StableDiffusion webUIで生成したAIイラストのプロンプトや、生成時のパラメータを記録を残すのは少し手間ですよね?
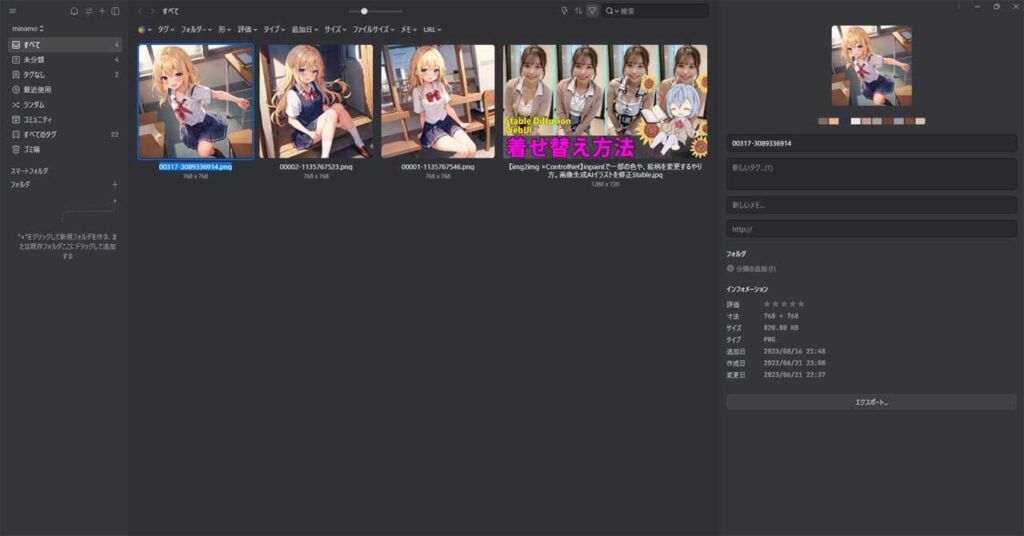
StableDiffusion webUIで生成した画像の出力先を、画像管理アプリeagleにすることで、AIイラストだけでなく、生成時に設定したプロンプトや、パラメータを自動で記録することが出来ます


この機能は、eagleの機能かと思ったのですが、StableDiffusion webUI の拡張機能 Eagle-pnginfoでした。
本記事では、Eagle-pnginfoの導入方法と、使い方を解説していきます

プロンプトや、生成データが把握しやすくなると、生成時の微調整もやりやすくなり、AIイラストの微細なコントロールが出来る様になりますよ

現在、Stable Diffusionや画像生成AIに関する記事は、以下のものがありますので参考にしてね

この記事に、特に関連する記事はコチラ
Eagle用の拡張機能【Eagle-pnginfo】/StableDiffusion webUI
前提条件として、画像管理アプリeagleが必要になります
eagleは、30日間無料で使うことが出来ます
また、正式版はサブスクじゃなく買い切りの永久ライセンスで29.95ドルです。
因みにクラウドに対応してまして、1つのライセンスで2つの端末に使う事が可能です
eagleの機能解説や特徴を解説している記事もありますので参考にしてね
Eagle-pnginfoは、Stable Diffusionを使用して作成されたイラストの情報をEagleに自動転送する拡張機能です。

↓

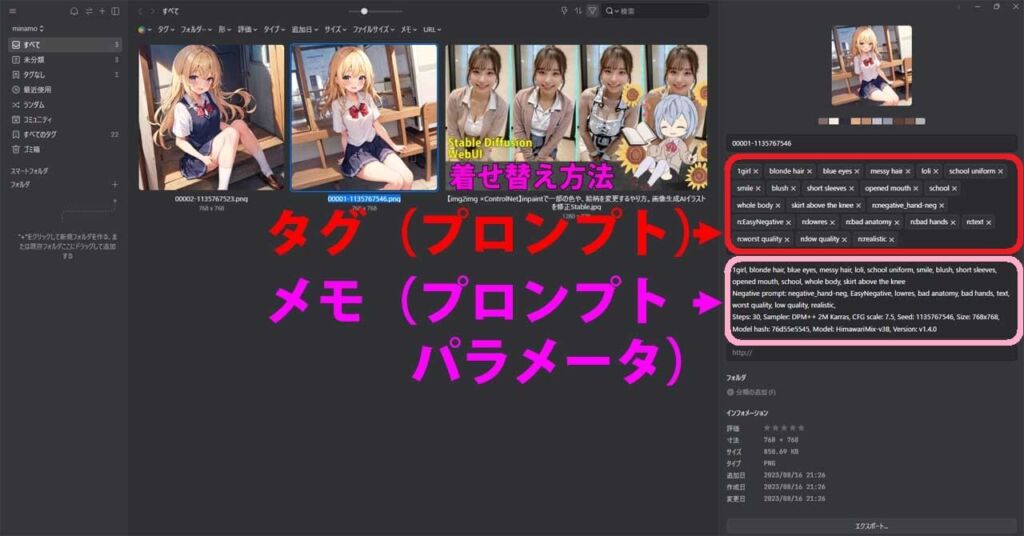
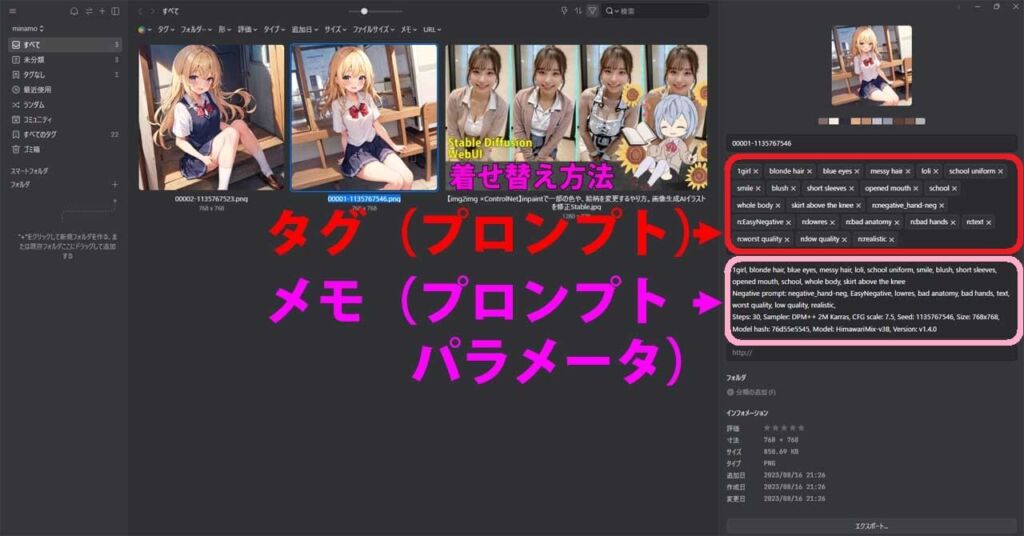
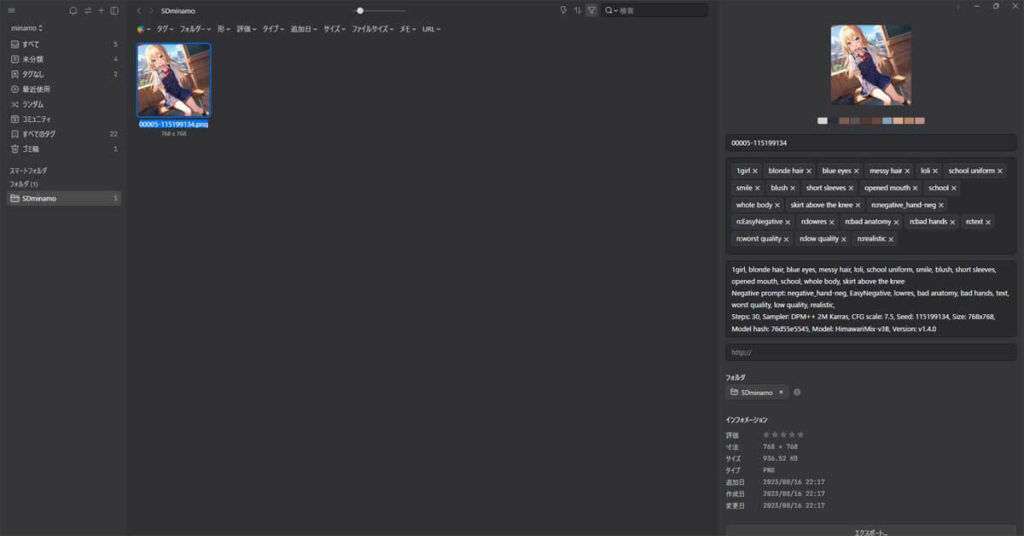
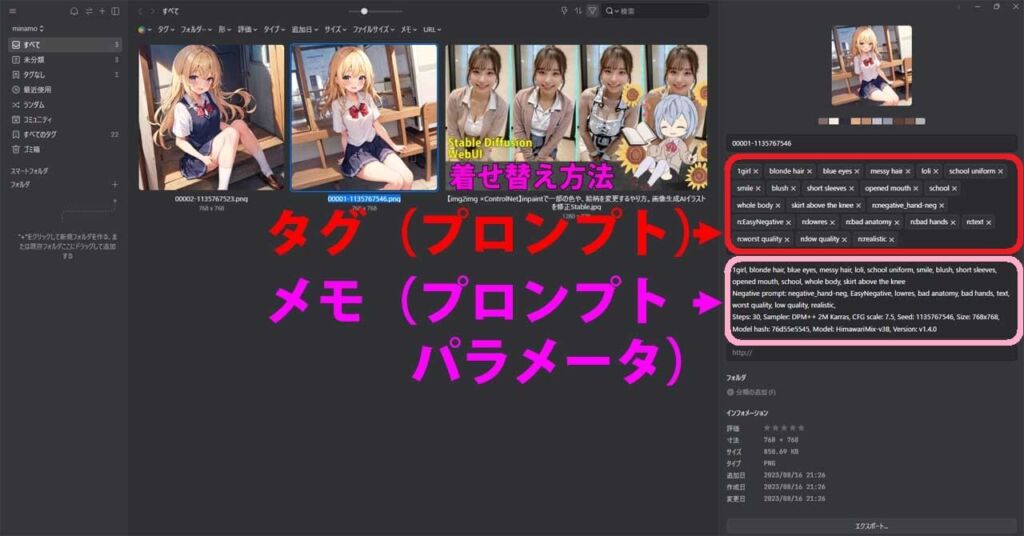
この拡張機能「Eagle-pnginfo」がStable Diffusionインストールされているとと、いつものようにイラストを生成するだけで、出力時にイラストとともに、生成時のプロンプトや、パラメータがEagleの「タグ」や「メモ」として自動的に保存されます

チョット惜しいところですが、生成済みのデータをeagleに入れても、生成データは表示されません


StableDiffusion webUIで生成したAIイラストを、eagleで便利に管理するためには、Eagle-pnginfoが必要になってきますね
【Eagle-pnginfo】インストール方法とダウンロード

それでは、ダウンロードからインストールするまでを解説しますね

Stable Diffusion WebUIのお話をするときに度々お世話になる、githubのサイトからインストールすることが出来ます
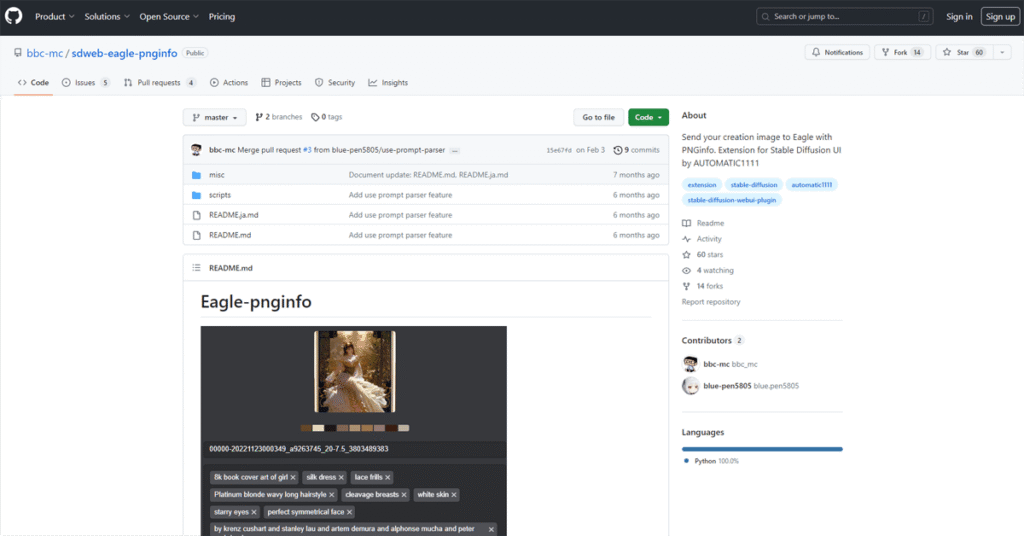
githubのサイト内の、Eagle-pnginfoのページを開こう
まずは、githubのサイト内の、Eagle-pnginfoのページを開いておきましょう
検索でgithubのページに行きまして、検索窓にEagle-pnginfoといれると、表示されます
そうしましたら、クリックして開いておいてください

URLだけでしたら記載しておくので、コチラを使ってコピペして頂いても大丈夫です

Stable Diffusion WebUIにインストールしよう
そうしましたら、Stable Diffusion WebUIにEagle-pnginfoインストールしますのでStable Diffusion WebUIを起動してください

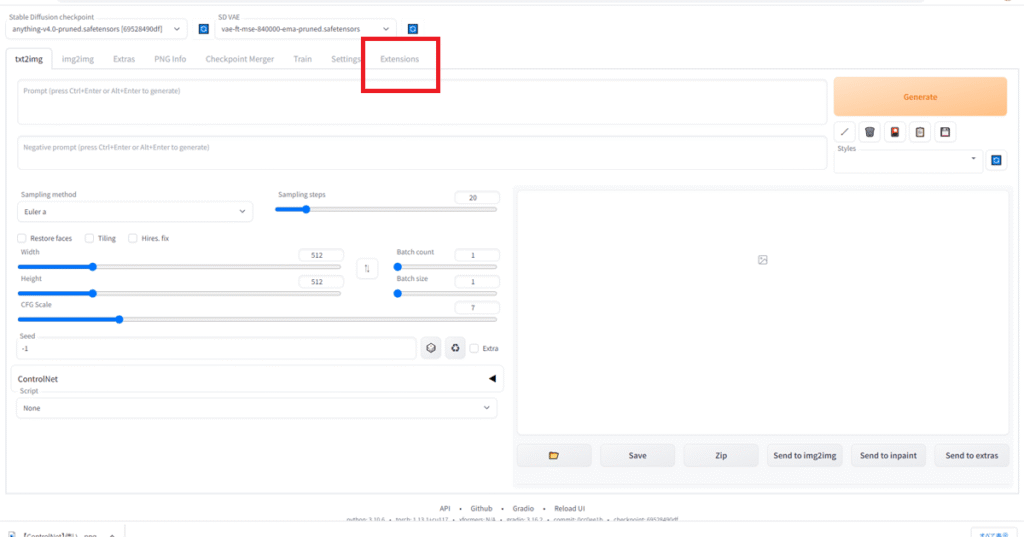
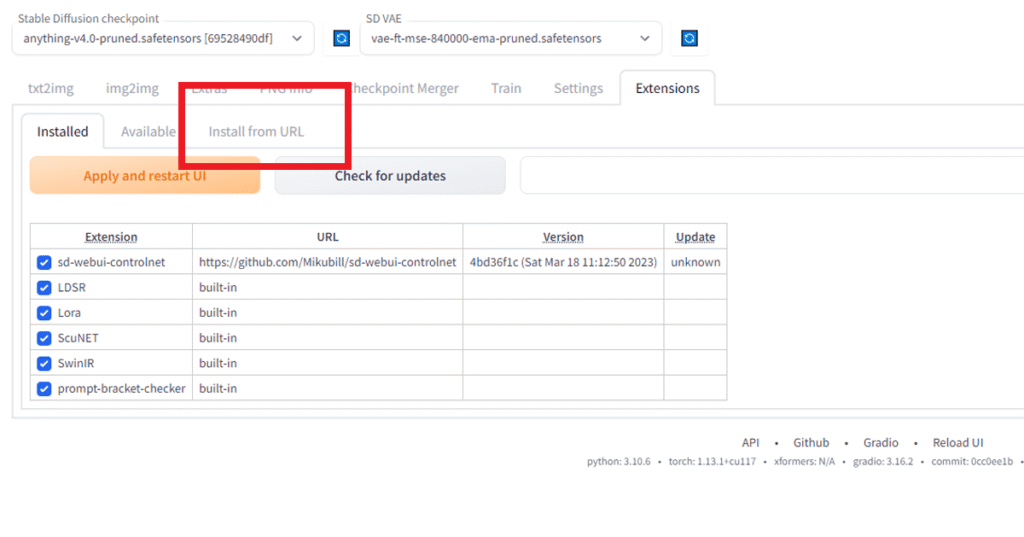
Stable Diffusion WebUIのExtensions というタブがあるので開きます


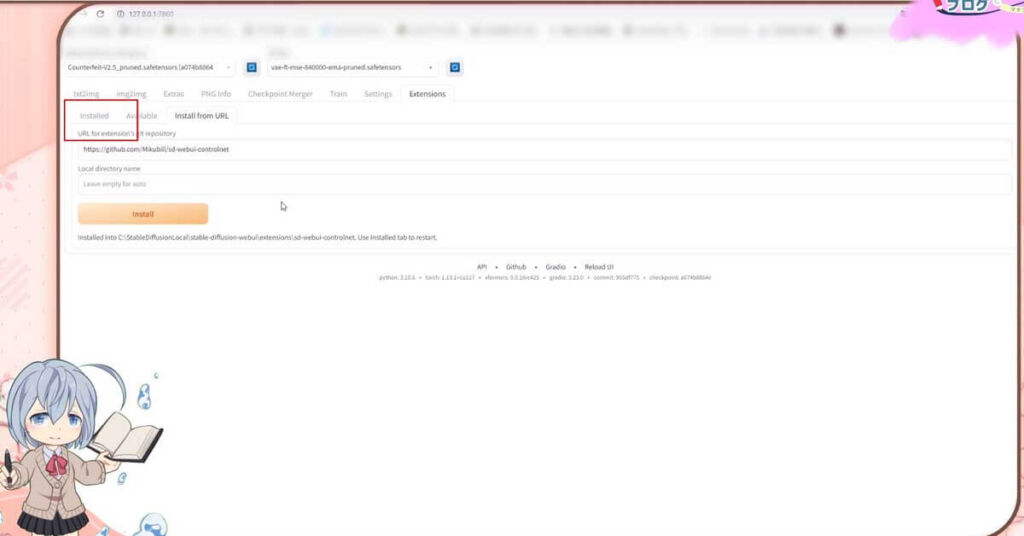
そのなかに、install from URLというタブがありますので開きます
この画面が、表示できましたか?


はい、出来ました

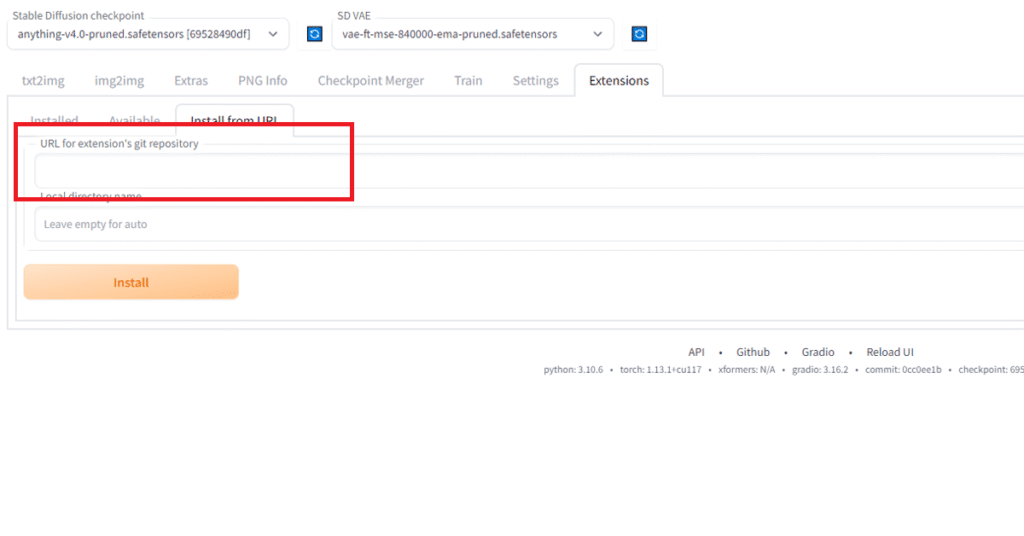
ここの上の空欄のところに、URL for extension’s git repositoryという欄があります


ここに、先ほどのEagle-pnginfoがダウンロードできるページのURLをかきこみます
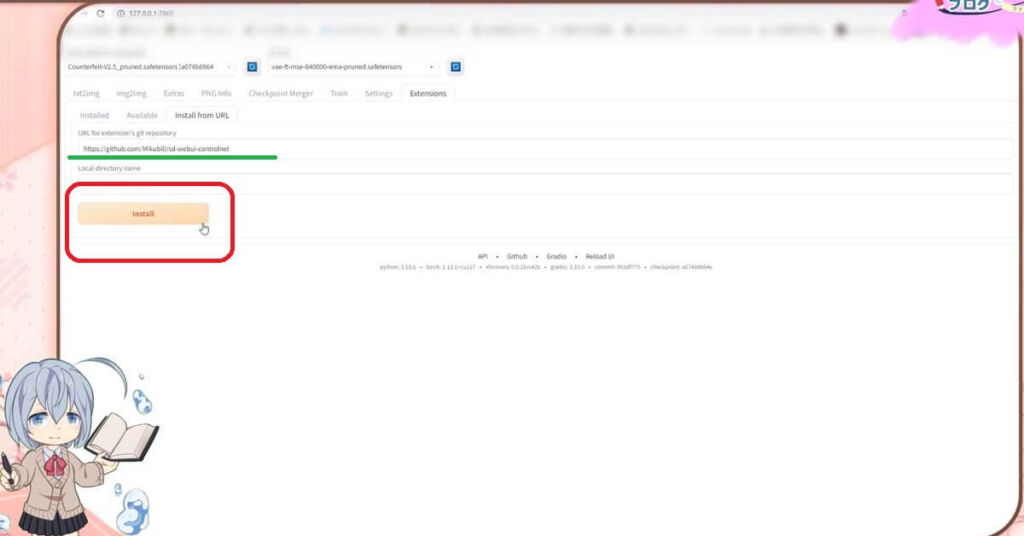
まずは、URLをコピーしましょう

そして、ペーストですね

できましたら、下の【install】ボタンを押してください


1分以内で、ダウンロードが終わると思います

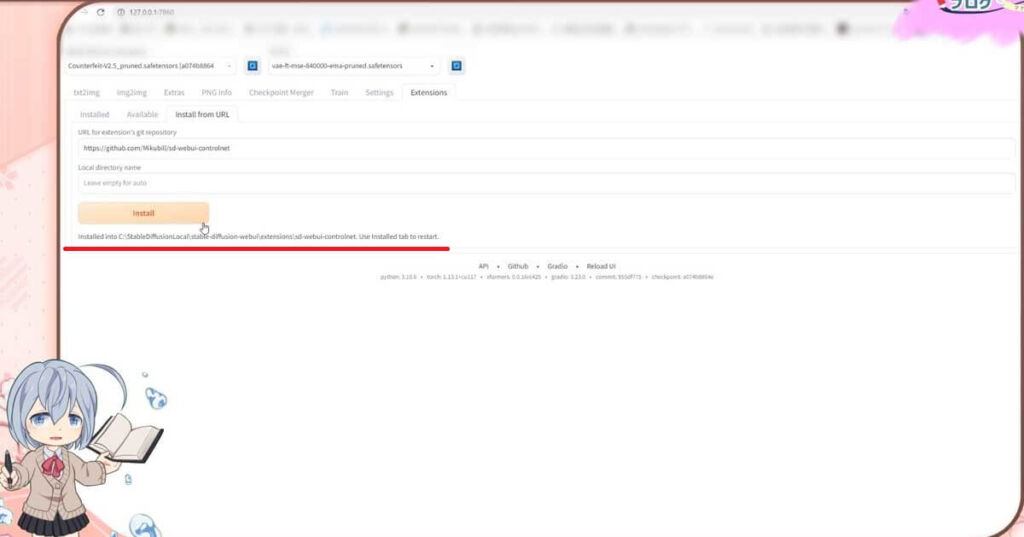
なにか、表示されましたよ

インストールが終わったみたいです

この表示以外は、特に音やポップアップする訳ではないので、チョット分かりにくいですが、これで大丈夫です
確認してみましょうか

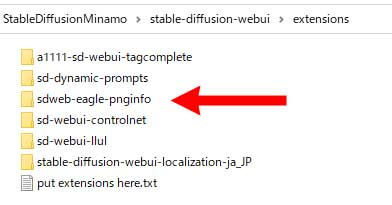
フォルダの方を実際に見て見ますと、この様にフォルダやファイルが出来ていますね


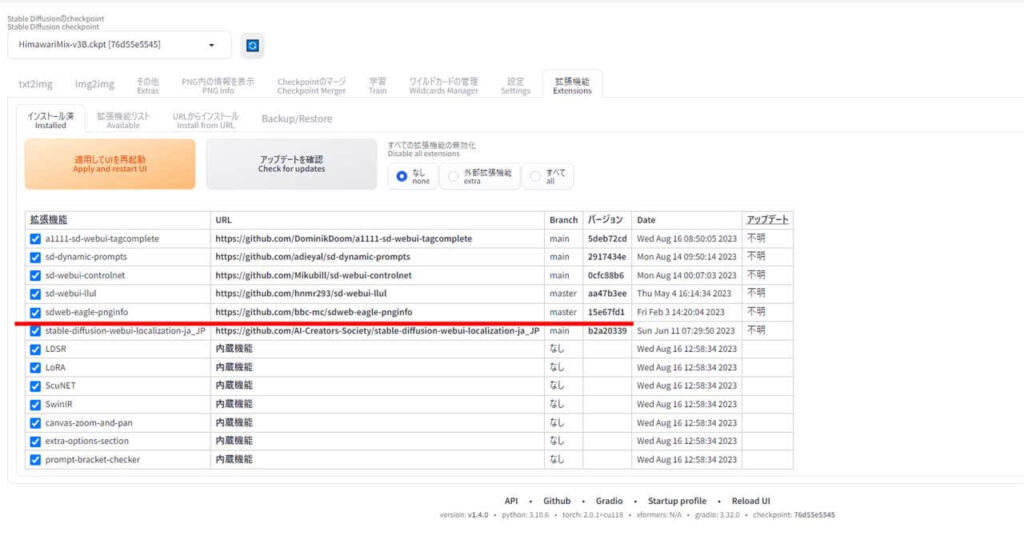
Stable Diffusion WebUIの画面の方でも確認することが出来ます
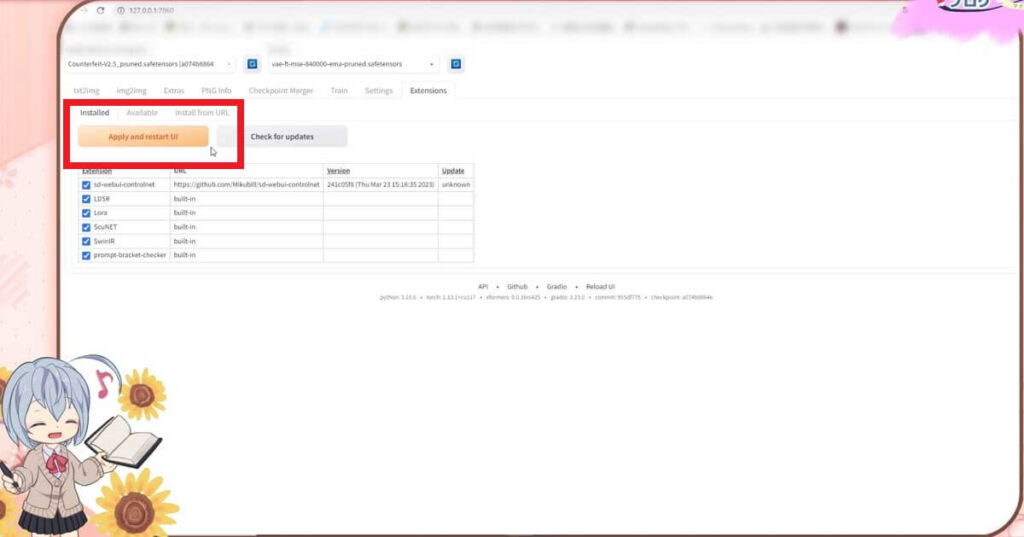
こちらの、インストールドのタブを開いてください

コチラの欄に、さきほどのURLが記載されていればインストールされていると言うことになります


良かった
そうしましたら、【apply and restart UI】をクリックしてください


これで、Eagle-pnginfoがインストールされました
【Eagle-pnginfo】設定方法

この先の説明では、画像管理アプリeagle側の設定が必要になる場所があります。まだeagleをお持ちでない方は、30日間は無料で使えますので、インストールしてくださいね

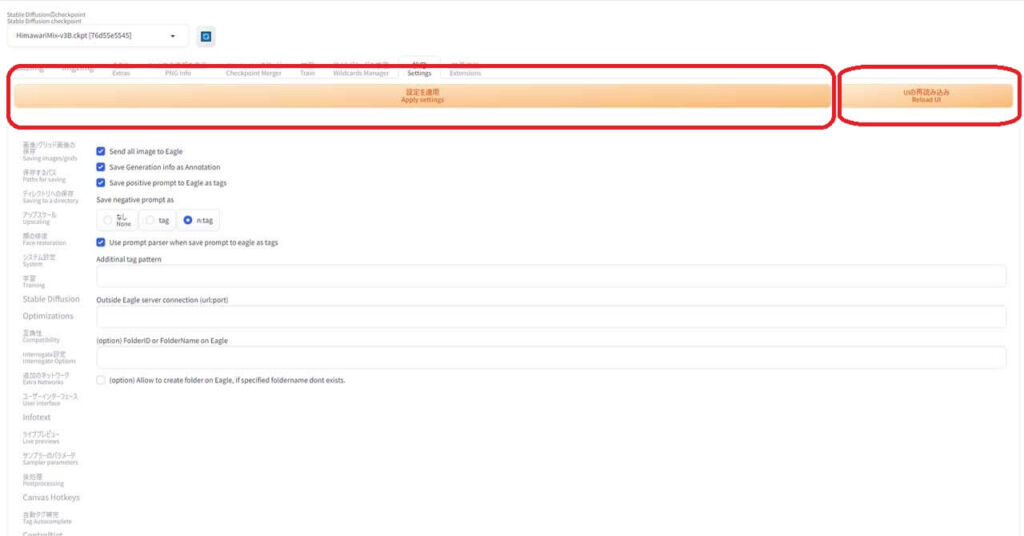
画面上部のSettingsのタブをクリックして開いてください

Settingsが開きましたら、左の欄に Eagle-pnginfo の項目がありますので、クリックしてください

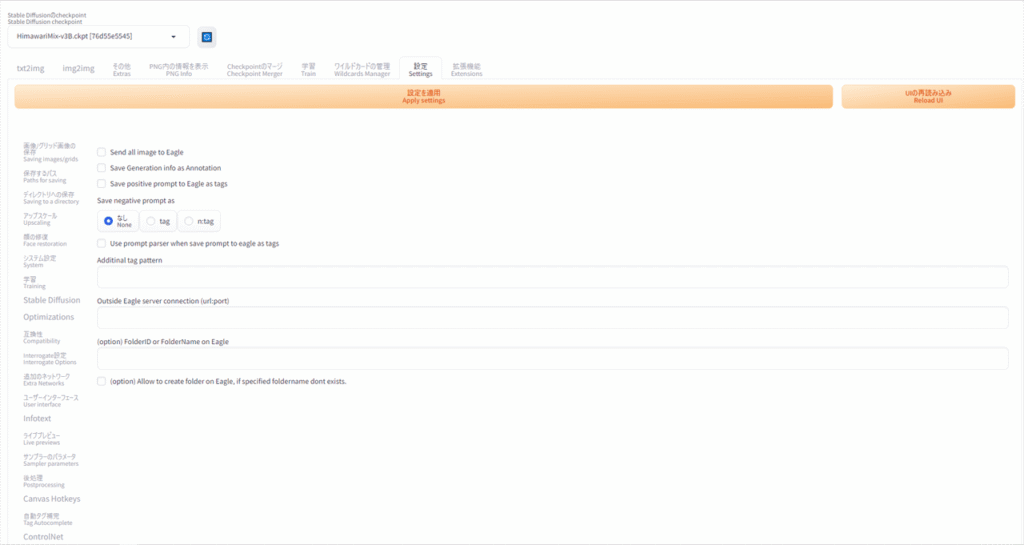
コチラの画面が開くと思います

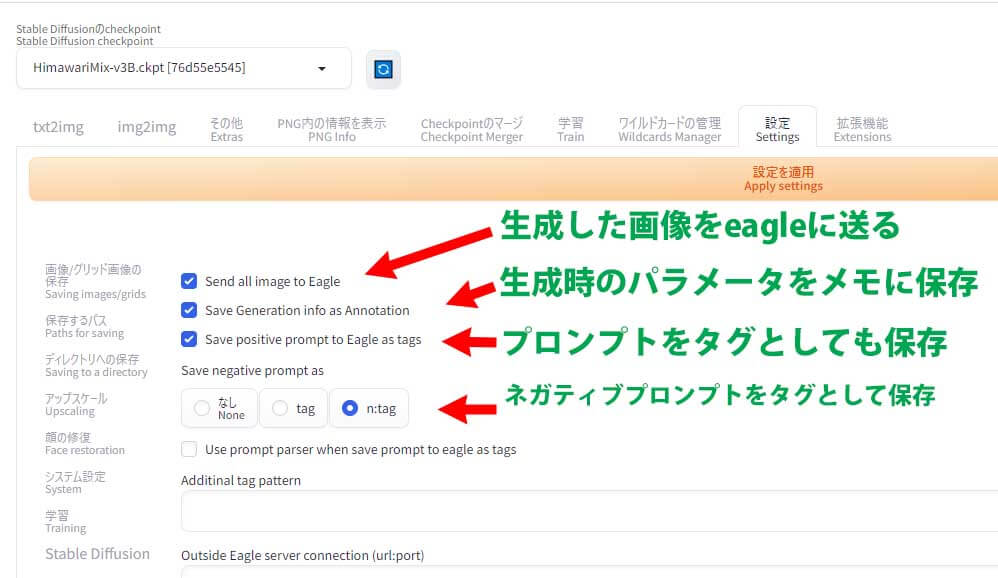
サクッと設定だけしたい場合は、コチラの4つの設定だけすれば大丈夫です


4つ目の場所は、ネガティブプロンプトの出力設定ですが、tag か n:tagを選択するとネガティブプロンプトが保存されます

n:tagにすれば、ネガティブプロンプトには「n:プロンプト」の形のタグになるので、プロンプトとの区別が出来るのね

各項目を詳しく解説しますね
Send all image to Eagle (すべての画像を Eagle に送信する)
この項目にチェックを入れることで、StableDiffusion webUIで生成すると画像がeagleに出力され、保存されるようになります。
Save Generation info as Annotation (生成の詳細を保存)
この項目にチェックを入れることで、 StableDiffusion webUIで生成時のプロンプトやパラメータが、eagleの「メモ」に保存されるようになります
Save positive prompt to Eagle as tags (プロンプトをタグとして保存)
この項目にチェックを入れると、StableDiffusion webUIで生成したプロンプトがイーグル内でタグとして保存されます。
メモだけでなくタグにすることで、検索する時に目的の画像が簡単に見つけることが出来ます
Save negative prompt as (ネガティブプロンプトをタグとして保存)
ネガティブプロンプトをタグとして保存するかの設定です
- None (保存なし)
- tag (保存)
- n:tag (n:を付けて保存)
好みに応じて選択してくださいね

プロンプトとの区別が付かなくなるのを防ぐために、n:tagが良いと思います
Use prompt parser when save prompt to eagle as tags
eagleにプロンプトをタグとして保存する時に、強調に使っている文字列を保存しない設定です

1.5倍とか、プロンプトを強調する文字列の事だね
Additinal tag pattern (追加タグパターン)
StableDiffusion webUIで生成時のプロンプトと一緒に、パラメータに関する項目をタグを追加することが出来ます。

学習モデルとか、Samplerとか、Stepsとかをタグとして、自動保存してくれるものを追加設定できるんですね
使える単語が GitHubのEagle-pnginfo公式サイトにリストアップされております
Steps,Sampler,CFG scale,Seed,Face restoration,Size,Model hash,Model,Hypernet,Hypernet strength,Variation seed,Variation seed strength,Seed resize from,Denoising strength,Conditional mask weight,Eta,Clip skip,ENSD
https://github.com/bbc-mc/sdweb-eagle-pnginfo
Outside Eagle server connection (url:port) 外部Eagle サーバー接続
Eagle サーバーのアドレスとしての URL:port。
特に設定しなくてもいい項目かと思います
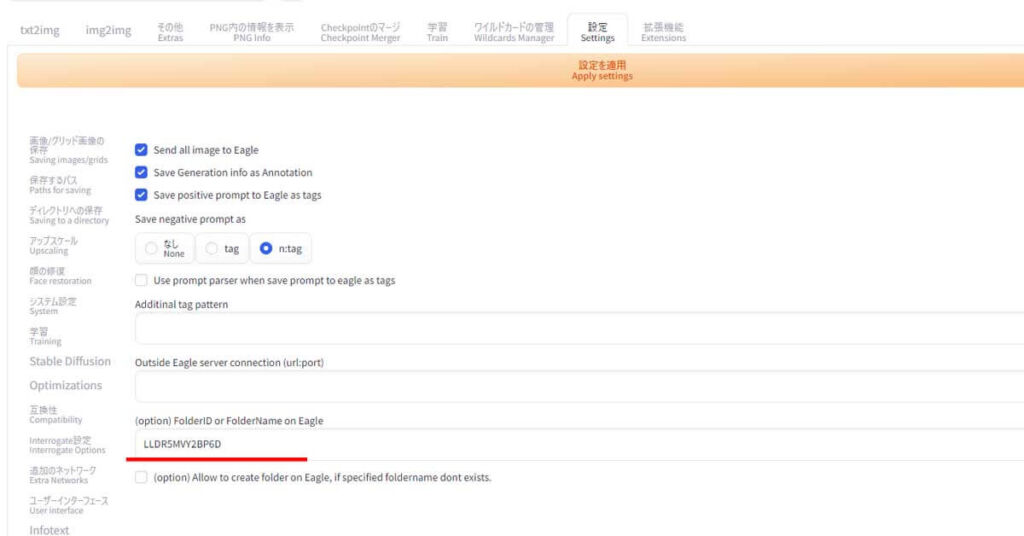
(option) FolderID or FolderName on Eagle (FolderID または FolderName)
Eagle上で、画像保存先フォルダを、FolderIDまたはFolder名で設定することが出来ます

やり方も説明しておきますね
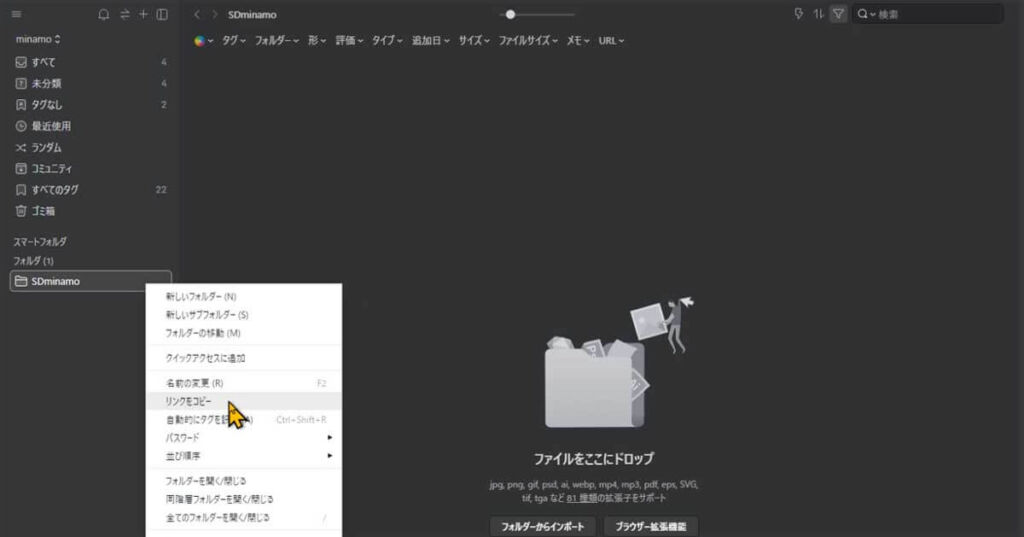
eagleで出力したいフォルダの上で右クリックをしますと、ウインドウが出ます。
そして、リンクをコピーをします
StableDiffusion webUIの設定画面に戻りまして、(option) FolderID or FolderName on Eagleの欄に、さきほどコピーしたフォルダのID部分だけ貼ります

あとは、いつも通りに生成しますと、生成された画像が、eagleの指定のフォルダに出力され,保存されます

(option) Allow to create folder on Eagle, if specified foldername dont exists.
1つ前の項目で設定した名前のフォルダーが存在しない場合、指定した名前で新しいフォルダーを作成できるようにします。
設定が終わったら…
設定が終わりましたら、Apply Settigsを押してください
そして、Reload UIで再起動してくださいね

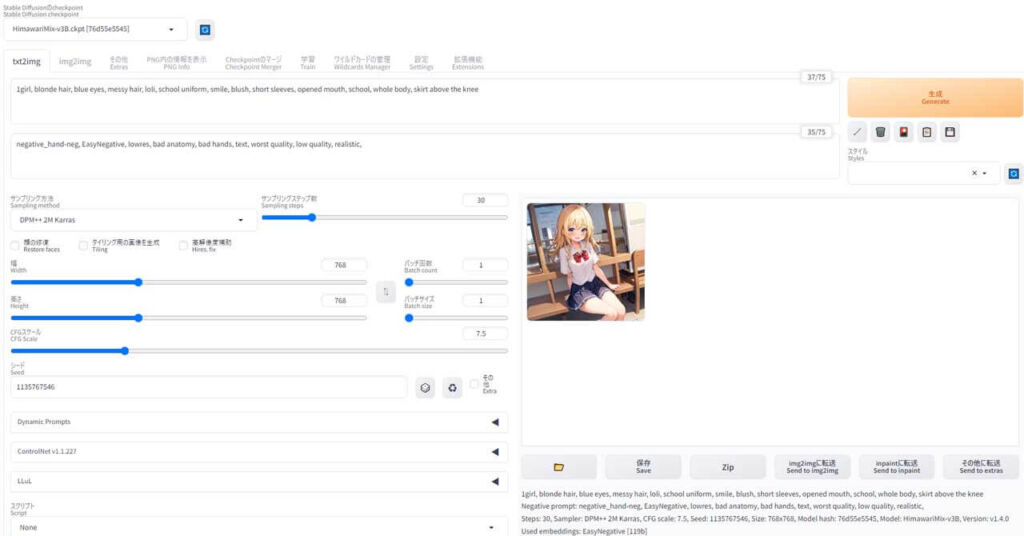
【Eagle-pnginfo】使い方

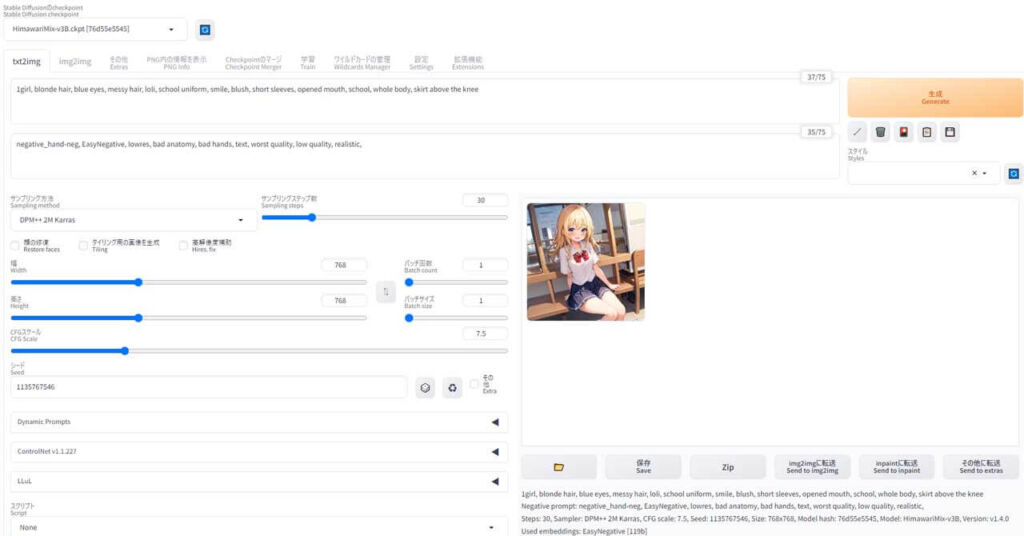
Eagle-pnginfoは、StableDiffusion webUI上で目で見える変化は、ほかには特にはありません
いつも通りに使って頂くだけで、eagleに自動で出力&保存することが出来ますよ


画像と一緒に、プロンプトや生成する時のパラメータを記録しておく、いい方法がなかったのでこの機能はすごく助かるね
おまけ:【動画版】Eagle-pnginfoの導入方法と使い方を解説
10%オフのクーポンコード残っていれば使えるかも?→【Coliss】
有効期間は、2023年12月31日 eagle公式サイト
eagleの詳しい特徴や、使い方などは別記事にまとめてありますので、参考にしてね

StableDiffusion WebUI v1.6.0(随時更新リサーチ中)
- StableDiffusion WebUIバージョン1.6.0リリース速報まとめ
- 【SDXL1.0のVAE】StableDiffusion WebUI v1.6.0 導入&設定方法
- StableDiffusion WebUI ver1.6.0「VAE」切り替えを便利なインターフェイス
- ControlNet ver1.14バージョンアップSDXLに対応…しかし
- SDXL1.0環境のEasyNegative【negativeXL 】ネガティブプロンプト省略embeddings
StableDiffusion WebUI や拡張機能のダウングレード
StableDiffusion webUI基本設定
- StableDiffusion WebUIをローカル環境で使う設定のやり方♪
- StableDiffusion WebUIバージョンアップ方法。更新手順や注意点
- StableDiffusion WebUIバージョンの確認方法
- 【操作画面の解説・txt2img】分かりやすくパラメータの使い方を説明
- 【画像生成AIイラスト】VAEインストール方法と便利な使い方
- 「VAE」かんたんに切り替えするインターフェイス
- 【日本語化】StableDiffusionWebUI インターフェイス設定方法。
- 大きく、キレイな画像を出力する方法Hires.fix使い方。解像度アップ!
- 操作画面の5つのボタン解説
- 【X/Y/Z plot】使い方。プロンプトや設定を調整し比較してみよう!
- 【img2imgインペイント】画像生成AIイラストを修正/inpaintのパラメータ
- 【学習モデルの追加と変更】かんたん切り替え
- StableDiffusion WebUIバージョン1.3。LoRAを使う方法
- 【まとめ】画質が悪いを改善する7つの機能の使い方!
- 【StabilityMatrix】StableDiffusionWebUI簡単インストーラー
【学習モデル・checkpoint】
- 【実写系学習モデル・3選】写真の様なリアルな美少女が作れるモデルまとめ
- 【BracingEvoMix】日本人風の顔に特化した最新学習モデル
- 【BeautifulRealisticAsiansV5通称BRAV5】
プロンプト
- Stable Diffusionプロンプト(呪文)に関しての書き方。
- 【画質を上げる・画質に美しく芸術性を持たすプロンプト】呪文の書き方
- 【Tag complete】プロンプトのコツを掴める入力補助機能。
【ControlNet】
- 【ControlNet】使い方とインストール方法。画像生成AIイラストに便利な神機能。
- 【ControlNet-V1.1206】最新バージョンアップデート&モデル更新方法。
- 【ControlNet】不具合?表示されない…反映されない時には?
- 骨(棒人間)を使い、思い通りの姿勢をとらせた方法。
- 原画の絵と同じ姿勢(ポーズ)のAIイラスト生成のやり方♪
- AIイラストから線画を抽出する方法♪
- AIイラストを手描きで修正し、生成するやり方♪
- 【ControlNet】自作の線画イラストを画像生成AIに色塗り(ペイント)させる方法
- 自作の線画イラストをAIイラストに色塗り(ペイント)させる方法♪
【その他 拡張機能について】
- 【Eagle-pnginfo】画像やプロンプトを自動で一括管理できる拡張機能
- 【eagle】画像管理おすすめアプリ使い方
- 【eagle】公式サイト
- 【EasyNegative v2】導入&使い方♪設定方法
- 【EasyNegative V2】反映されないときには?原因と対処方法
- 【EasyNegative V2】【LoRA】にサムネイルを付ける方法
- 【LoRA】画像生成AIの追加学習データの使い方。
- 【Dynamic Prompts】ダウンロードとインストールの設定方法と特殊構文の使い方
- SDXLでも使える?【ADetailer】手や顔の崩れを自動できれいに修正できる拡張機能
画像生成で収益化方法
- AIイラストを生成して販売する方法(わどさん・外部リンク)♪
- 未経験でも10分で!AI美女をStableDiffusionでの作り方
- AI美女などの画像販売で稼ぐ方法/AIグラビアをStableDiffusionWebUI で作る