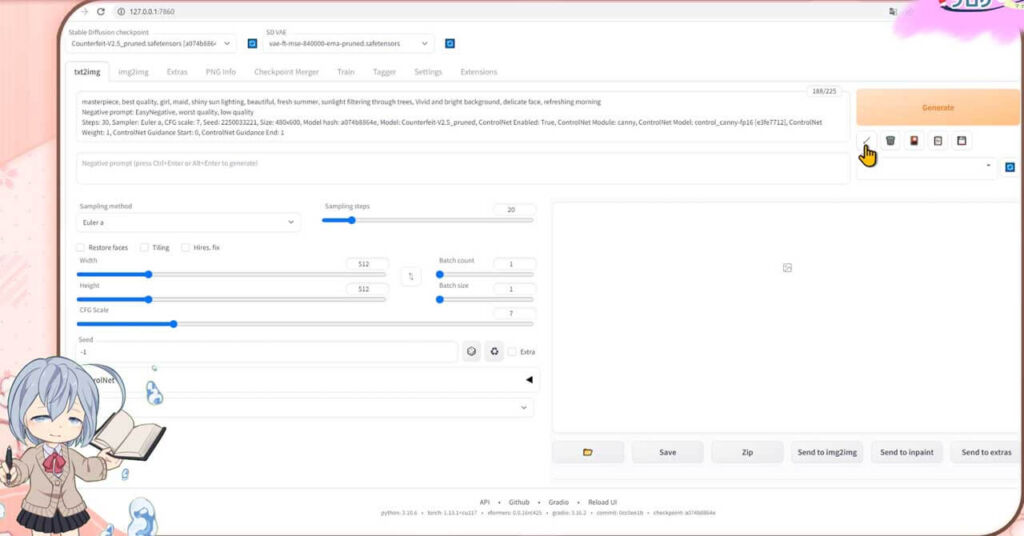
そうしたら、さきほどの矢印のボタンをクリック


この様に、プロンプト蘭から、ネガティブプロンプトや、他のパラメータに振り分けることが出来ます


プロンプトを読み込み
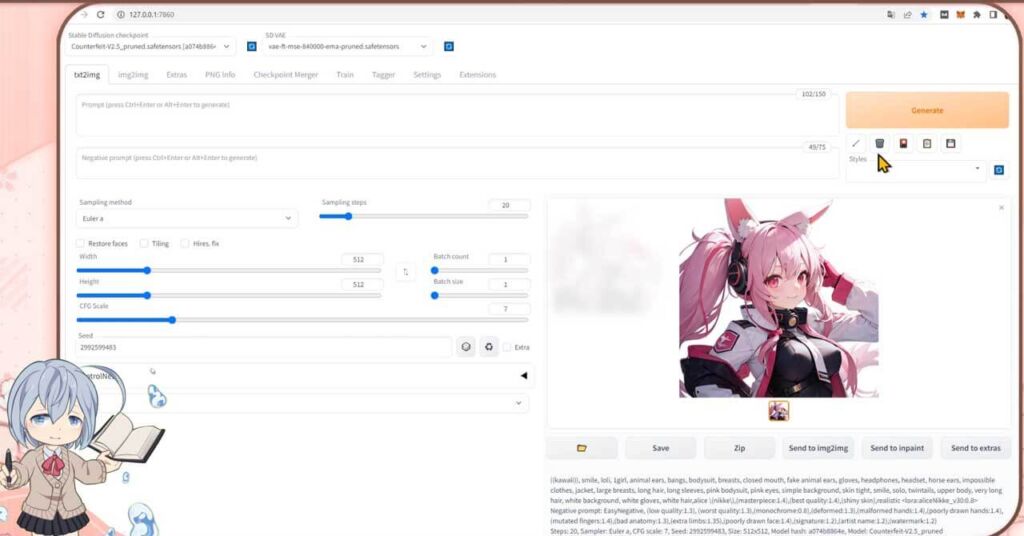
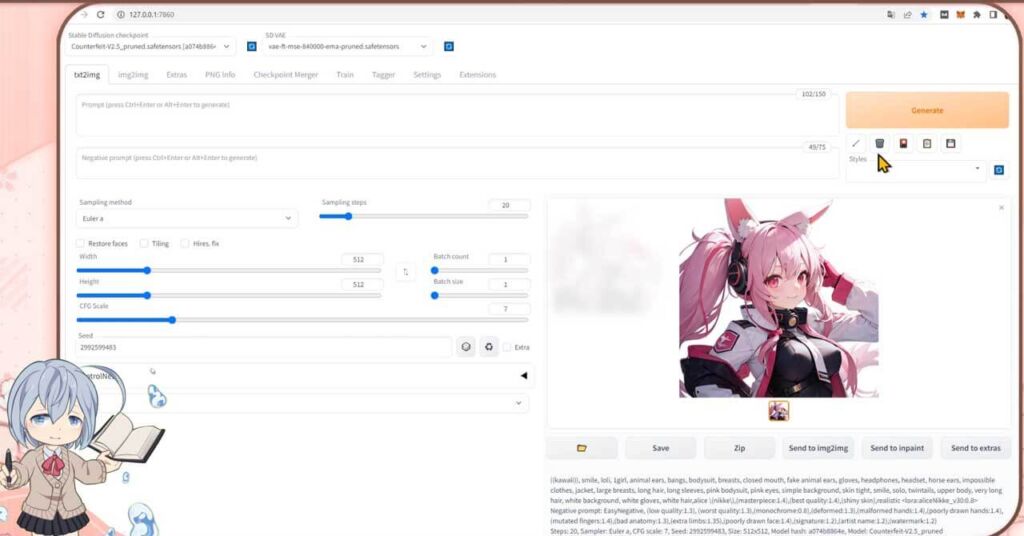
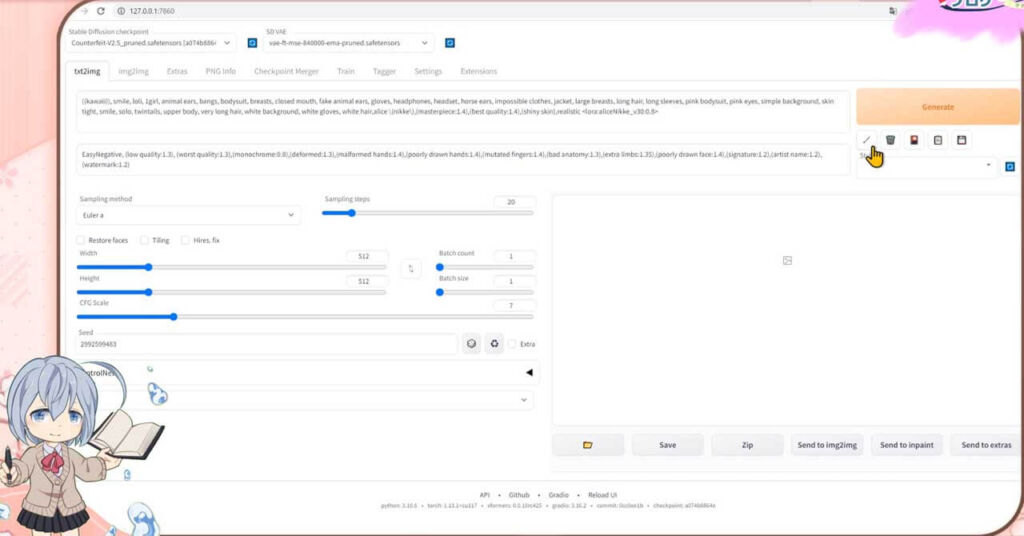
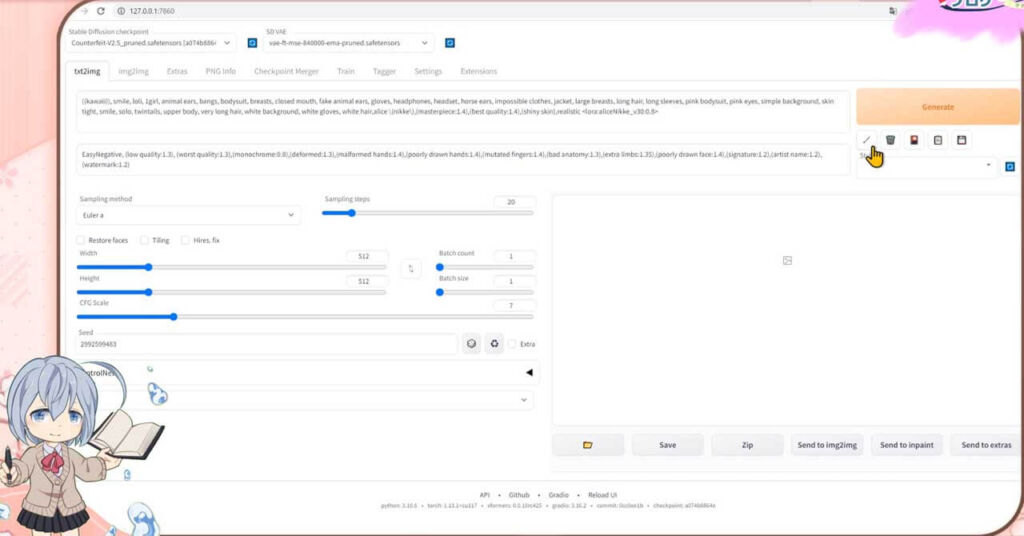
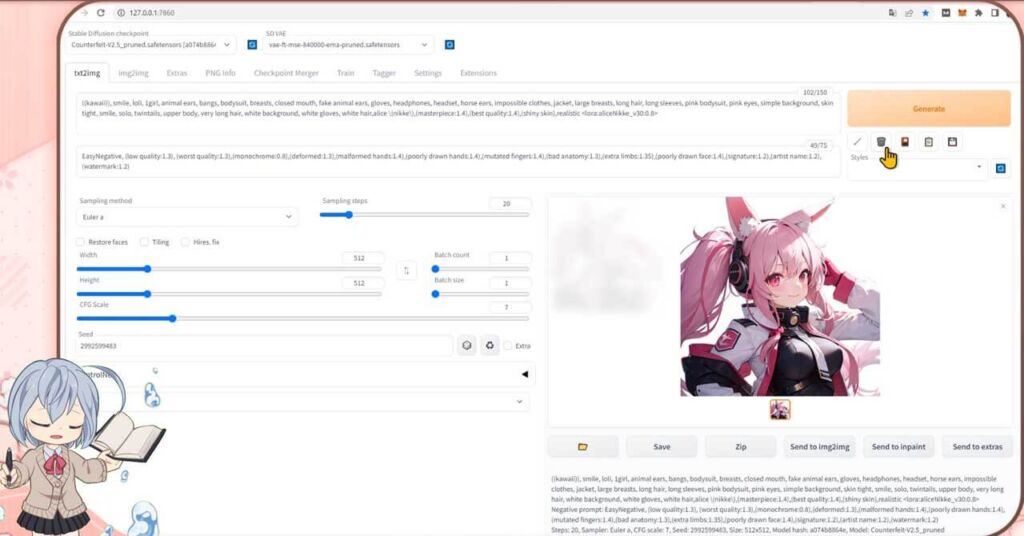
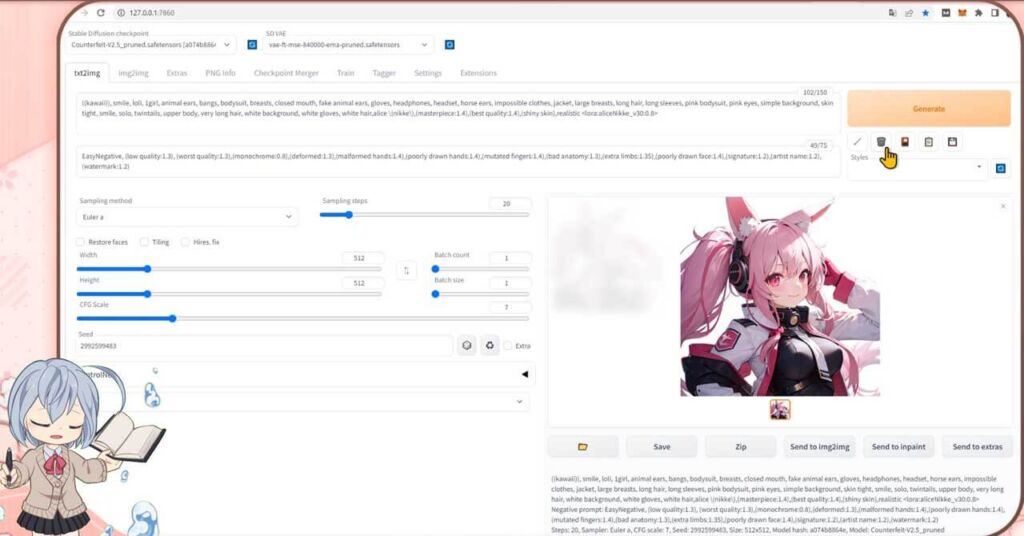
2つ目の機能は、最後にジェネレイトしたプロンプトやパラメータを読み込ませることが出来ます
プロンプト蘭が空欄の時に、コチラの矢印のボタンをクリックすることで、プロンプトやパラメータのデータを読み込んで、StableDiffusion WebUIの操作画面に反映させることが出来ます



この記事を作る前に作っていいた、LoRA解説の記事で使っていたアリスのプロンプトが表示されましたね
プロンプトを消去するボタン
2つ目のボタンは、詳しい説明は不要ですね。


この様に、プロンプト蘭をクリアし、空欄にすることが出来ます


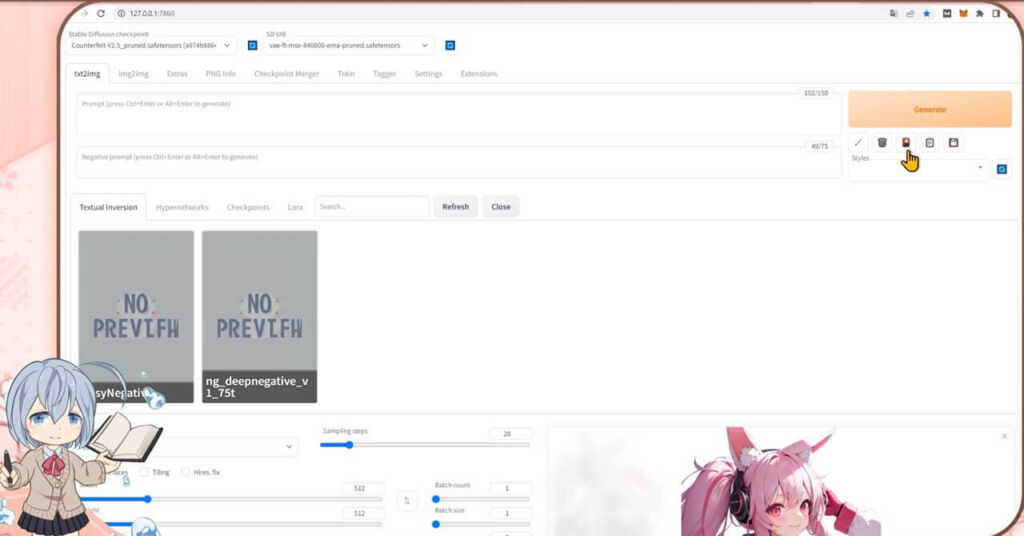
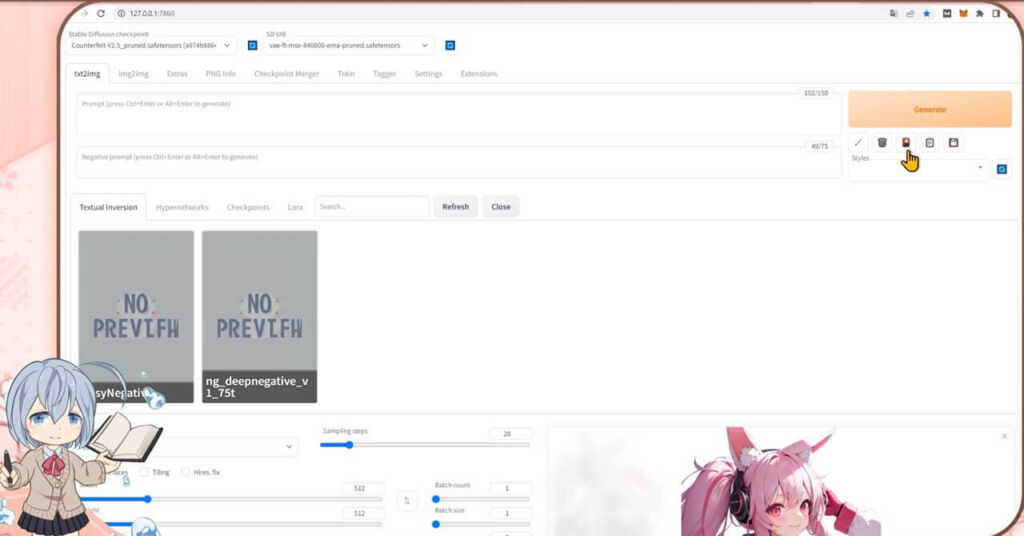
追加学習させたファイルを表示する
3つ目のボタンは、クリックすると追加学習させたファイルを表示するタブが現れます


さらに、その中にあるタブを開くと、EasyNegative や LoRAのファイルがあり、クリックすることで読み込むことが出来ます


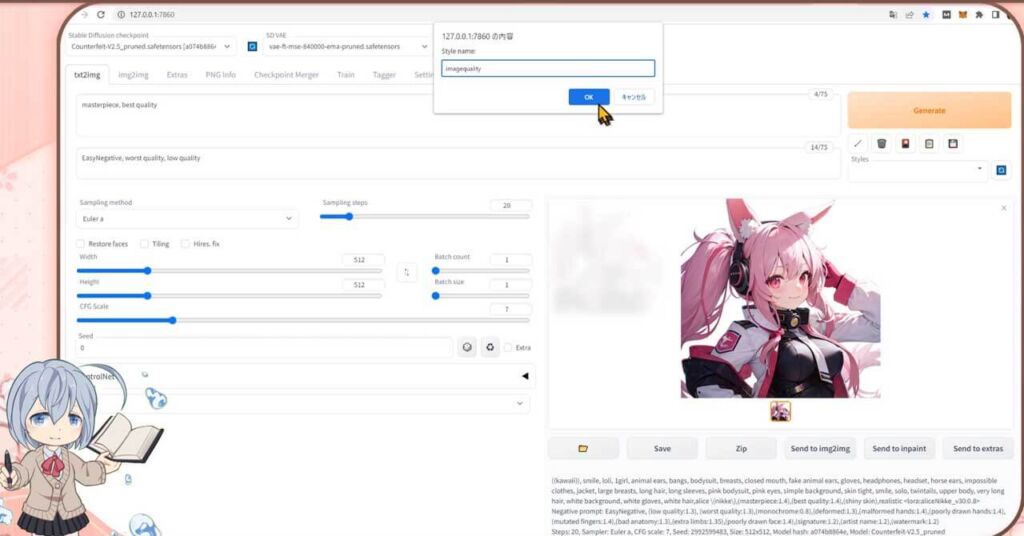
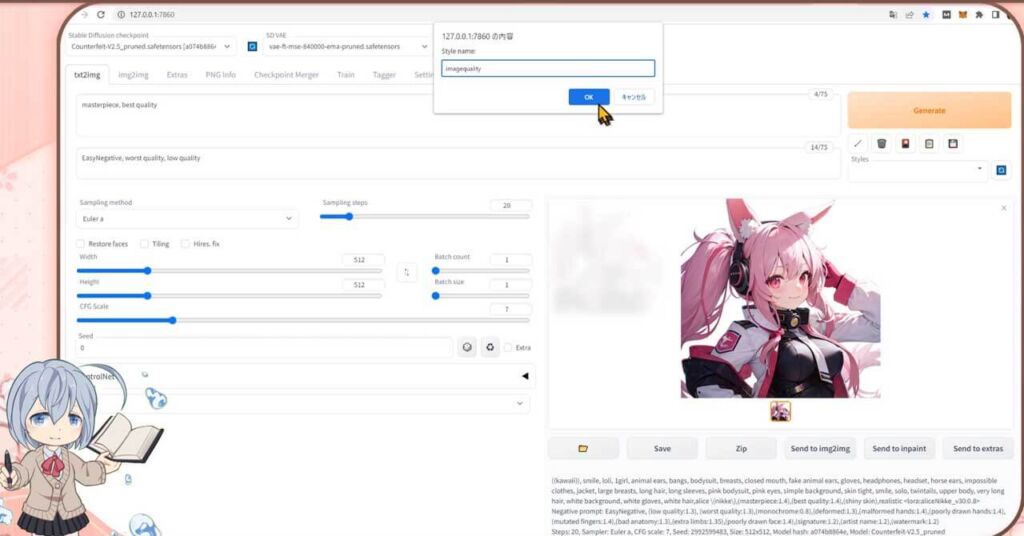
プロンプトをスタイルに登録することができるボタン
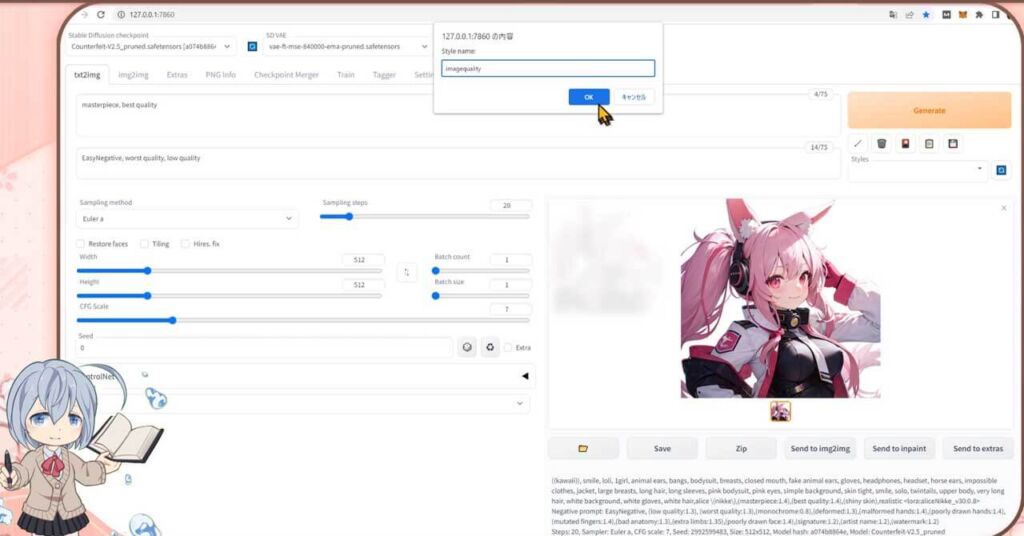
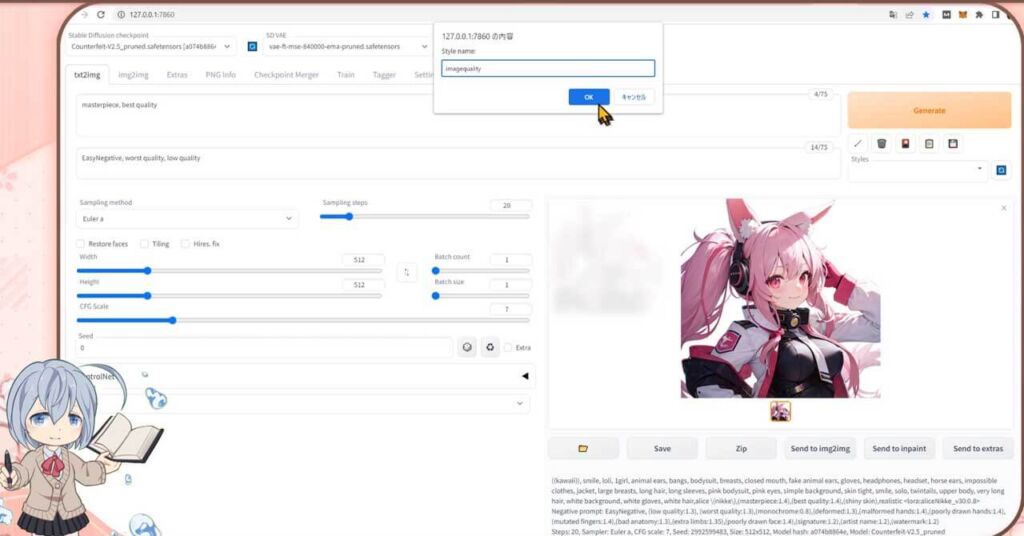
右から1つ目のボタンは、プロンプトをスタイルに登録することができるボタンです


この様に、プロンプト欄やネガティブプロンプト蘭に、プロンプトが入った状態でコチラのボタンをくリンクしますと、その状態を名前を付けて保存することが出来ますよ


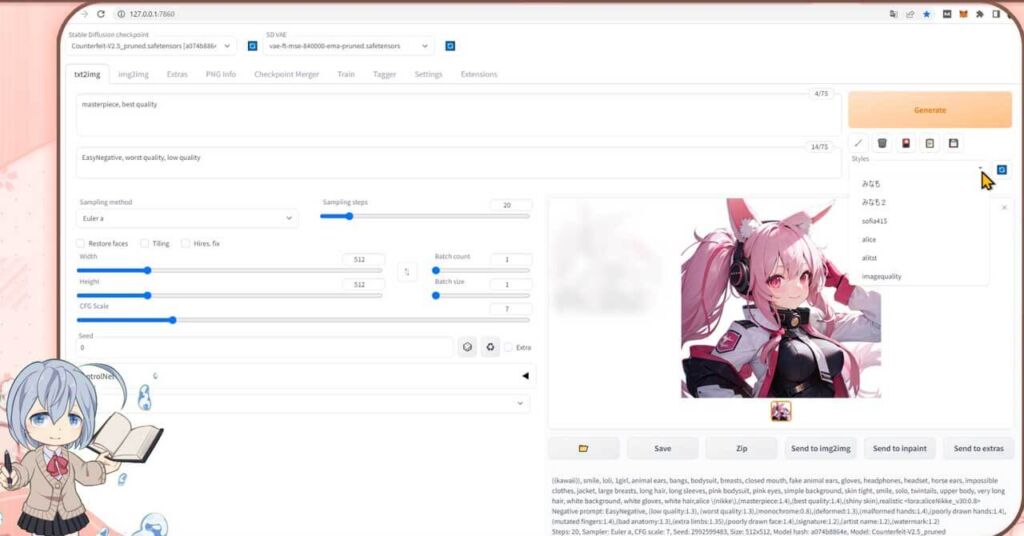
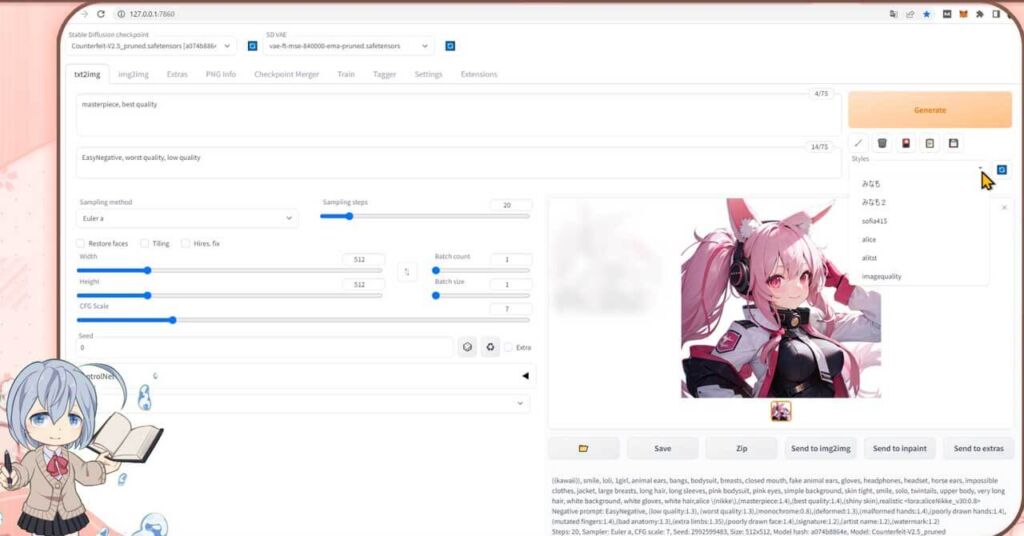
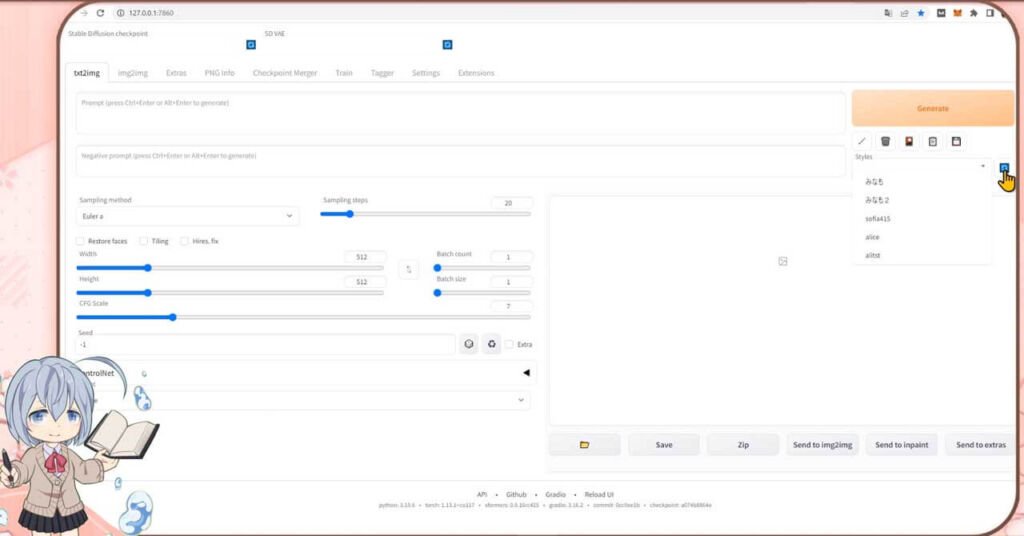
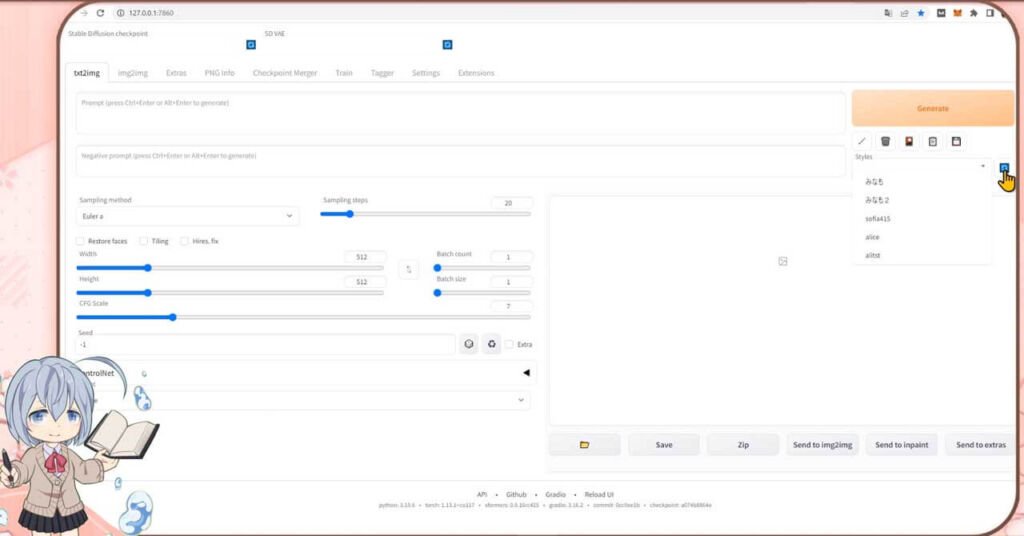
スタイルを呼び出すときには、下のStyles欄のプルダウンメニューから、スタイルの名前をクリックしましょう


すでに複数のスタイルが登録してあれば、複数のスタイルを読み込むことが可能です



お気に入りの画質や、明るさなど調節するプロンプトを登録しておけば、他のスタイルと組み合わせて使うことが出来そうだね
EasyNegative や LoRAなどを呼び出すプロンプトを登録しておくことも出来ますので、複数のスタイルを呼び出せば、プロンプトを書き込む時間を短縮することが出来ます
ペースト
右から2つ目の、ボタンをクリックすると、呼び出されているスタイルをプロンプト蘭と、ネガティブプロンプト蘭にペーストすることが出来ますよ


ただ、こちらのスタイルをペーストするやりかたは、矢印のボタンと違い、プロンプトとネガティブプロンプトをペーストするだけになりますので、そのほかのパラメータに関しては変更されていません
スタイルの欄に登録したスタイルが追加されてない
1つ補足させて頂きます
プロンプトをスタイルに登録したケド、こちらのスタイルの欄に登録したスタイルが追加されてないよ~っていう人はいますか?
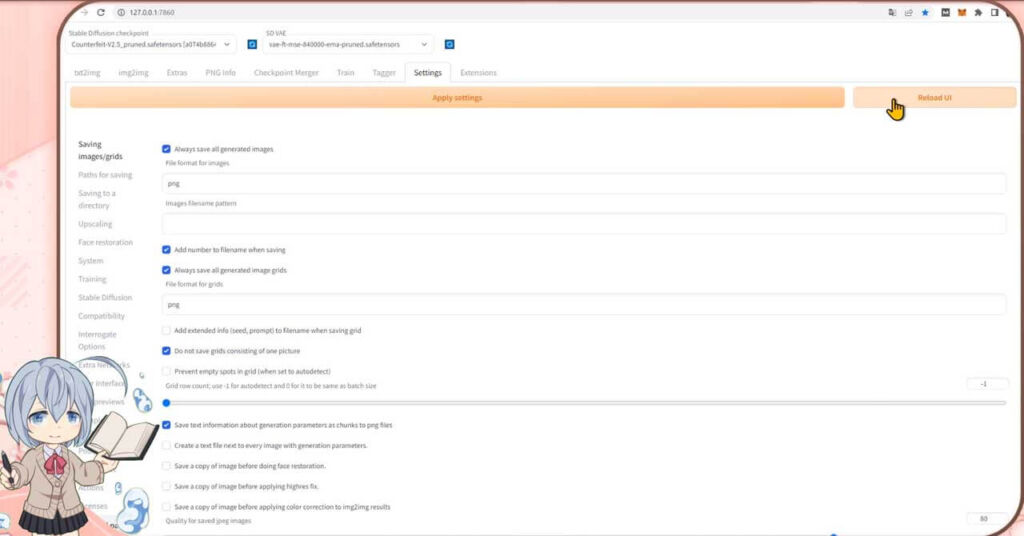
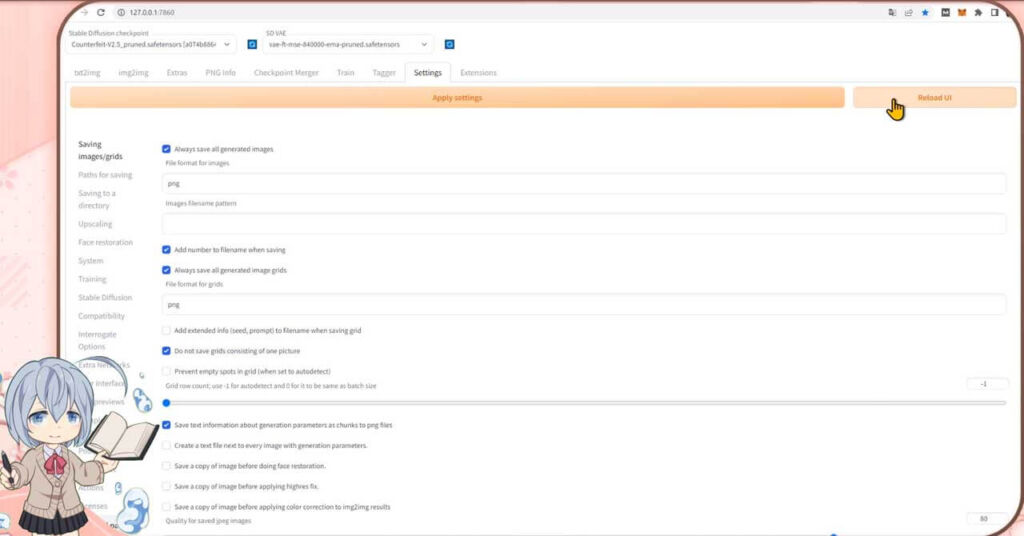
その時は、こちらの更新ボタンを押していただくか、


もしくは、settingsタブ内にある【Reload UI】ボタンを押すか、


もしくはStableDiffusionWebUIを再起動してみてください
この様に表示されるようになると思います


今回は、StableDiffusion WebUのボタンの解説をさせて頂きました。



以下のコンテンツとコラボさせて頂いてますので、ご興味ありましたら覗いてもらえたら嬉しいです
おまけ:【動画版】操作画面の5つのボタン



本格的にやりたい人は、デジタルイラスト/アイコンお絵描きする必要なおすすめ道具をまとめましたので参考にしてね
StableDiffusion WebUI v1.6.0(随時更新リサーチ中)
- StableDiffusion WebUIバージョン1.6.0リリース速報まとめ
- 【SDXL1.0のVAE】StableDiffusion WebUI v1.6.0 導入&設定方法
- StableDiffusion WebUI ver1.6.0「VAE」切り替えを便利なインターフェイス
- SDXL1.0環境のEasyNegative【negativeXL 】ネガティブプロンプト省略embeddings
StableDiffusion webUI基本設定
- StableDiffusion WebUIをローカル環境で使う設定のやり方♪
- StableDiffusion WebUIバージョンアップ方法。更新手順や注意点
- StableDiffusion WebUIバージョンの確認方法
- 【操作画面の解説・txt2img】分かりやすくパラメータの使い方を説明
- 【画像生成AIイラスト】VAEインストール方法と便利な使い方
- 「VAE」かんたんに切り替えするインターフェイス
- 【日本語化】StableDiffusionWebUI インターフェイス設定方法。
- 大きく、キレイな画像を出力する方法Hires.fix使い方。解像度アップ!
- 操作画面の5つのボタン解説
- 【X/Y/Z plot】使い方。プロンプトや設定を調整し比較してみよう!
- 【img2imgインペイント】画像生成AIイラストを修正/inpaintのパラメータ
- 【学習モデルの追加と変更】かんたん切り替え
- StableDiffusion WebUIバージョン1.3。LoRAを使う方法
- 【まとめ】画質が悪いを改善する7つの機能の使い方!
【学習モデル・checkpoint】
- 【実写系学習モデル・3選】写真の様なリアルな美少女が作れるモデルまとめ
- 【BracingEvoMix】日本人風の顔に特化した最新学習モデル
- 【BeautifulRealisticAsiansV5通称BRAV5】
プロンプト
- Stable Diffusionプロンプト(呪文)に関しての書き方。
- 【画質を上げる・画質に美しく芸術性を持たすプロンプト】呪文の書き方
- 【Tag complete】プロンプトのコツを掴める入力補助機能。
【ControlNet】
- 【ControlNet】使い方とインストール方法。画像生成AIイラストに便利な神機能。
- 【ControlNet-V1.1206】最新バージョンアップデート&モデル更新方法。
- 【ControlNet】不具合?表示されない…反映されない時には?
- 骨(棒人間)を使い、思い通りの姿勢をとらせた方法。
- 原画の絵と同じ姿勢(ポーズ)のAIイラスト生成のやり方♪
- AIイラストから線画を抽出する方法♪
- AIイラストを手描きで修正し、生成するやり方♪
- 【ControlNet】自作の線画イラストを画像生成AIに色塗り(ペイント)させる方法
- 自作の線画イラストをAIイラストに色塗り(ペイント)させる方法♪
【その他 拡張機能について】
- 【Eagle-pnginfo】画像やプロンプトを自動で一括管理できる拡張機能
- 【eagle】画像管理おすすめアプリ使い方
- 【eagle】公式サイト
- 【EasyNegative v2】導入&使い方♪設定方法
- 【EasyNegative V2】反映されないときには?原因と対処方法
- 【EasyNegative V2】【LoRA】にサムネイルを付ける方法
- 【LoRA】画像生成AIの追加学習データの使い方。
- 【Dynamic Prompts】ダウンロードとインストールの設定方法と特殊構文の使い方