今回の記事では、StableDiffusion WebUIの操作画面の解説をしていきます。

待ってました~、よく分からない用語が多くて困ってました
本記事では、txt2imgの左側の画面を解説していきます

現在、Stable Diffusionや画像生成AIに関する記事は、以下のものがありますので参考にしてね

この記事に、特に関連する記事はコチラ
StableDiffusionWebUIの「txt2img」操作画面の解説
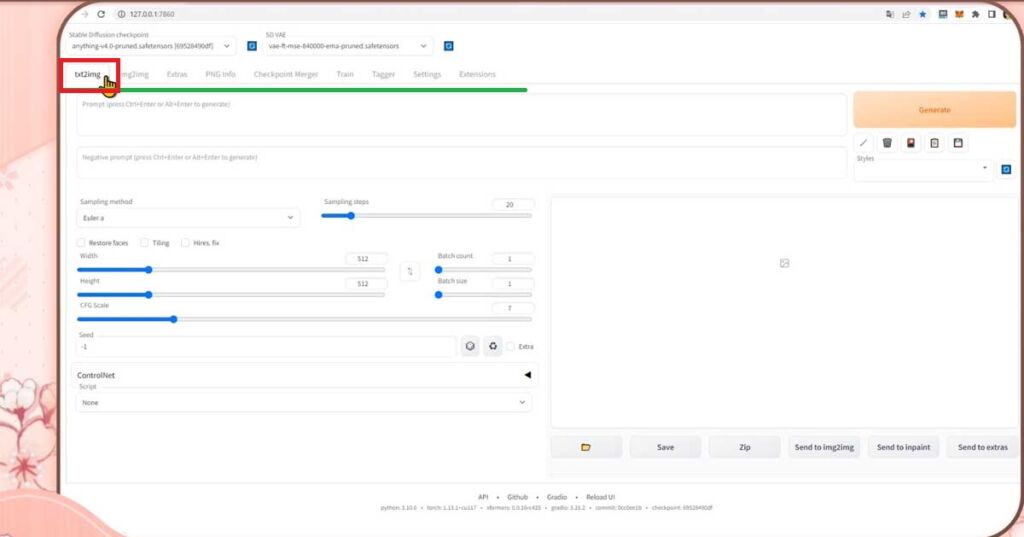
まずは、txt2imgのタブにある名称やパラメータ、機能を説明させて頂きます

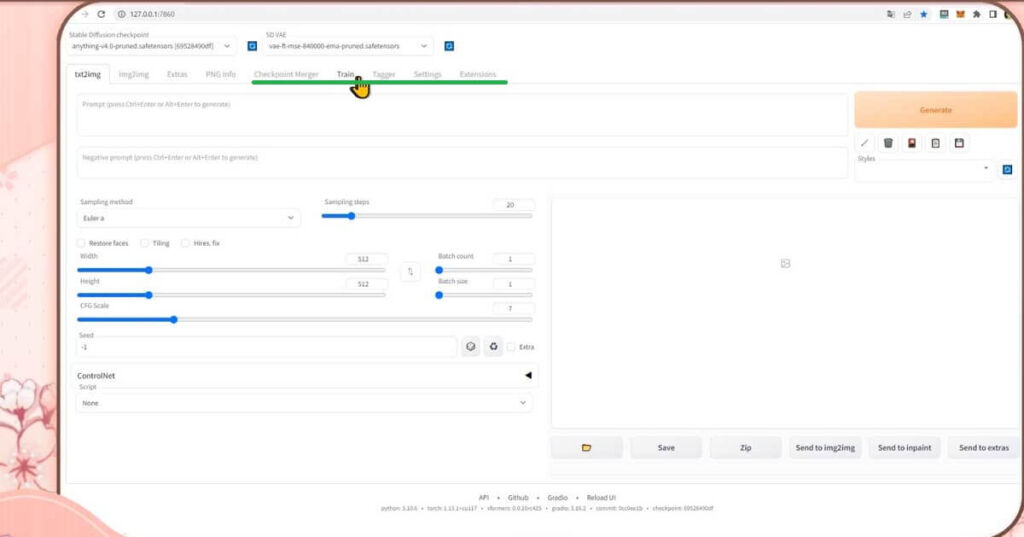
そもそもtxt2imgタブって何かな?
StableDiffusion WebUIの上の方に、いくつか名称がありますが、コチラがタブになってまして、最初に見ている画面がtxt2imgタブとなっていますよ

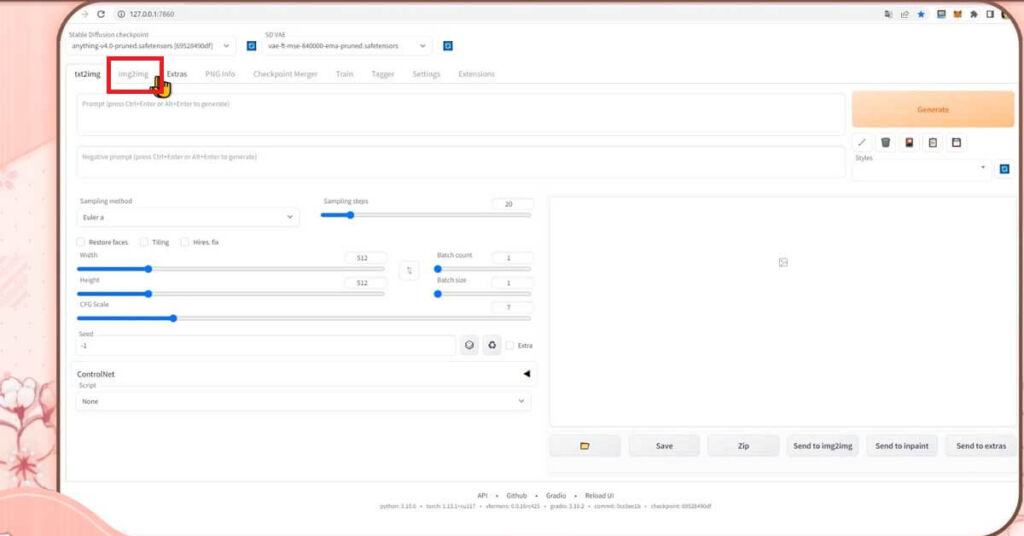
その他に、元の画像から画像を生成するimg2imgタブがあります
ほかには、追加機能や追加学習などをインストールしたり、WebUIの詳細を設定したり、この画面のインターフェイスを設定するタブがあります。

使用自体は、txt2imgタブ img2imgタブ PNGタブをよく使う感じで、その他はインストール時や設定を変えたい時にしか使わない感じです


では、そのtxt2imgのタブの操作画面の解説をしていきますね
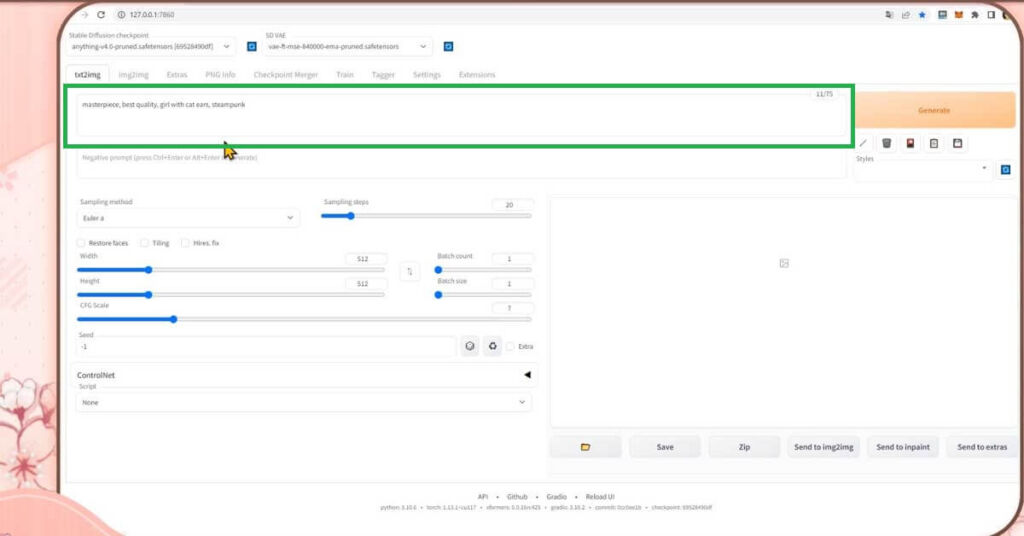
プロンプト入力欄
一番上の大きな欄は、プロンプト入力欄になります

イラストにしたい要望を書くところですね。
そうですね、あわせて、画質や、明るさなどイラストに求めるテイストも書く場所です

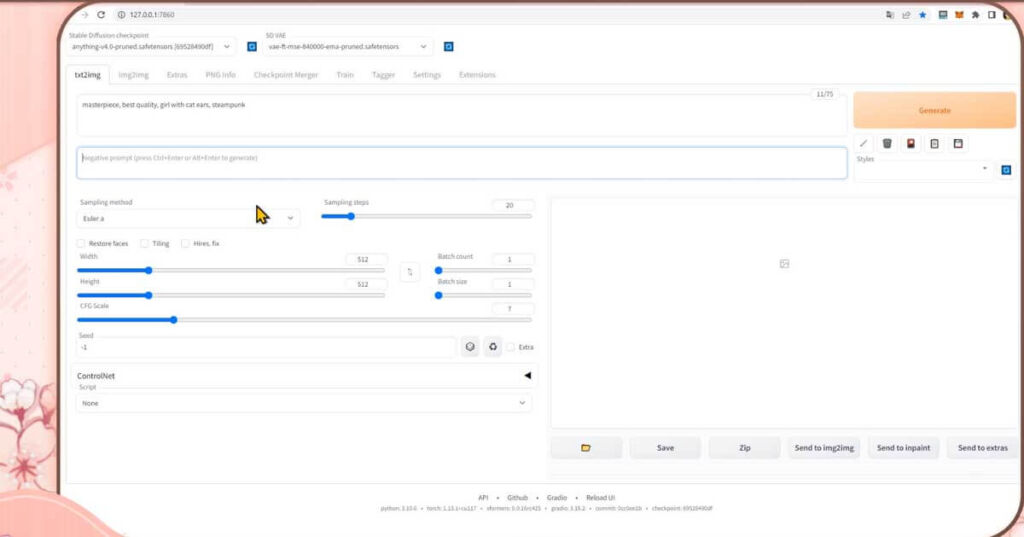
その下が、ネガティブプロンプト入力欄になりますね

こっちには、出したくない要素を書くんだよね


プロンプトも、ネガティブプロンプトも基本的には英語で書く必要があります
プロンプトの詳しい書き方は、また別の記事で詳しく解説させて頂きますが、コピペして簡単に使える様に私のブログによく使うおすすめのプロンプトをまとめておきました


どんどん追記中ですが、よかったら動画説明欄にリンクがありますので使ってください
また、こちらのジェネレイトの下にある5つのボタンについては専用の記事で解説させて頂いてます

「txt2img」操作画面のパラメータ解説
次は、パラメータなどを解説していきますね
少しお話が難しくなっていきます
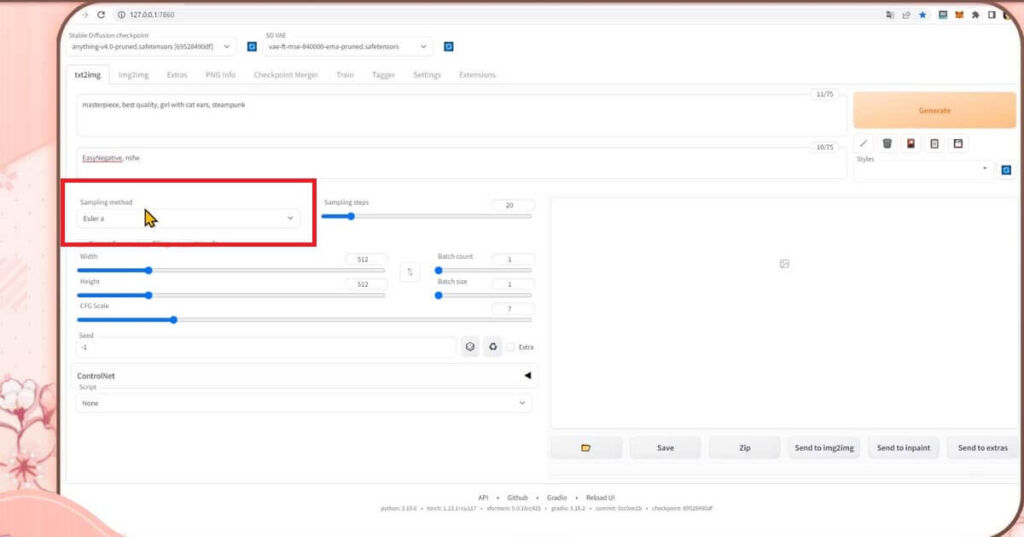
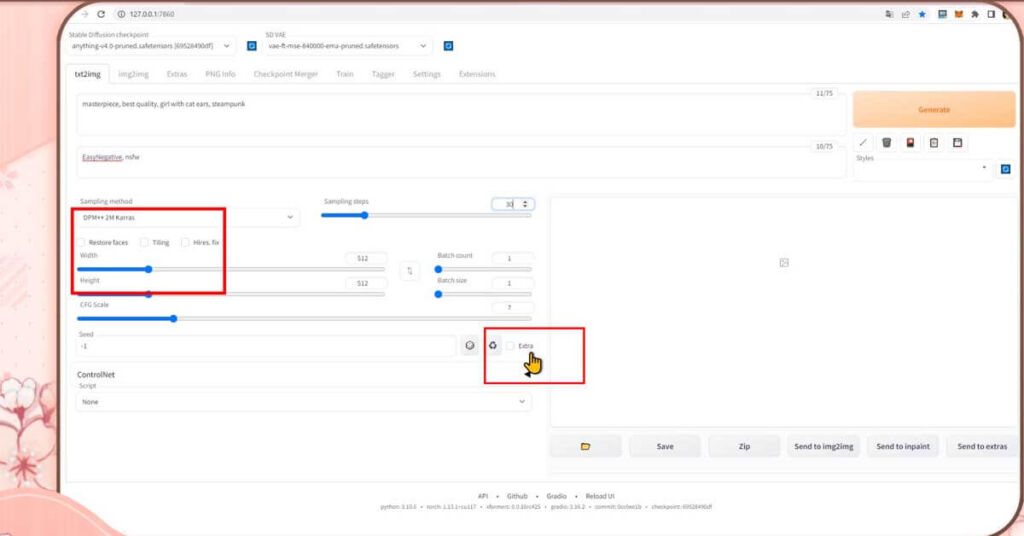
sampling method
こちらは、サンプリングメソッドを選択できます
StableDiffusion WebUIでは、画像を生成していく際のノイズを除去するためのメソッドがいくつか用意されています


メソッド??
分かりやすく言うと、Googleで検索した時の検索順位と、yahooやbingで検索した時の検索結果って違うでしょ
どの検索エンジンで検索したのかで、出てくる結果が変わるって事だね

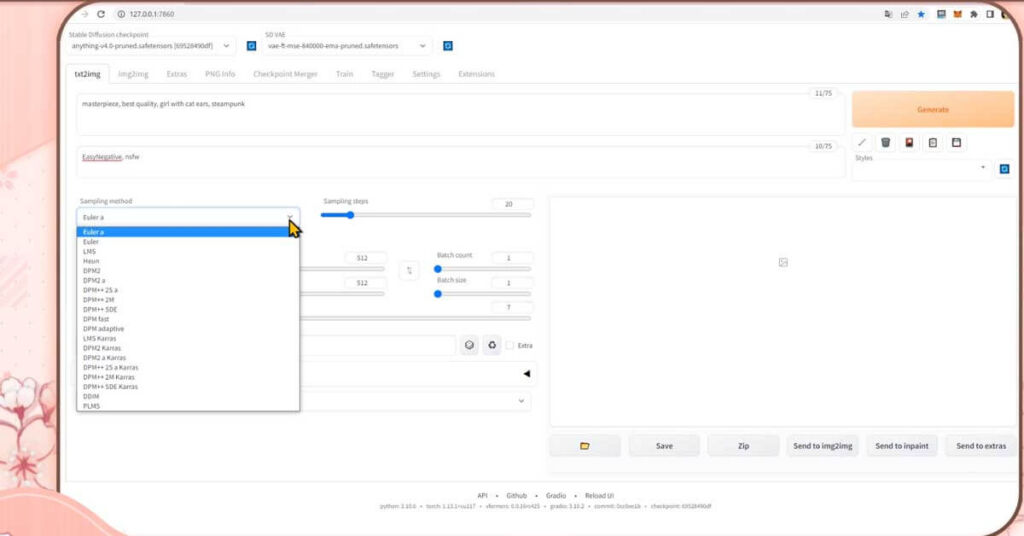
サンプリングメソットにも、それぞれ特徴があります

比較的、サンプリング回数が増えると画像が大きく変化していきますが、少ない回数でも安定して生成できるメソッドもあります
また、1回1回のサンプリングが早いモノもあれば、時間のかかるものもあります

代表的なものを説明しますね
Euler a(オイラーA)の特徴としては、1回のサンプリングも早く、サンプリング回数が少なくても画質が安定します。また、サンプリング回数で構図が変化します

生成中に眺めていると、良い感じと思ったら、あれ?という感じに、生成途中と仕上がりが大きく変わることあるよね
Euler (オイラー)も、1回のサンプリングも早く、サンプリング回数が少なくても画質が安定します。オイラーAEuler aと違って、サンプル回数による構図の変化があまりおきません

DDIMも、Euler と同じ感じのメソッドですよねー
DPM fastは、サンプリングが早いのですが、サンプリング回数が多くないと画質が安定しないメソッドになります。そして、サンプリング回数で構図も変化します


それで、おすすめの、サンプリングメソッドはあるの?
そうですね、サンプリングが早く、安定すると言う意味では、Euler、DPM++2M LMS karras DPM++2M karrasあたりがおすすめですね カナ
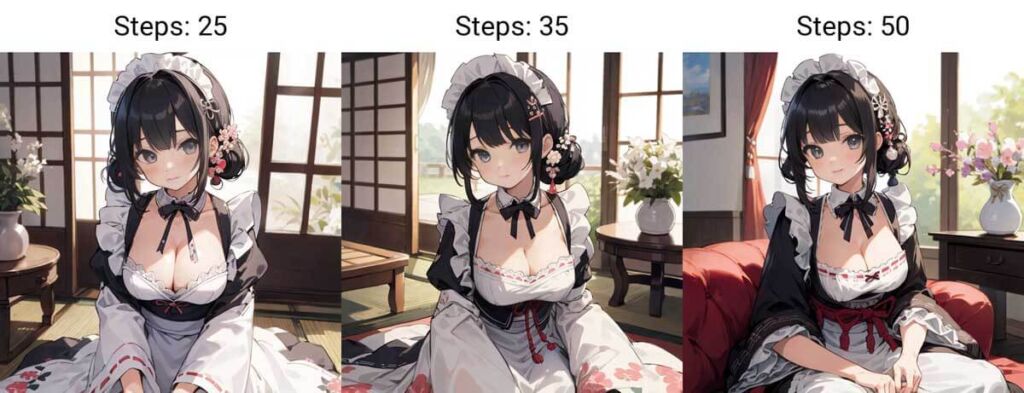
サンプリング回数は、20~60までくらいがおすすめになります

詳しくは、今度生成結果を踏まえて、検証した画像を紹介する記事を作ってみたいと思います
より詳しいsampling methodは別記事でより詳しく解説させて頂いています
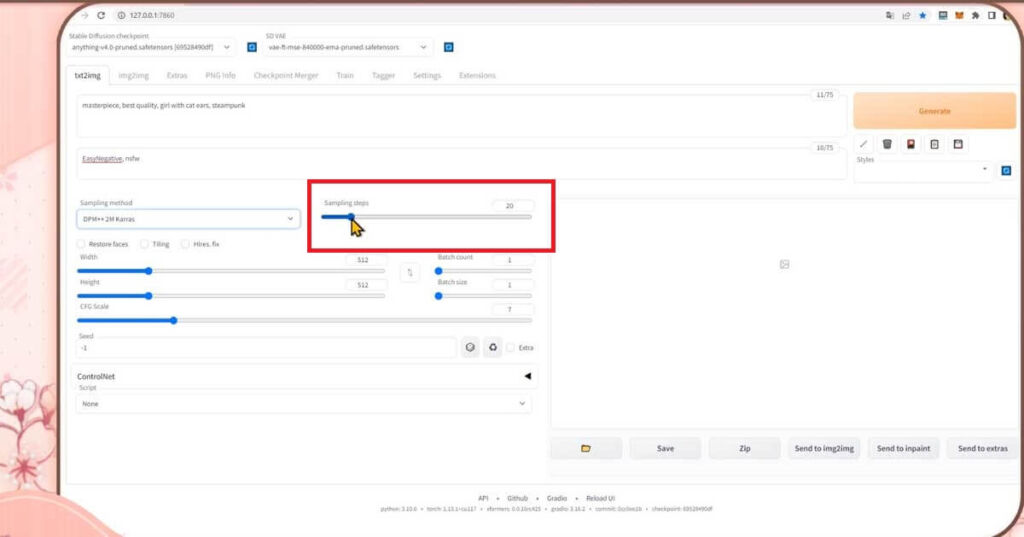
Sampling steps
次はsampling methodの隣の、Sampling stepsですが、先ほどの話で何度も出てきた、サンプリング回数を指定するパラメータになります。
スライダーを右にずらせば、サンプリング回数が増えます

また、数字を直接、入力して変える事も出来ますし、数値欄の隣にある上下になっている三角のボタンをクリックすると、数値を増減できますよ

サンプリング数は、先ほどもお伝えした通り、増えれば増えるほど良いものが出来るとも限らないので、求めるものに合わせて調整するといいですね

Hires.fix
こちらの、3つのチェックボックスと、下のエクストラのチェックボックスに関しては、説明が難しくなってしまうので、別に専門の動画で解説させて頂きます


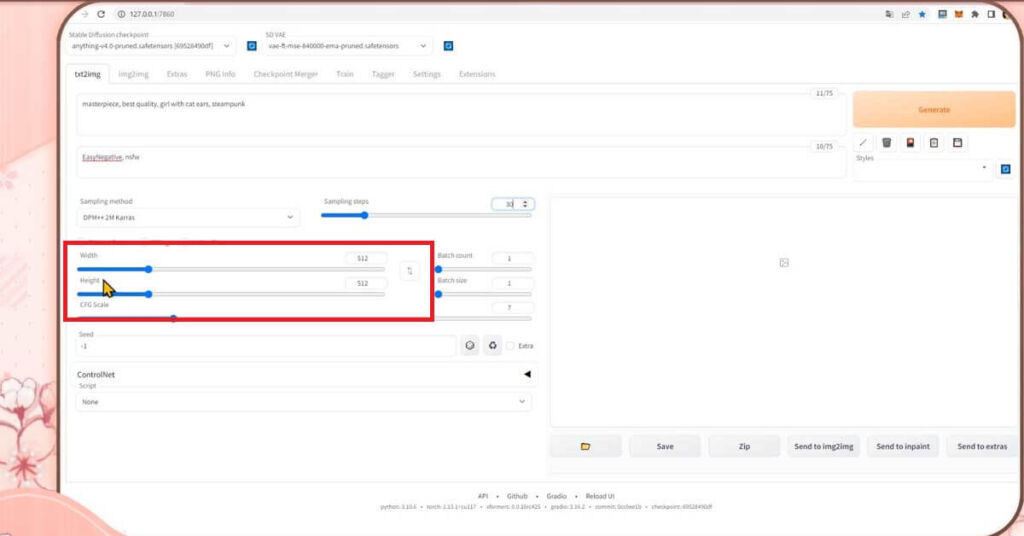
Widthと、Hight

下に行きまして、Widthと、Hightは出力する画像の幅と高さをピクセル値で指定できまして、サイズをしていできます
右にある上下のボタンは、出力する画像の幅と高さを入れ替えることが出来ます


それで、縦横の比率はいくつがいいの?

ただ画像生成するだけなら1対1でいいと思います
用途を目的にする感じですと
- テレビやYouTubeで 16:9
- Instagramなら 5:4
- ブログのアイキャッチなら 1.91:1
- NFTアートにするなら 1:1
- タブレットで見たいなら 4:3

何で見るかや、何に使うかで、ベターなサイズという物があります
逆に、画像生成AIイラストが得意としているのは、1:1なので大きく外れない方が、構図などが安定します

どうして1:1なの?
これは、学習元の画像が1:1で学習されているからのようです
なので、学習元から大きく離れたサイズは、変形が起きやすくなります

全く同じ条件で、サイズだけ変えて生成すると、構図が大きく変わるのはそういうことなのね
ちなみに、推奨のピクセルは500~800までくらいが安定します
それ以上のサイズは、Hires.fix を使って大きなサイズの生成をしましょう
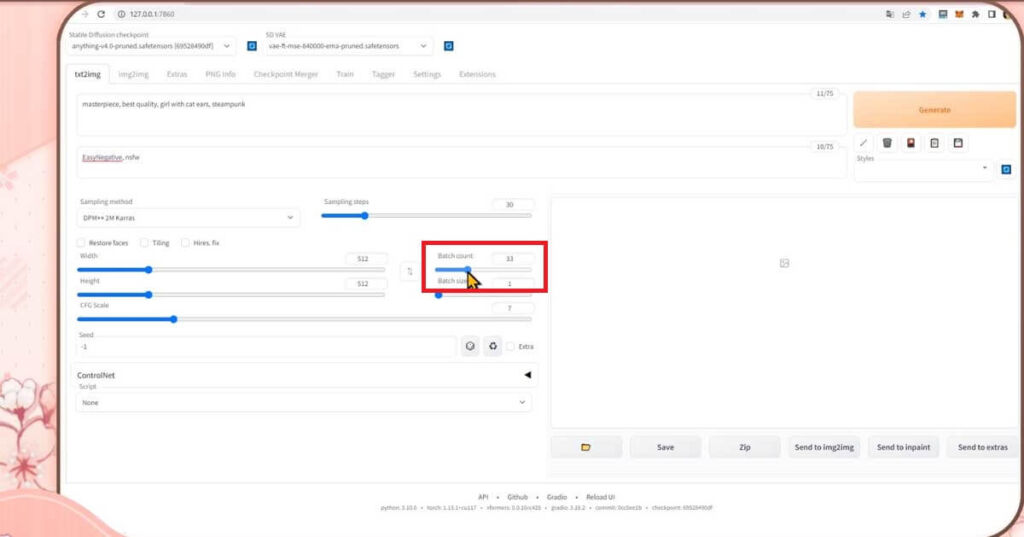
Batch count
次は、Widthと、Hightの隣にある Batch count Batch sizeについて解説します
Batch countは、現在の設定で画像生成を何枚するか?の設定になります

連続して生成することが出来ますので、まとめて生成したい時には、Batch countの値を上げましょう
デフォルトでは1になっていて、1枚だけ生成されますが、10に変えると10枚連続で出力されます
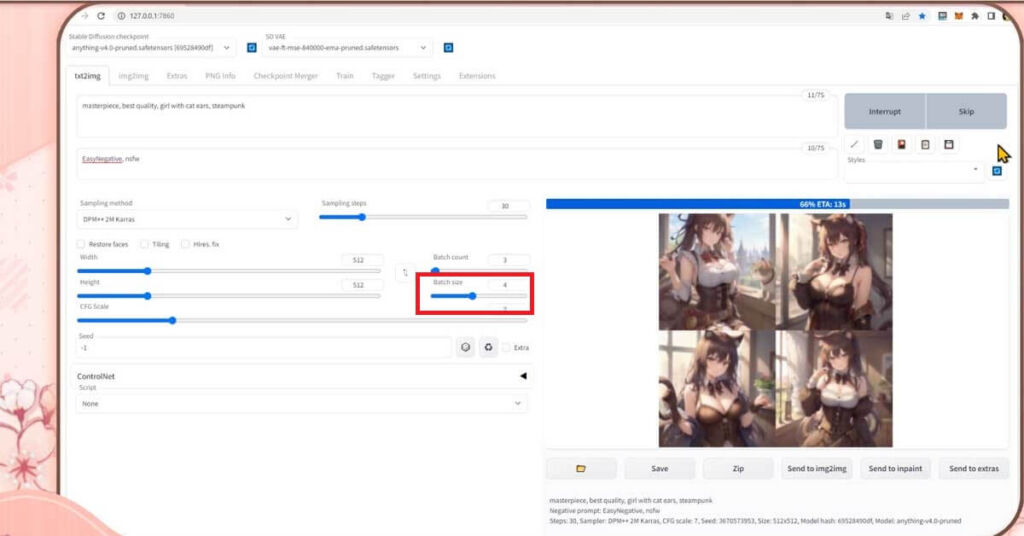
Batch size
Batch sizeは、Batch count 1回あたり、何枚同時に生成するかの数になります


なんか、このバッチサイズの、意味が分かりにくいなぁ
わたしも最初は、意味も、存在意味も良く分かりませんでした。例えば4にすると、一度の生成で4枚同時に生成することが出来るので、バッチカウント1の時でも4枚の画像が生成されます。

バッチカウント×バッチサイズの枚数が、画像生成されるわけですね
なぜ、このバッチサイズの設定があるかというと、グラボに負荷はかかりますが、複数枚同時に作業をさせるので、多くの数の画像生成を短時間で生成するためです。
ですが、ただでさえ高スペックなパソコンやグラボが必要な画像生成AIなので、なかなかさらにグラボに負荷をかけるのは難しい場合が多いと思いますので、通常は1のままで良いと思います
グラボの性能が足りない場合は、生成が始まらなかったり、画像が生成されない事も起きます

バッチサイズを上げて、たくさんの生成をしようとした時に、生成が始まらないのはグラボのメモリが不足していたのね
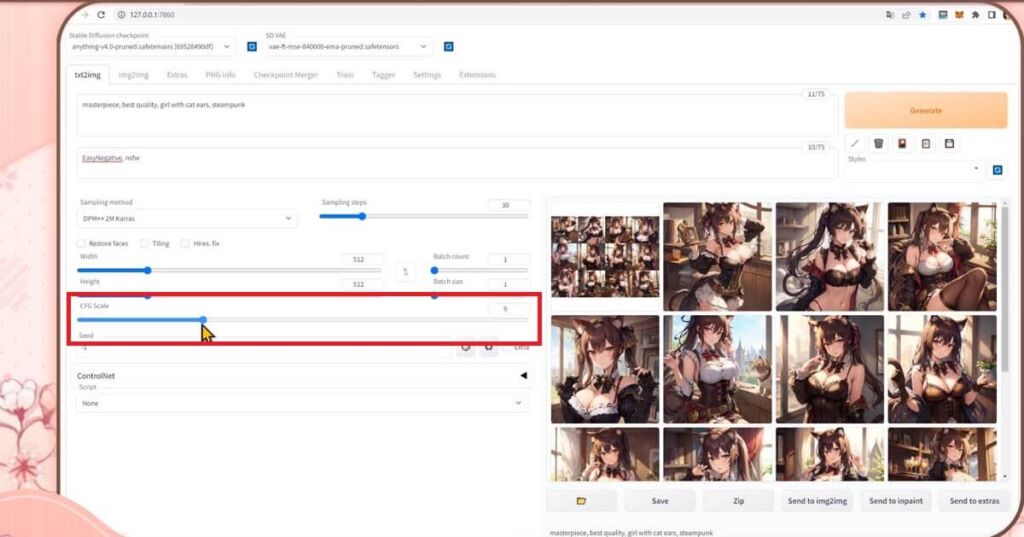
CFG スケール(CFG Scale)です
CFGスケールは、どのくらいプロンプトを踏まえた画像生成を行うかの、強さを指定するモノです


学習モデルにもよりますが、基本的には数字が増えるほどプロンプトに沿った画像が生成されるようになります
低くすると、プロンプトに沿わなくなりますし、関係ない物が混じってきたりします

おすすめの数値はあるの?
7を切ってしまうと、プロンプト通りにならないことが多いので、最低でも7以上がおすすめです
上は11くらいまでかなと思います。現状ではそれ以上高くしても変化が感じられないためです
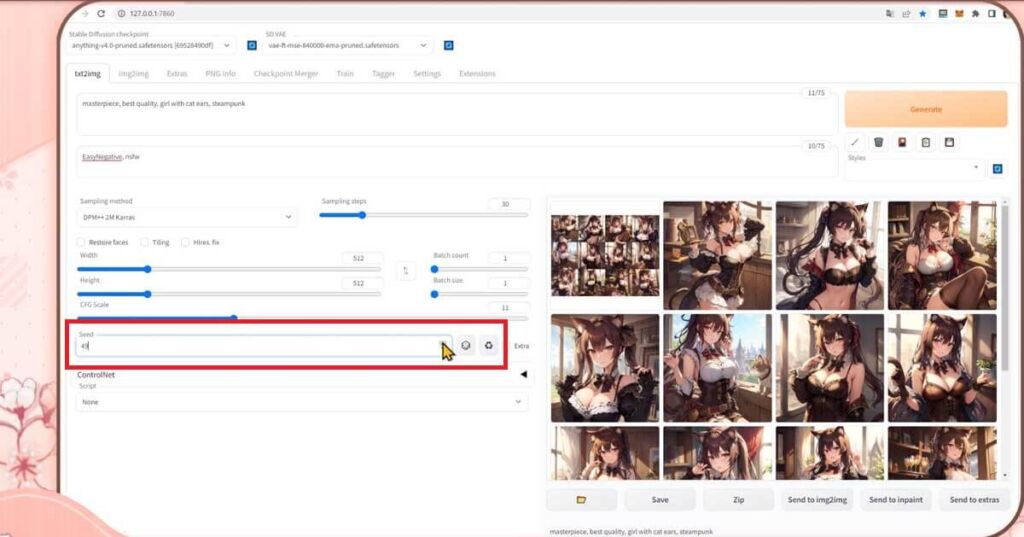
seedの説明をしていきますね
シードは、文字通り画像を生成する元になっている、ノイズ画像です

シード値ごとに、元となるノイズ画像があります
シード値が、同じものは同じノイズと画像なります。
なので、同じシード値から生成される画像は似たような画像となり、サンプリング回数やCFGスケールを変えてもあまり変化は起きません
逆にシード値が、1つでも違うと元となるノイズ画像が変わるため、生成される画像も全く違うモノとなります
seedの欄に数字を入れると、シード値を指定することが出来ます

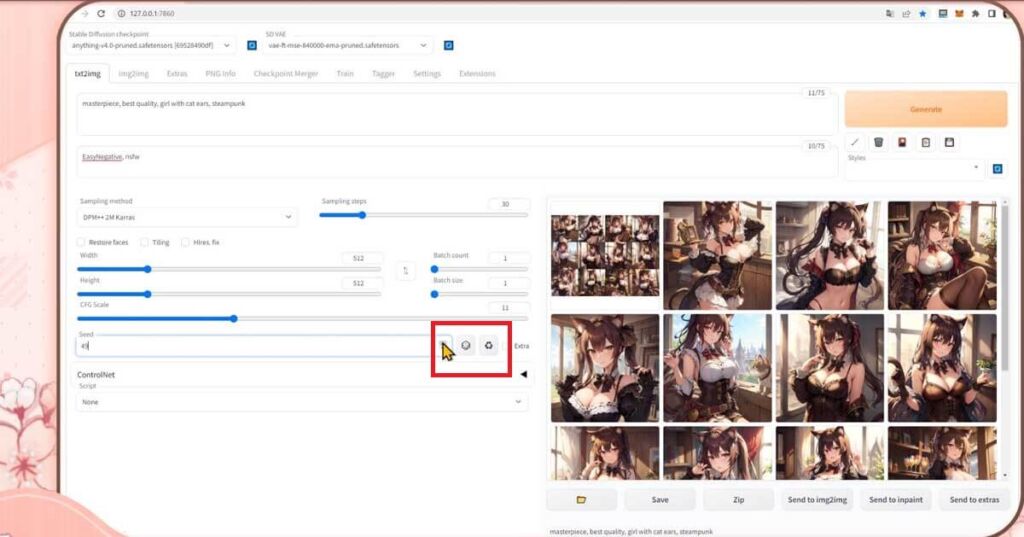
特徴ある使い方として、-1を入力すると、シード値がランダムに選定され、生成することが出来ますよ
サイコロマークの右隣にある、コチラのマークは、一つ前に生成で使われたシード値を入力することが出来ます

CLIP Skip
Clip skipは、画像生成AIを使っている人なら、とても大切な設定なのですが、StableDiffusion WebUI(AUTOMATIC1111)を環境構築した時の初期の画面には表示されていません
そのため、インターフェイス上に表示させる設定が必要になります
Clip Skipは、Stable Diffusionで画像生成する際の内部処理をスキップするための設定項目です。
入力したプロンプトを、どの程度詳細に反映させるかを決定する設定し調節することができます
詳しくは以下の記事で詳細を解説しています

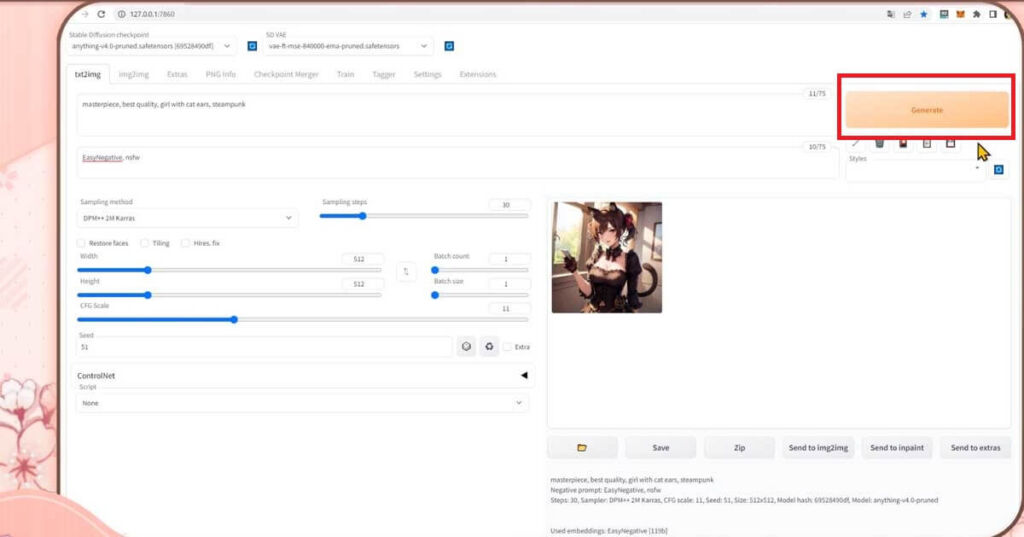
Generateボタン
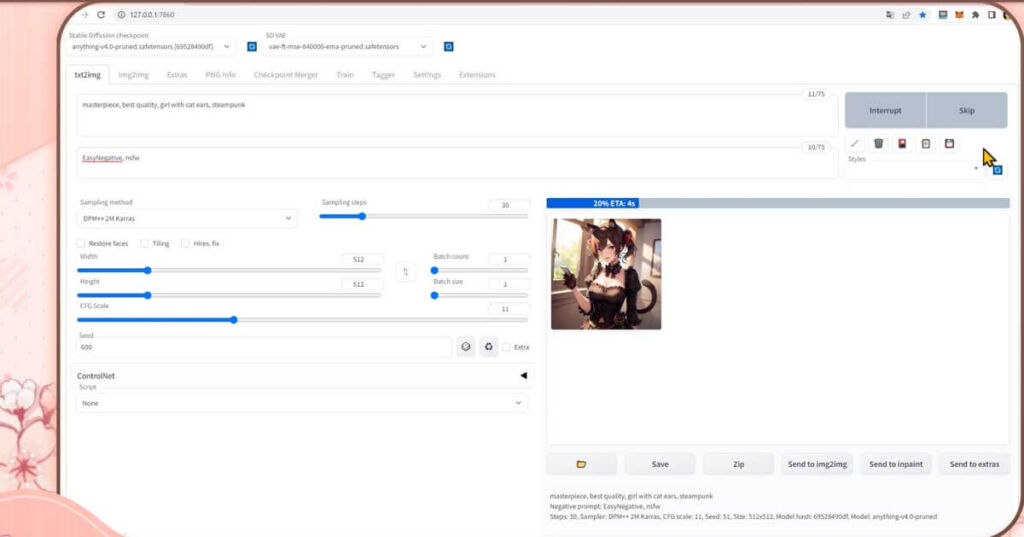
コチラが、Generate開始するボタンになりまして、マウスの左クリックをすると生成が始まります

生成中は、この様な表示に変わります
interrupt と Skip
interrupt と Skipというボタンが現れます

Interruptは、全ての画像生成を止めるボタンになります
Skipは、今行っている画像生成を止めるボタンとなります。
連続で生成中の場合は、今行っている生成をやめて、次の生成が行われます
スキップされた場合、スキップしたバッチのところだけが、この様にノイズから画像への生成途中だったものが出力されます
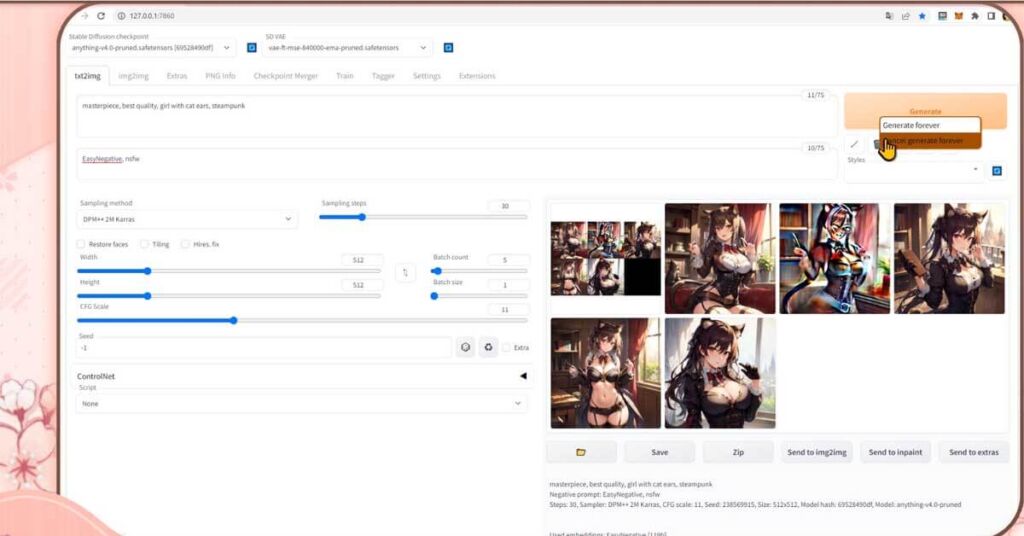
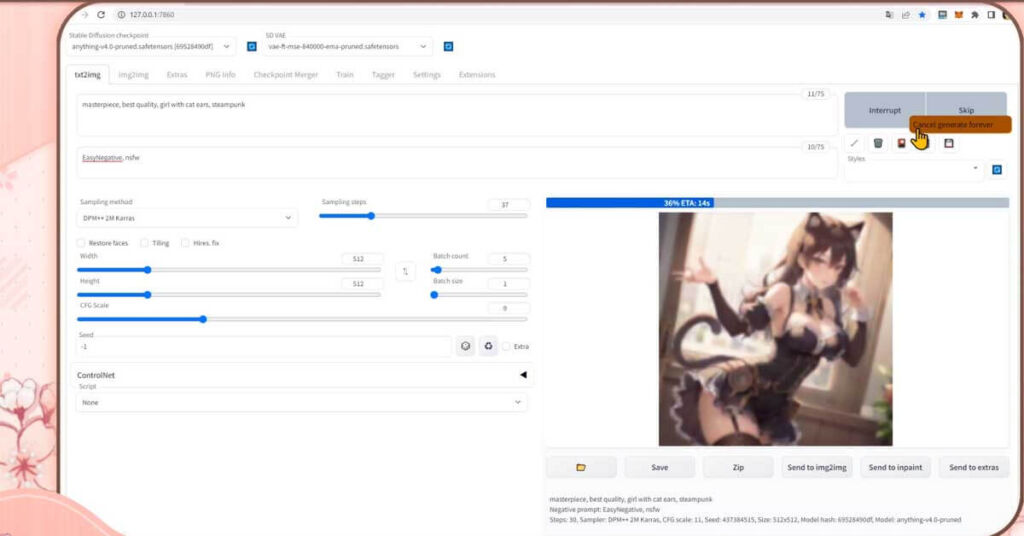
Generate forever と Cancel Generate forever
右クリックをすると、この様な画面が現れます
Generate forever と Cancel Generate foreverです

Generate foreverを選択しますと、Cancel Generate foreverを選択するまで画像を生成し続けられますよ
また、生成中もプロンプトやパラメータを変えられるので、調整しながらの生成を続けることが出来ます
Generate foreverで生成している時には、こちらの、interrupt ボタンは使うことが出来ませんので、止めたい時には、Cancel Generate foreverを押してくださいね


これで、だいたいのtxt2imgの操作は出来ると思います

コチラの5つのボタンについては、コチラの動画で解説してます。
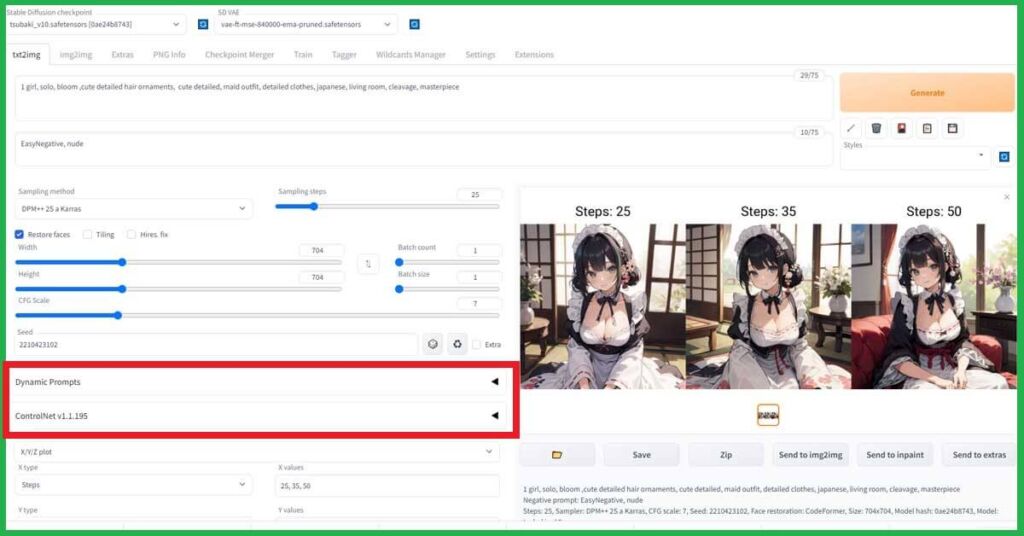
また、こちらのコントロールネットや、ダイナミックプロンプツに関しては、拡張機能として追加して使うもので、最初からはStableDiffusion WebUIに用意されている機能ではありません

ControlNetのや、Dynamic Promptsの設定方法や使い方については、これらの記事を用意してますので参考にしてくださいね




以下のコンテンツとコラボさせて頂いてますので、ご興味ありましたら覗いてもらえたら嬉しいです
おまけ
StableDiffusion WebUI v1.6.0(随時更新リサーチ中)
- StableDiffusion WebUIバージョン1.6.0リリース速報まとめ
- 【SDXL1.0のVAE】StableDiffusion WebUI v1.6.0 導入&設定方法
- StableDiffusion WebUI ver1.6.0「VAE」切り替えを便利なインターフェイス
- SDXL1.0環境のEasyNegative【negativeXL 】ネガティブプロンプト省略embeddings
StableDiffusion webUI基本設定
- StableDiffusion WebUIをローカル環境で使う設定のやり方♪
- StableDiffusion WebUIバージョンアップ方法。更新手順や注意点
- StableDiffusion WebUIバージョンの確認方法
- 【操作画面の解説・txt2img】分かりやすくパラメータの使い方を説明
- 【画像生成AIイラスト】VAEインストール方法と便利な使い方
- 「VAE」かんたんに切り替えするインターフェイス
- 【日本語化】StableDiffusionWebUI インターフェイス設定方法。
- 大きく、キレイな画像を出力する方法Hires.fix使い方。解像度アップ!
- 操作画面の5つのボタン解説
- 【X/Y/Z plot】使い方。プロンプトや設定を調整し比較してみよう!
- 【img2imgインペイント】画像生成AIイラストを修正/inpaintのパラメータ
- 【学習モデルの追加と変更】かんたん切り替え
- StableDiffusion WebUIバージョン1.3。LoRAを使う方法
- 【まとめ】画質が悪いを改善する7つの機能の使い方!
【学習モデル・checkpoint】
- 【実写系学習モデル・3選】写真の様なリアルな美少女が作れるモデルまとめ
- 【BracingEvoMix】日本人風の顔に特化した最新学習モデル
- 【BeautifulRealisticAsiansV5通称BRAV5】
プロンプト
- Stable Diffusionプロンプト(呪文)に関しての書き方。
- 【画質を上げる・画質に美しく芸術性を持たすプロンプト】呪文の書き方
- 【Tag complete】プロンプトのコツを掴める入力補助機能。
【ControlNet】
- 【ControlNet】使い方とインストール方法。画像生成AIイラストに便利な神機能。
- 【ControlNet-V1.1206】最新バージョンアップデート&モデル更新方法。
- 【ControlNet】不具合?表示されない…反映されない時には?
- 骨(棒人間)を使い、思い通りの姿勢をとらせた方法。
- 原画の絵と同じ姿勢(ポーズ)のAIイラスト生成のやり方♪
- AIイラストから線画を抽出する方法♪
- AIイラストを手描きで修正し、生成するやり方♪
- 【ControlNet】自作の線画イラストを画像生成AIに色塗り(ペイント)させる方法
- 自作の線画イラストをAIイラストに色塗り(ペイント)させる方法♪
【その他 拡張機能について】
- 【Eagle-pnginfo】画像やプロンプトを自動で一括管理できる拡張機能
- 【eagle】画像管理おすすめアプリ使い方
- 【eagle】公式サイト
- 【EasyNegative v2】導入&使い方♪設定方法
- 【EasyNegative V2】反映されないときには?原因と対処方法
- 【EasyNegative V2】【LoRA】にサムネイルを付ける方法
- 【LoRA】画像生成AIの追加学習データの使い方。
- 【Dynamic Prompts】ダウンロードとインストールの設定方法と特殊構文の使い方