画像生成AIイラストは、綺麗な絵は描いてくれるけど…、指や手足の数が崩れちゃうときあるんだよなぁ~

そんな時には、Stable Diffusion webUI (automatic1111)にControlNet・cannyを使うことで、AIイラストを手描きで修正し、生成すると、きれいに直せる場合が多いよ

それって、絵心が必要なんじゃ…?

そうでもないよ、細かい修正はAIがやってくれるので、ある程度の事をAIに伝えるだけで簡単に直せます
Stable Diffusion webUIに、ControlNetを追加することで、AIが苦手な手や指の形の修正、洋服や髪形の修正した、AIイラストを作ることが出来ますよ
cannyは他にも、以下のことができます

現在、Stable Diffusionや画像生成AIに関する記事は、以下のものがありますので参考にしてね

この記事に、特に関連する記事はコチラ
- 【img2imgインペイント】画像生成AIの作ったイラストを修正するやり方
- 【img2img ×ControlNet】inpaintで一部の色や、絵柄を変更するやり方。
- 画像やプロンプトを自動で一括保存・管理できる拡張機能【Eagle-pnginfo】
- AIイラストを生成して販売して収益を得る方法♪
a
ControlNetを使い、AIイラストを手描きで修正し生成するやり方
まずは、Stable Diffusion web uiには、元々ControlNetが導入されているわけではないので、使える状態に設定します。

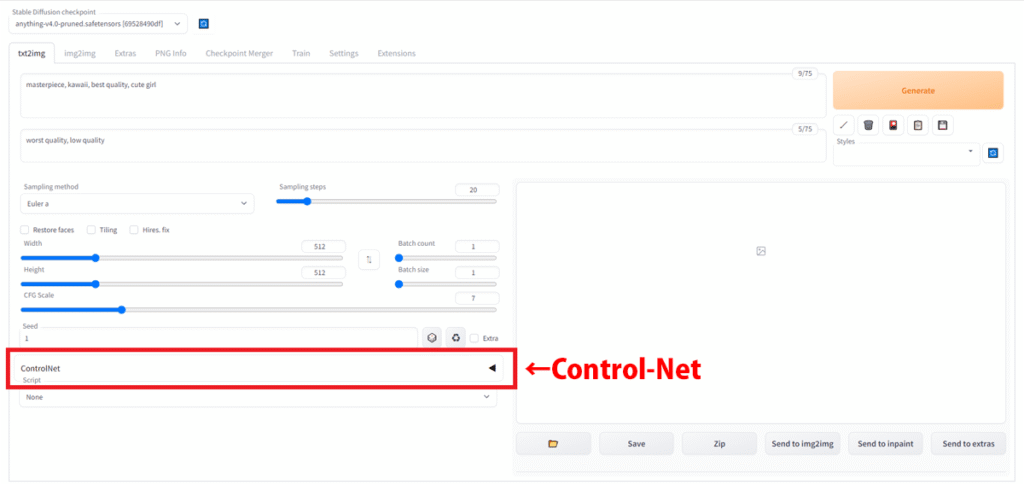
設定が終わると、次のような項目が加わります
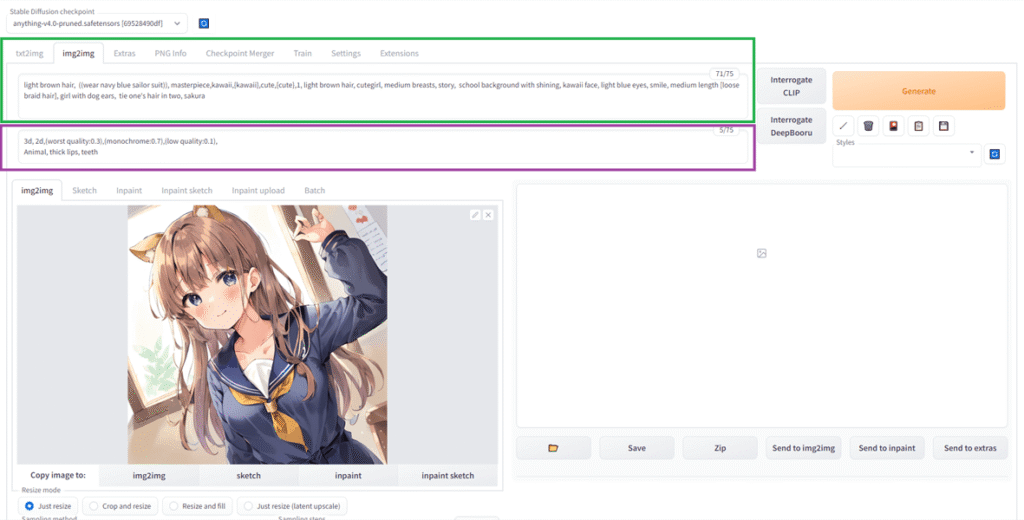
※今回のモデルは、andite/anything-v4.0を使わせて頂いてます


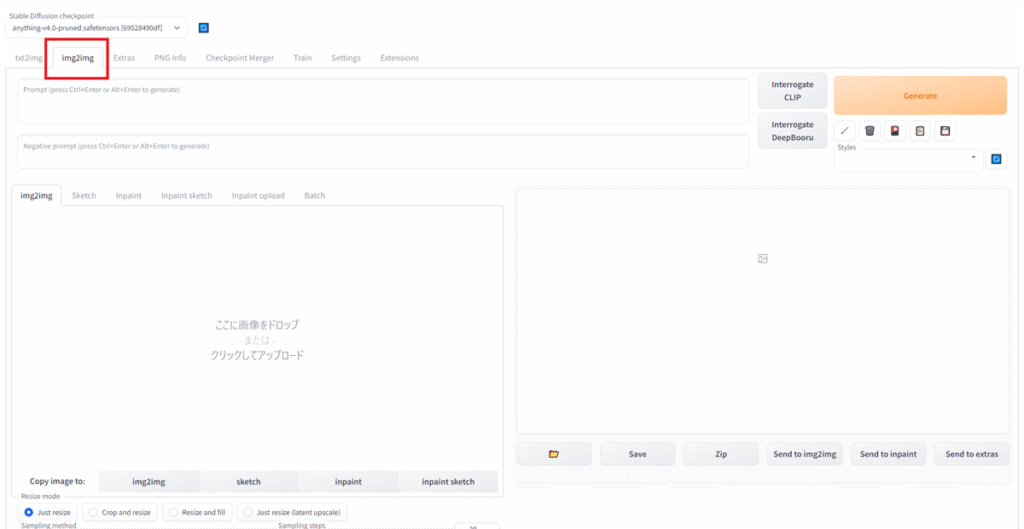
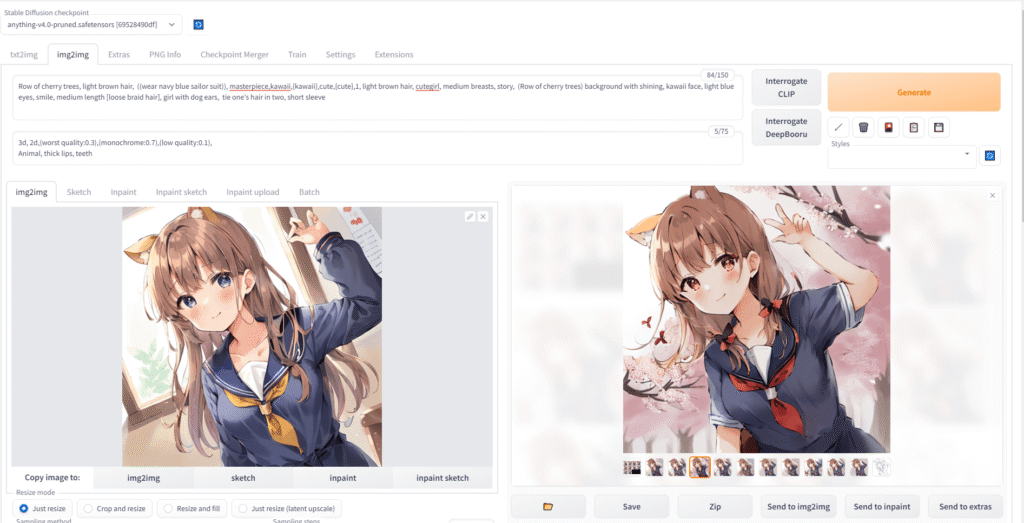
AIが作ったイラストを修正する場合は、img2imgを使います
img2imgのタブをクリックしてね


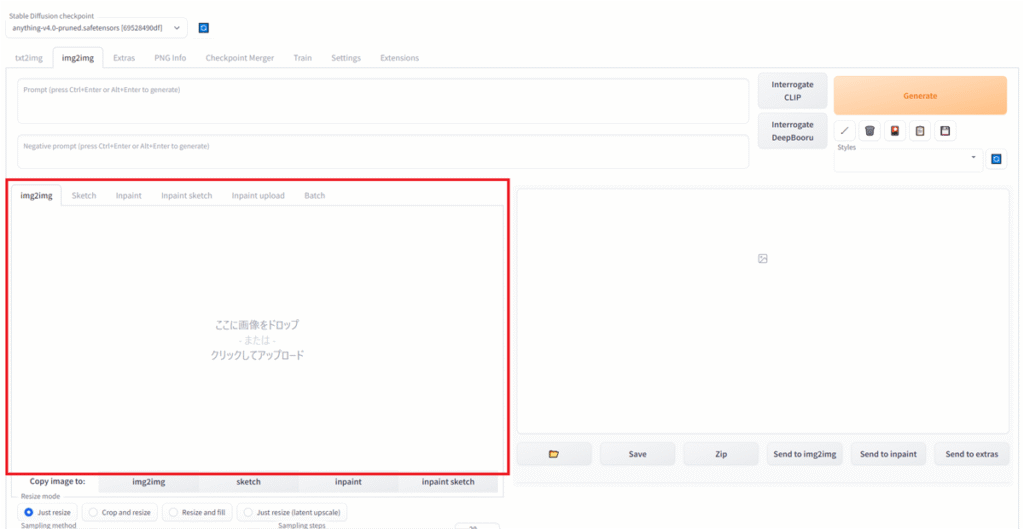
修正を行いたいAIイラストを、Stable Diffusion webUIの「ここに画像をドロップ」の場所にアップロードしてね


※ControlNetの方の画像ドロップ場所ではありません
また、プロンプトとネガティブプロンプトには、修正したいイラストを作った時と同じモノを使用しています

※ただ、プロンプトは全く同じくする必要がありません。修正したいプロンプトは変更しても大丈夫ですが、変えすぎると変形が起こったりする場合があります

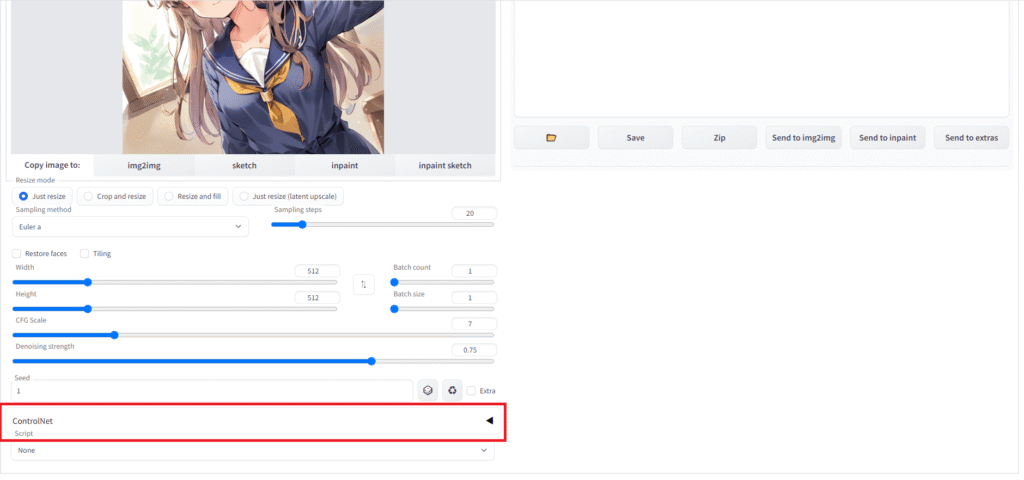
今度は、ControlNetの設定を行います

Control-Net欄のよこにある三角のボタンをクリックして、Control-Netを表示しましょう

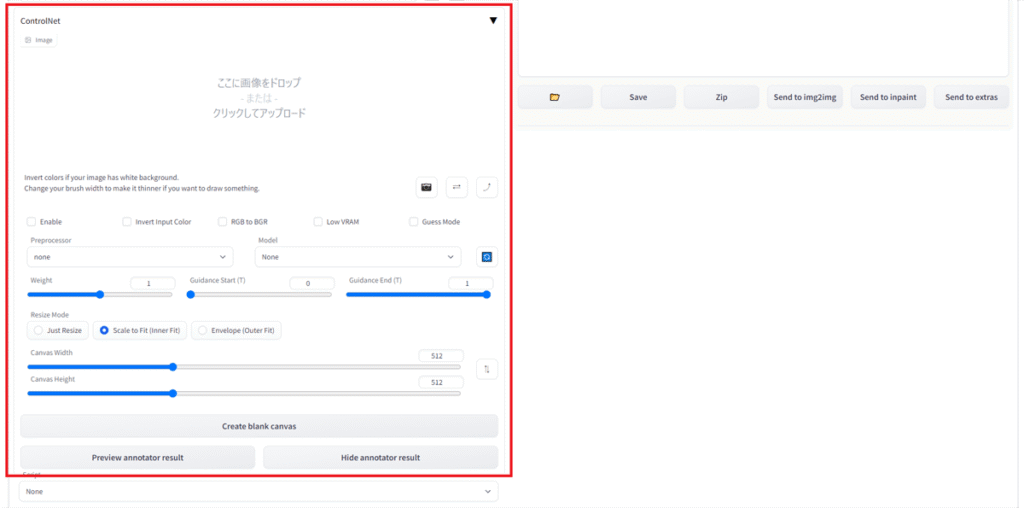
ControlNet画面を表示
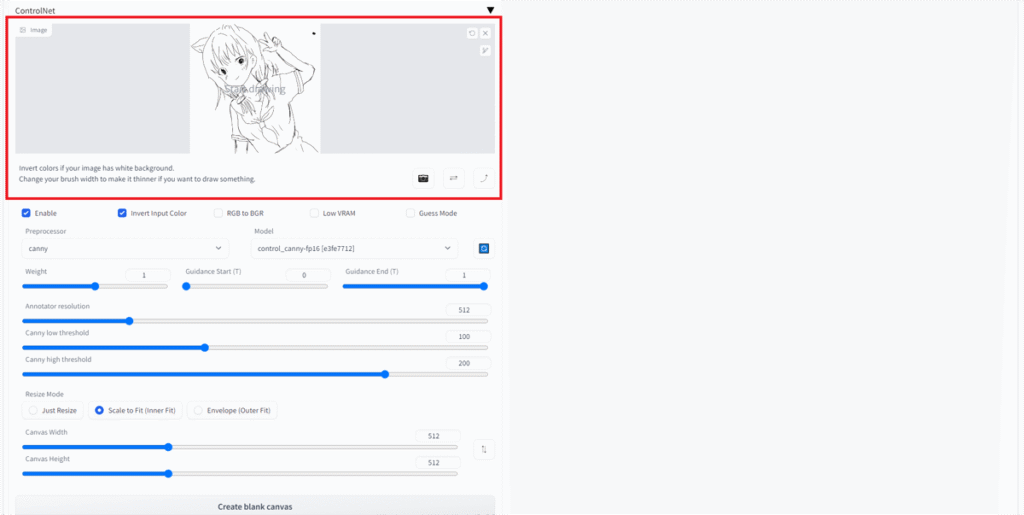
Control-Netを開くと、次のような画面が開きます


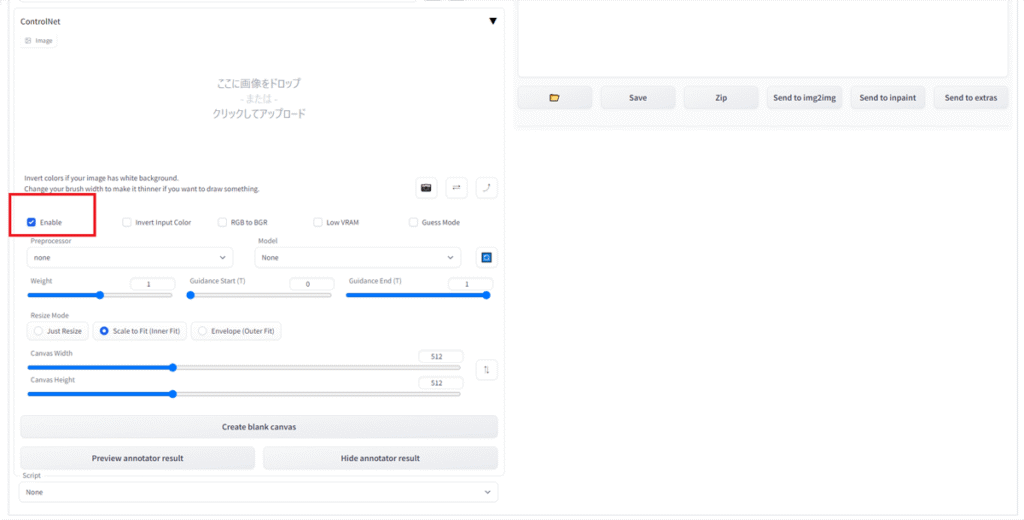
まずは、Enableの所にチェックを入れてください
Enableは、Control-Netを有効にすると言う意味です


次にimageの所に、修正したい線画をアップロードします

変更点は以下の4つです
- 左手の指の形
- 体の前に落ちる毛を2つ縛りに
- 制服を半袖に
- 右手の角度を変える

線画が…、へ、下手過ぎない…?

だ、だから、AIに伝わるレベルで良いって言ったじゃない…
今回はこんな感じで大丈夫です…

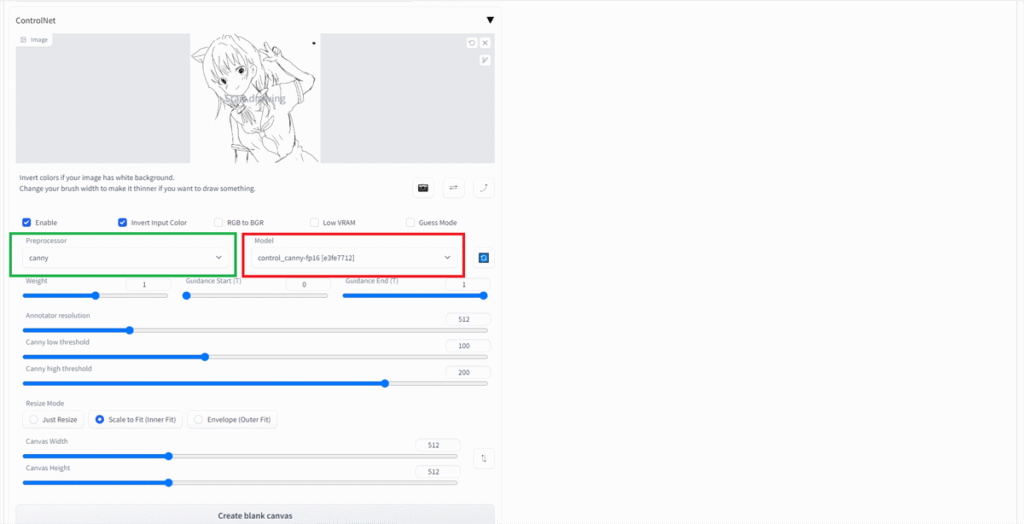
次に、プリプロセッサ(Preprocessor) と、モデル(Model)を設定します
プリプロセッサは、canny
モデルは、canny
に設定してね


ちなみに、下にあるウエイトのバーを操作することで、修正のための線画をどの程度、影響を持たせるのか調整が出来ます
AIは黒背景をベースと認識します。
私たち人間は、背景を白としてイラストを描いたりしますが、AIは黒を背景として考えていますので、白背景のままですと上手くAIに伝えることが出来ない場合があります

設定を変える必要があるんですね
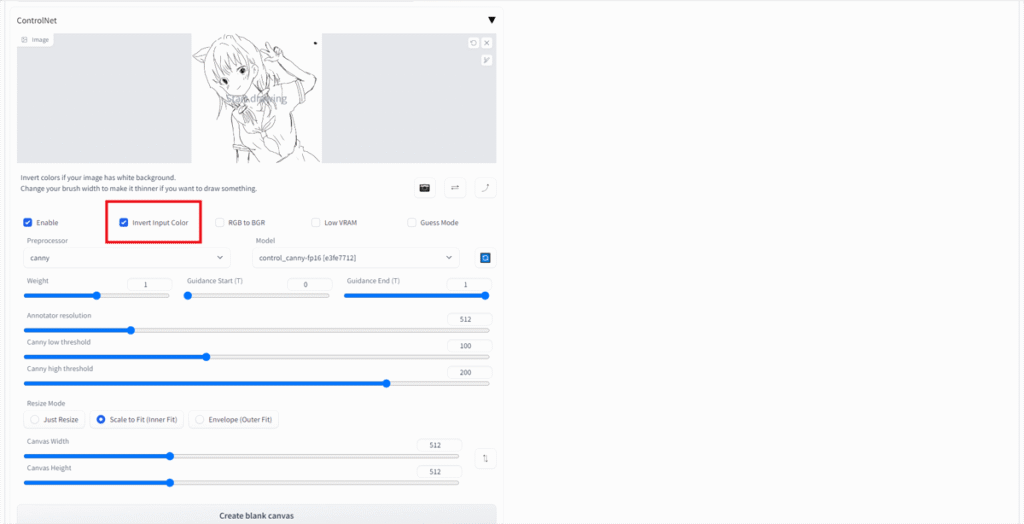
今回は、画像生成AIが生成したイラストを修正するだけなので、このままで大丈夫ですが、手描きで書いたイラストをAIに伝えられるように、ControlNetは、入力色を反転させる機能があります
その際には、入力色を反転させる、Invert Input Color(インバート インプット カラー)にチェックを入れましょう


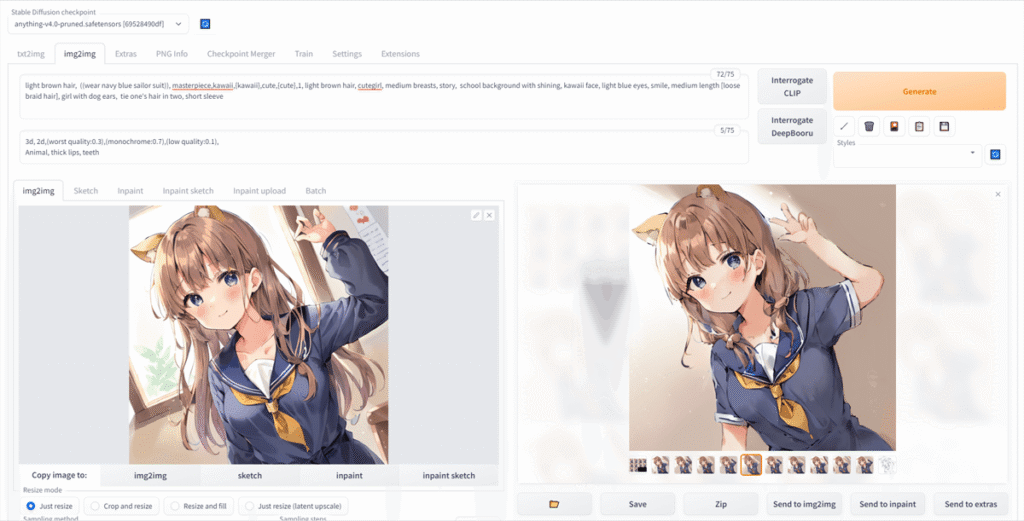
それでは、ジェネレイト(Generate)ボタンをおしましょう


1枚のみの生成では、上手く直らない所もあるので何枚か生成してみました


修正した場所が反映されましたね
- 左手の指の形が直った
- 髪が2つ縛りに
- 制服を半袖になり、袖襟が付いた
- 右手の角度が変わった
背景を入れ替えてみましょう
背景が薄くなってしまったので、先ほどのウエイトを調整してみます
ウエイトを0.7にしてみました
Generateします。
ウエイトを減らすと線画の修正効果は減ってしまう可能性もありますが、さっきよりは背景が出てきましたね


今度はプロンプトを調整して、「背景は桜並木」と追記してみます
「Row of cherry trees」(桜並木)とプロンプトに追記してみました



色味があるプロンプトを入れると、色味が引っ張られてしまいますが…背景を付けることが出来ましたね
何度か生成すると、近いデザインが出来てくると思いますので、プロンプトの調整や、ジェネレイトを何度かしてみてくださいね

プロンプトを「bakery」(パン屋)とに変えてみました

まだ、少し調整は必要そうですが、いい感じになりました

以下のコンテンツとコラボさせて頂いてますので、ご興味ありましたら覗いてもらえたら嬉しいです
おまけ 動画版:【ControlNet】画像生成AIイラストを手描きで修正

本格的にやりたい人は、デジタルイラスト/アイコンお絵描きする必要なおすすめ道具をまとめましたので参考にしてね
StableDiffusion WebUI v1.6.0(随時更新リサーチ中)
- StableDiffusion WebUIバージョン1.6.0リリース速報まとめ
- 【SDXL1.0のVAE】StableDiffusion WebUI v1.6.0 導入&設定方法
- StableDiffusion WebUI ver1.6.0「VAE」切り替えを便利なインターフェイス
- SDXL1.0環境のEasyNegative【negativeXL 】ネガティブプロンプト省略embeddings
StableDiffusion webUI基本設定
- StableDiffusion WebUIをローカル環境で使う設定のやり方♪
- StableDiffusion WebUIバージョンアップ方法。更新手順や注意点
- StableDiffusion WebUIバージョンの確認方法
- 【操作画面の解説・txt2img】分かりやすくパラメータの使い方を説明
- 【画像生成AIイラスト】VAEインストール方法と便利な使い方
- 「VAE」かんたんに切り替えするインターフェイス
- 【日本語化】StableDiffusionWebUI インターフェイス設定方法。
- 大きく、キレイな画像を出力する方法Hires.fix使い方。解像度アップ!
- 操作画面の5つのボタン解説
- 【X/Y/Z plot】使い方。プロンプトや設定を調整し比較してみよう!
- 【img2imgインペイント】画像生成AIイラストを修正/inpaintのパラメータ
- 【学習モデルの追加と変更】かんたん切り替え
- StableDiffusion WebUIバージョン1.3。LoRAを使う方法
- 【まとめ】画質が悪いを改善する7つの機能の使い方!
【学習モデル・checkpoint】
- 【実写系学習モデル・3選】写真の様なリアルな美少女が作れるモデルまとめ
- 【BracingEvoMix】日本人風の顔に特化した最新学習モデル
- 【BeautifulRealisticAsiansV5通称BRAV5】
プロンプト
- Stable Diffusionプロンプト(呪文)に関しての書き方。
- 【画質を上げる・画質に美しく芸術性を持たすプロンプト】呪文の書き方
- 【Tag complete】プロンプトのコツを掴める入力補助機能。
【ControlNet】
- 【ControlNet】使い方とインストール方法。画像生成AIイラストに便利な神機能。
- 【ControlNet-V1.1206】最新バージョンアップデート&モデル更新方法。
- 【ControlNet】不具合?表示されない…反映されない時には?
- 骨(棒人間)を使い、思い通りの姿勢をとらせた方法。
- 原画の絵と同じ姿勢(ポーズ)のAIイラスト生成のやり方♪
- AIイラストから線画を抽出する方法♪
- AIイラストを手描きで修正し、生成するやり方♪
- 【ControlNet】自作の線画イラストを画像生成AIに色塗り(ペイント)させる方法
- 自作の線画イラストをAIイラストに色塗り(ペイント)させる方法♪
【その他 拡張機能について】
- 【Eagle-pnginfo】画像やプロンプトを自動で一括管理できる拡張機能
- 【eagle】画像管理おすすめアプリ使い方
- 【eagle】公式サイト
- 【EasyNegative v2】導入&使い方♪設定方法
- 【EasyNegative V2】反映されないときには?原因と対処方法
- 【EasyNegative V2】【LoRA】にサムネイルを付ける方法
- 【LoRA】画像生成AIの追加学習データの使い方。
- 【Dynamic Prompts】ダウンロードとインストールの設定方法と特殊構文の使い方