今回の記事では、表情などを、部分的に変更させるテクニックやimg2imgタブのinpaintインペイントの操作画面について、サクッと紹介します。

画像生成AIが生成したイラストを、修正できるって事?

そうですよ
この記事のサムネイル画像の様に、表情や顔だけを変えたりすることが出来る様になります
部分的に変更させる方法はいろいろあるのですが、今回は、StableDiffusion WebUIの基本的な環境でできるimg2imgの機能を使った方法をご紹介しますね
因みに、もう少し手間をかける方法だと、コントロールネットを組み合わせた、画像はそのままで髪の色だけを変えたり、洋服を着せ替えたりすることが出来ますよ

AIの発展が早すぎますね

現在、Stable Diffusionや画像生成AIに関する記事は、以下のものがありますので参考にしてね

この記事に、特に関連する記事はコチラ
【img2imgインペイント】画像生成AIの作ったイラストを修正
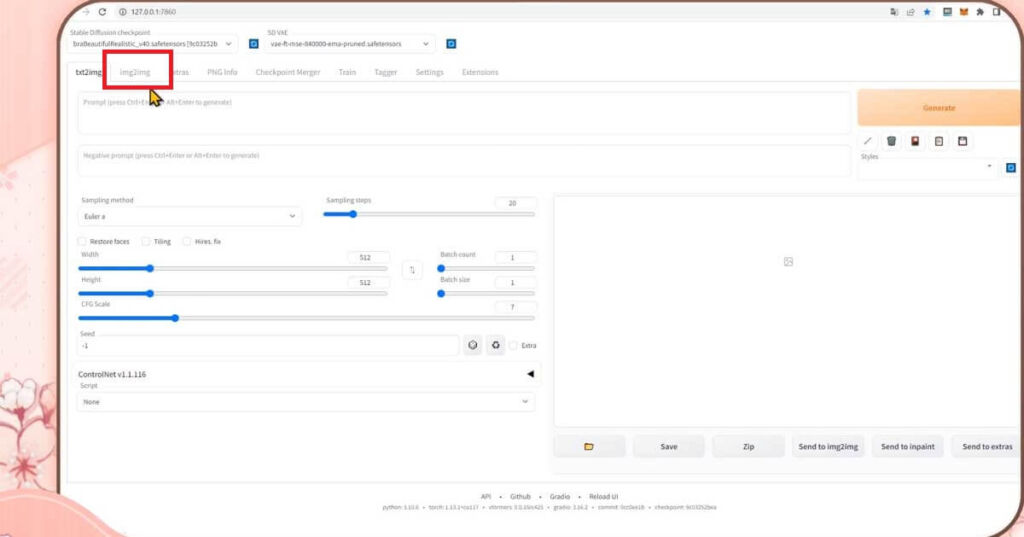
まずは、StableDiffusion WebUIをきどうしましたら、img2imgのタブをクリックして、img2imgを開いてください

img2imgタブの特徴として、こちらに「ここに画像をドロップ」の場所があります。
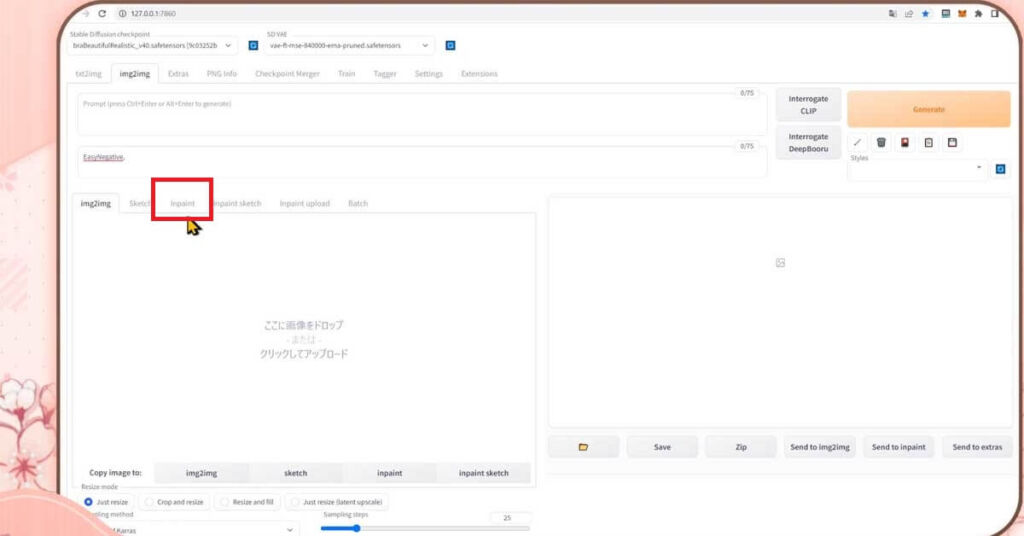
この上の方に、さらにタブがありますのでインペイントをクリックしてください

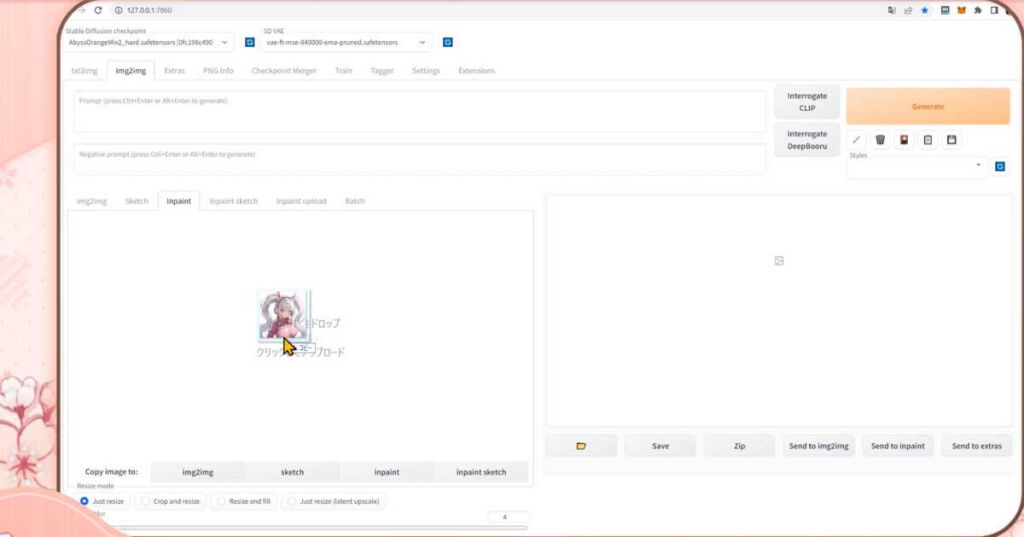
そうしましたら、「ここに画像をドロップ」のところに、修正したい画像をドロップします

先日、LoRAの解説の時に作った、コチラの画像を使って修正をしていきたいと思います
顔の表情を、幸せそうに笑っている感じに変えてみますね
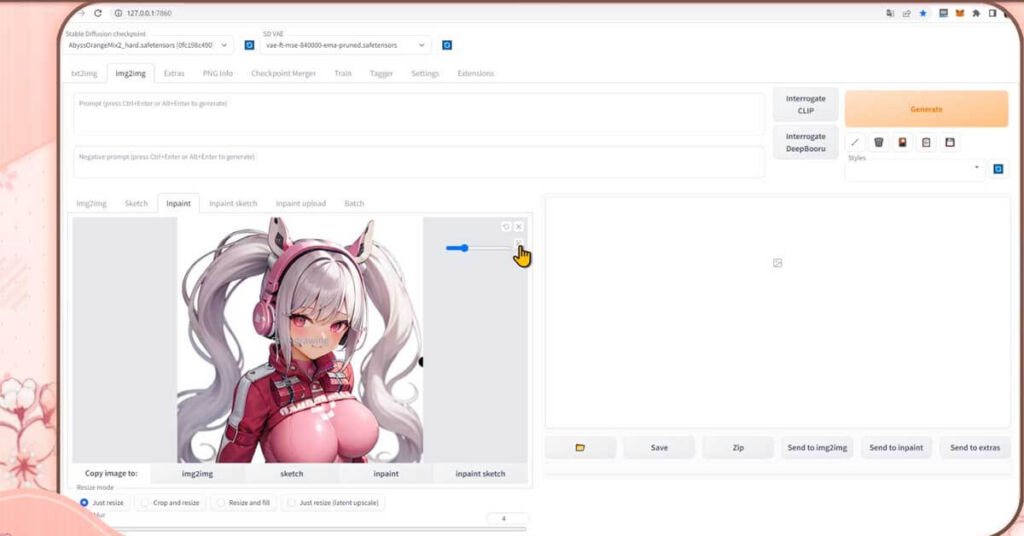
画像をドロップしますと、同時にペイントツールが、起動しています
そして、修正したい場所を塗ることが出来ます
コチラの、右側にある筆みたいなアイコンをクリックすると、スライダーが現れますので、黒丸の大きさを調整できます

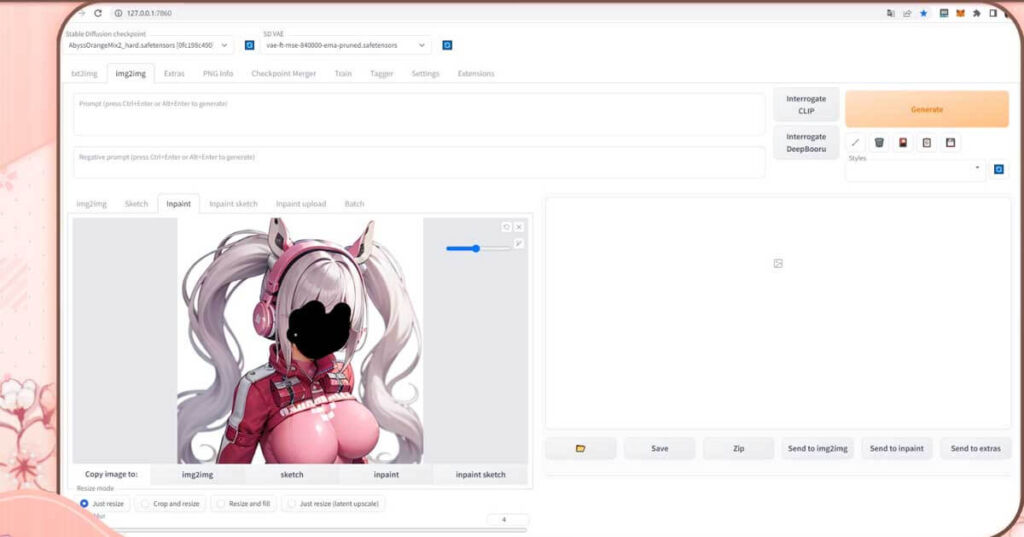
顔の部分を塗りつぶしてみますね

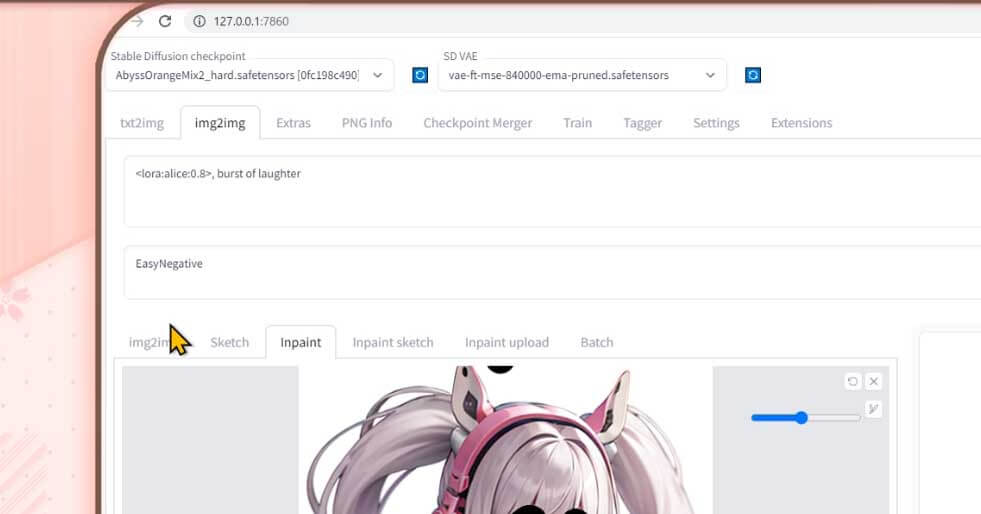
そうしましたら、ここの部分をどのように変化させたいのか、プロンプト欄に記載します
最低限のプロンプトと、笑いに関するプロンプトを入力しました

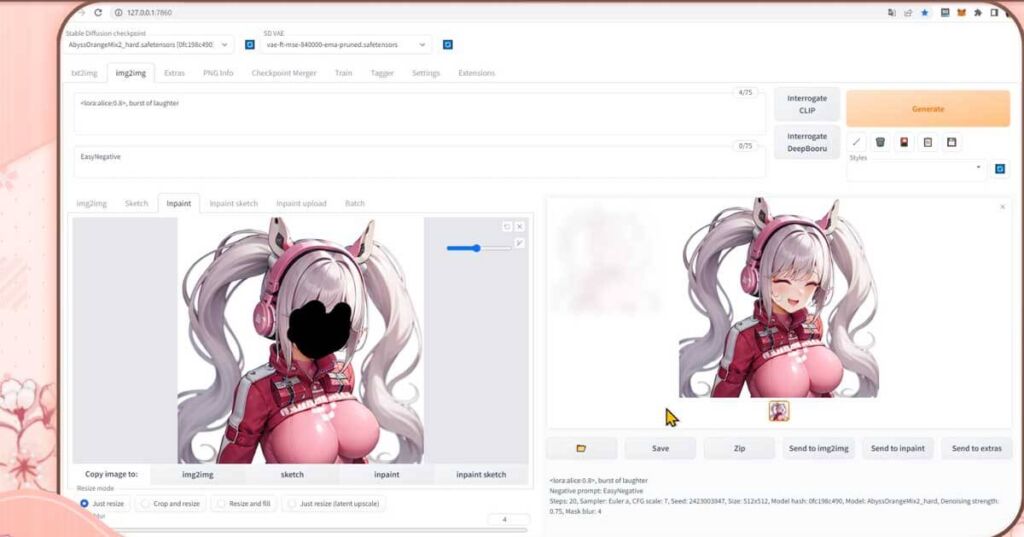
下の方のパラメータは、デフォルトのままでいったん生成してみますね


笑顔になりましたね
次に、inpaintのパラメータの解説をさせて頂きます
一番上は、リサイズに関する設定です。
こちらに関しては少々説明が長くなり、今回の趣旨から離れるので、現在txt2imgの操作画面解説に続き、img2imgの操作画面解説の解説動画を作っていますので、そちらで説明しますので、少々お待ちください
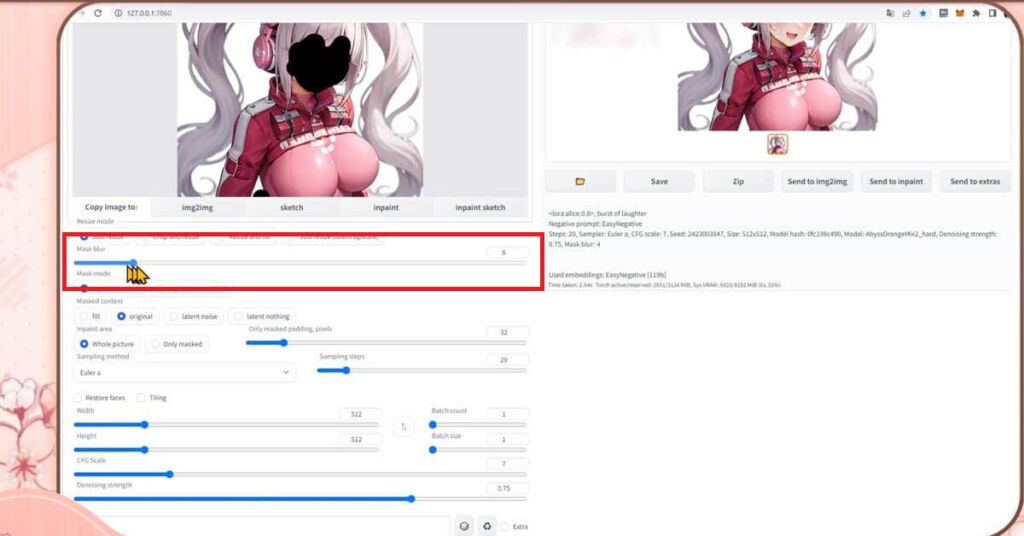
Mask blur
Mask blurは、黒塗りした部分と、他の場所の境界をぼかす範囲の設定となります。

スライダーを動かすか、数値を入力するかで、ピクセル単位で指定することが出来ます

修正したところと、その周辺を分かりにくくする幅を選べるんだね
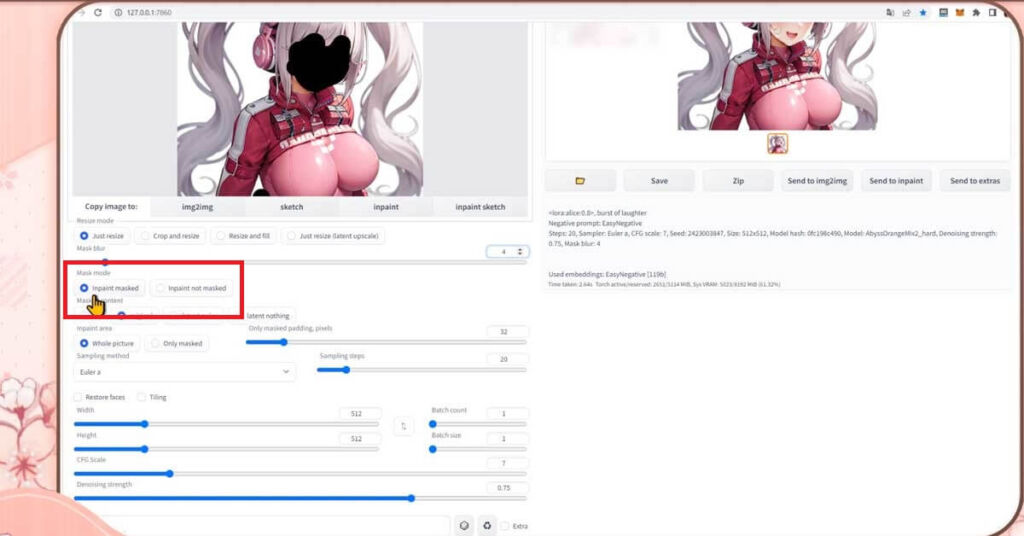
Mask mode
Mask modeは、黒塗りされた場所を修正するか?、黒塗りされた場所以外を修正するか?の選択になります



ちょっと、よく分かりませんが、そんな感じです…
今回は、黒塗りされた場所を修正したので、Inpaint maskedを選択しました
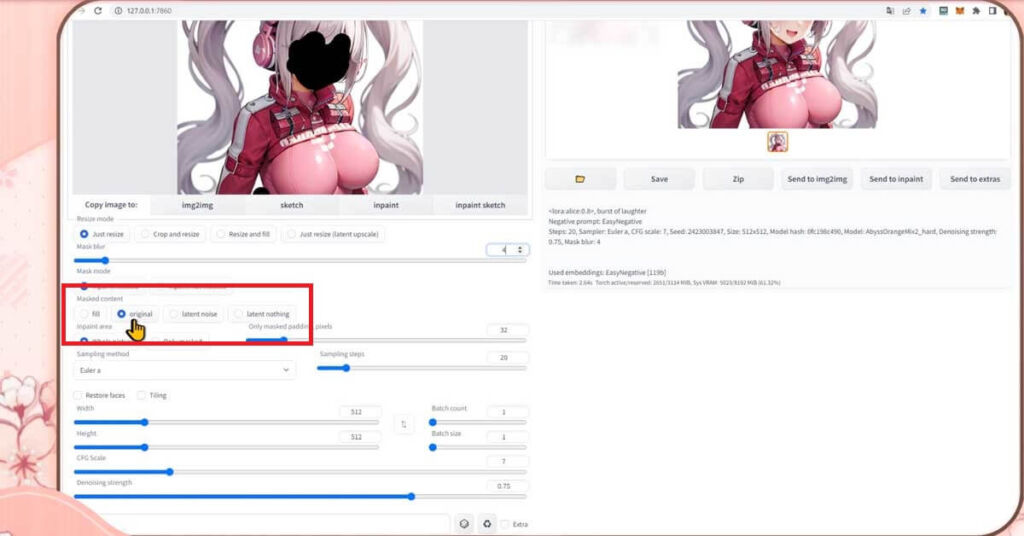
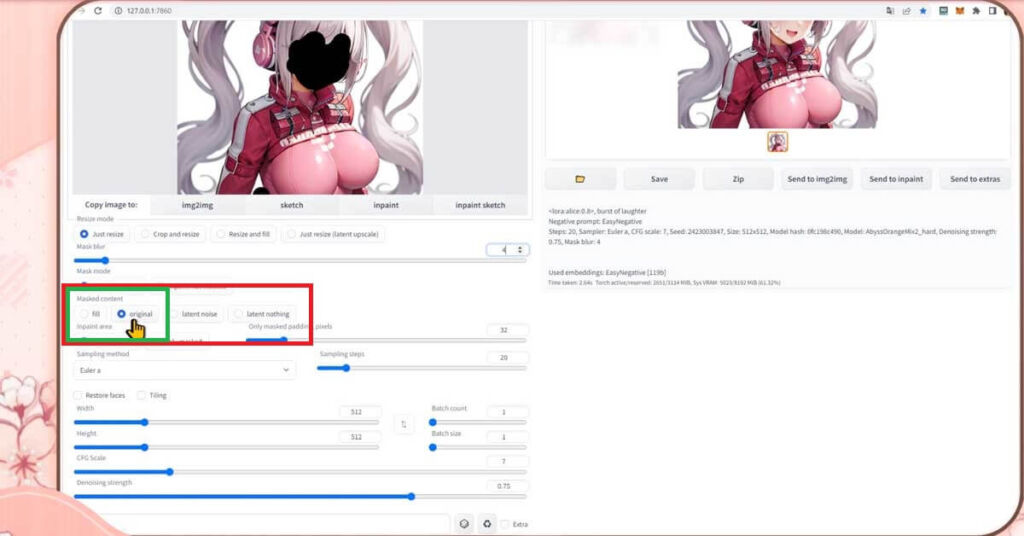
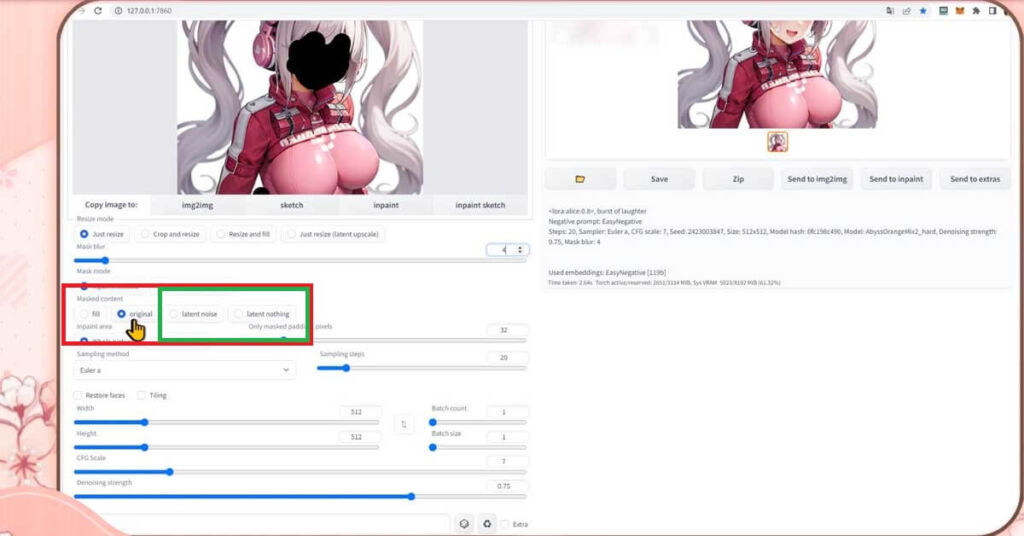
Masked content
Masked contentでは、マスクをどの画像から生成するのかを選ぶことが出来ます

fillでは、黒塗りされた周囲の色を、修正場所に反映させます
originalは、今回やったように、ここにドロップしている画像をベースとして生成します
latent noiseは、黒塗りした部分を全く違うノイズから生成します。つまり原画からの要素を、引き継がずに生成を行います
レイテントナッシングは、黒塗りした部分を全く違う、何もない状態からこの部分だけを生成します。
こちらも原画からの要素を引き継ぎません

結論を言いますと、前の2つは原画からの引継ぎがあり、後の2つは全く違うモノを新たに生成してきます



実質的に使うのは、fillとoriginalの用途が多くなるのではないかと思います
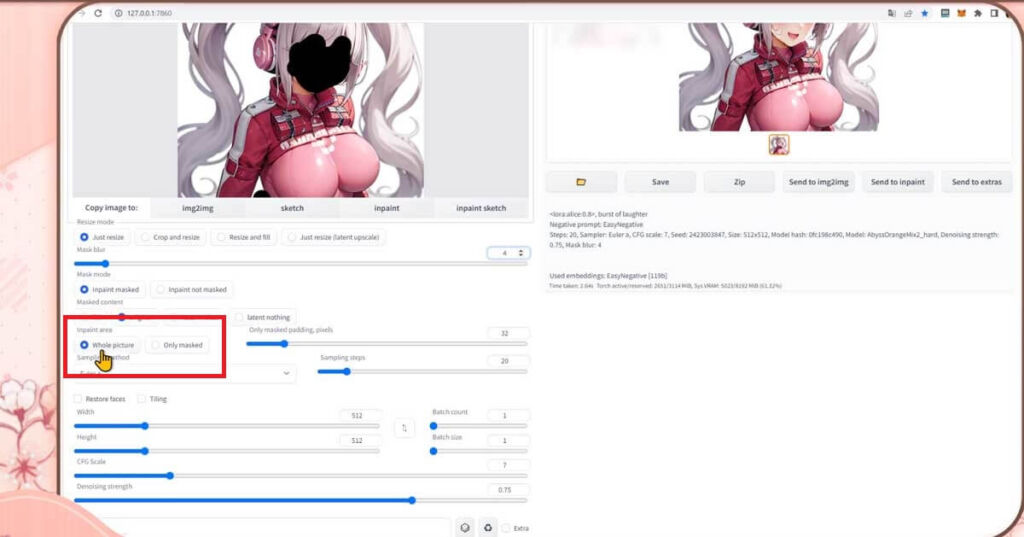
Inpaint area
次は、Inpaint areaです
こちらは、生成されるエリアに関する項目です

今回のように、修正したい場所だけ修正し、原画と同じ構図で生成したい時には、Whole pictureを選択します

また、縦横の比率も、下にあるwidthとhightの項目で変えることが出来ますよ
Only masked
Only maskedは、原画から黒塗りした周辺の情報を切り出し、拡大して画像を生成して元に戻す設定になります
縦横の比率は、下にあるwidthとhightの項目で変えることは出来ません
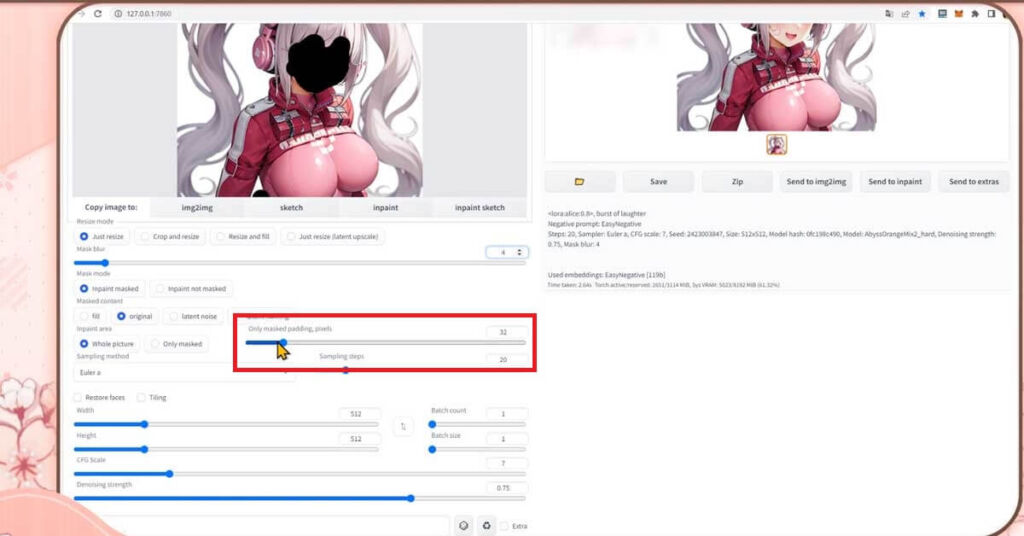
隣にある、Only masked padding, pixelsですが、こちらはOnly maskedを選択している時に、黒塗りされた部分を切り出す範囲をどのくらい広げるのかをピクセル数で指定できます


正直なところ、これの使い道があまり思い浮かばなかったのですが、なにか便利な使い道を知っている人がいたら、コメント欄で教えてもらえたら嬉しいです

今回の様な、部分的な修正ならWhole pictureの方が、思い通りの修正が出来ると思います
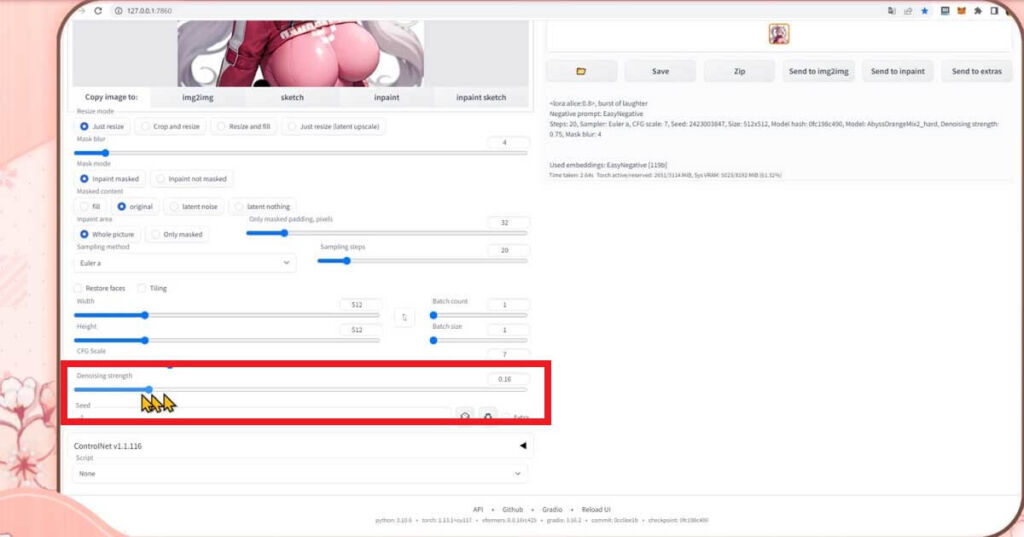
Denoising strength
Denoising strengthでは、黒く塗った部分をどのくらい変化させるのかの、強さを変えることが出来ます

コチラの設定で、オリジナルを選択している時に、Denoising strengthの値を下げると、原画の影響が強くなり、値を上げると変化が大きくなります
Denoising strength 0.75 デフォルト

Denoising strength 0.02

Denoising strength 0.5

今回説明したパラメータはimg2imgやインペイント専用のパラメータになりますが、それ以外の個所は、txt2imgと同じパラメータになりますので、知りたい方はコチラの動画を見て頂けると嬉しいです
また、今日はimg2imgの機能を使ったインペイントの説明でしたが、img2imgの機能はほかにもあったり、追加機能のコントロールネットを使いより細かい調整が出来る方法が幾つかあります。

例えば、img2imgの機能では、手描きによる修正する方法も解説記事がありましたね

そうは言っても、私は絵があんまり描けないんだけど…

消しゴムで消すくらいはできるでしょ?

何を消すの?

以下のコンテンツとコラボさせて頂いてますので、ご興味ありましたら覗いてもらえたら嬉しいです

おまけ:動画版【img2imgインペイント】生成AIイラストを修正

本格的にやりたい人は、デジタルイラスト/アイコンお絵描きする必要なおすすめ道具をまとめましたので参考にしてね

YouTubeでもweb2 web3 に関する情報を発信しています。興味ありましたら、チャンネル登録してね
StableDiffusion WebUI v1.6.0(随時更新リサーチ中)
- StableDiffusion WebUIバージョン1.6.0リリース速報まとめ
- 【SDXL1.0のVAE】StableDiffusion WebUI v1.6.0 導入&設定方法
- StableDiffusion WebUI ver1.6.0「VAE」切り替えを便利なインターフェイス
- SDXL1.0環境のEasyNegative【negativeXL 】ネガティブプロンプト省略embeddings
StableDiffusion webUI基本設定
- StableDiffusion WebUIをローカル環境で使う設定のやり方♪
- StableDiffusion WebUIバージョンアップ方法。更新手順や注意点
- StableDiffusion WebUIバージョンの確認方法
- 【操作画面の解説・txt2img】分かりやすくパラメータの使い方を説明
- 【画像生成AIイラスト】VAEインストール方法と便利な使い方
- 「VAE」かんたんに切り替えするインターフェイス
- 【日本語化】StableDiffusionWebUI インターフェイス設定方法。
- 大きく、キレイな画像を出力する方法Hires.fix使い方。解像度アップ!
- 操作画面の5つのボタン解説
- 【X/Y/Z plot】使い方。プロンプトや設定を調整し比較してみよう!
- 【img2imgインペイント】画像生成AIイラストを修正/inpaintのパラメータ
- 【学習モデルの追加と変更】かんたん切り替え
- StableDiffusion WebUIバージョン1.3。LoRAを使う方法
- 【まとめ】画質が悪いを改善する7つの機能の使い方!
【学習モデル・checkpoint】
- 【実写系学習モデル・3選】写真の様なリアルな美少女が作れるモデルまとめ
- 【BracingEvoMix】日本人風の顔に特化した最新学習モデル
- 【BeautifulRealisticAsiansV5通称BRAV5】
プロンプト
- Stable Diffusionプロンプト(呪文)に関しての書き方。
- 【画質を上げる・画質に美しく芸術性を持たすプロンプト】呪文の書き方
- 【Tag complete】プロンプトのコツを掴める入力補助機能。
【ControlNet】
- 【ControlNet】使い方とインストール方法。画像生成AIイラストに便利な神機能。
- 【ControlNet-V1.1206】最新バージョンアップデート&モデル更新方法。
- 【ControlNet】不具合?表示されない…反映されない時には?
- 骨(棒人間)を使い、思い通りの姿勢をとらせた方法。
- 原画の絵と同じ姿勢(ポーズ)のAIイラスト生成のやり方♪
- AIイラストから線画を抽出する方法♪
- AIイラストを手描きで修正し、生成するやり方♪
- 【ControlNet】自作の線画イラストを画像生成AIに色塗り(ペイント)させる方法
- 自作の線画イラストをAIイラストに色塗り(ペイント)させる方法♪
【その他 拡張機能について】
- 【Eagle-pnginfo】画像やプロンプトを自動で一括管理できる拡張機能
- 【eagle】画像管理おすすめアプリ使い方
- 【eagle】公式サイト
- 【EasyNegative v2】導入&使い方♪設定方法
- 【EasyNegative V2】反映されないときには?原因と対処方法
- 【EasyNegative V2】【LoRA】にサムネイルを付ける方法
- 【LoRA】画像生成AIの追加学習データの使い方。
- 【Dynamic Prompts】ダウンロードとインストールの設定方法と特殊構文の使い方